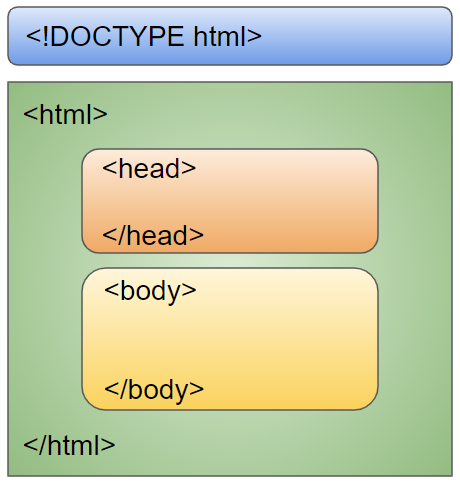
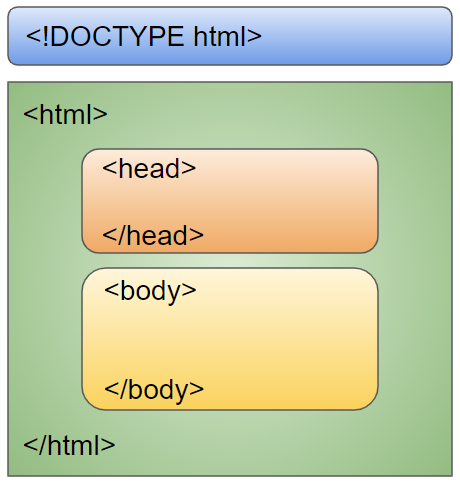
HTML 구조

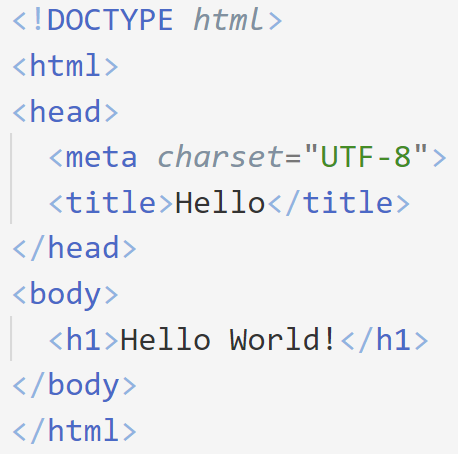
<!DOCTYPE html>- HTML5 문서를 선언, HTML5로 작성됨을 알림 (누구?)
<HTML>...</HTML>- HTML 문서의 시작과 끝 (HTML 선언 태그 제외 )
<HEAD>...</HEAD>- 문서의 상단 제목을 표시하는 <TITLE>태그,
문서의 정보를 설정하는 <meta>태그, <link>태그등 화면에 출력되지 않는 설정 작성
<BODY>...</BODY>- 실제 화면에 나오는 콘텐츠 작성
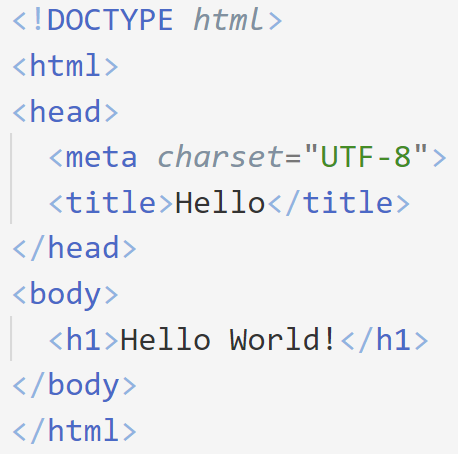
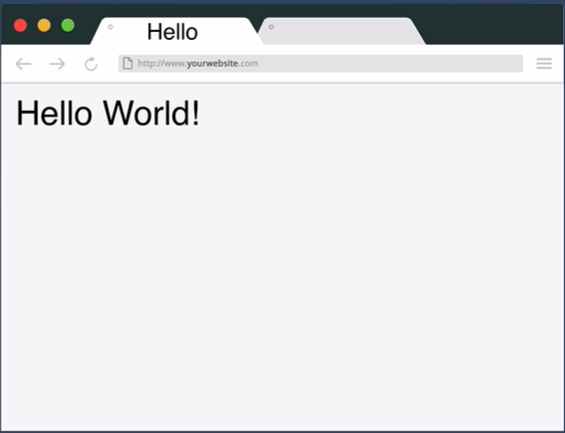
타이틀 태그와 제목태그를 작성


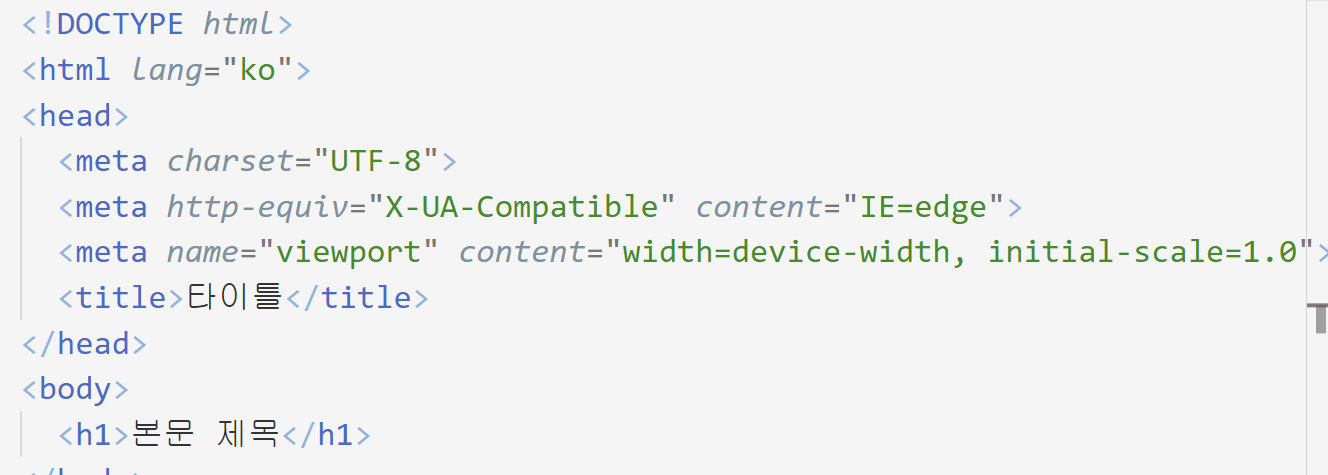
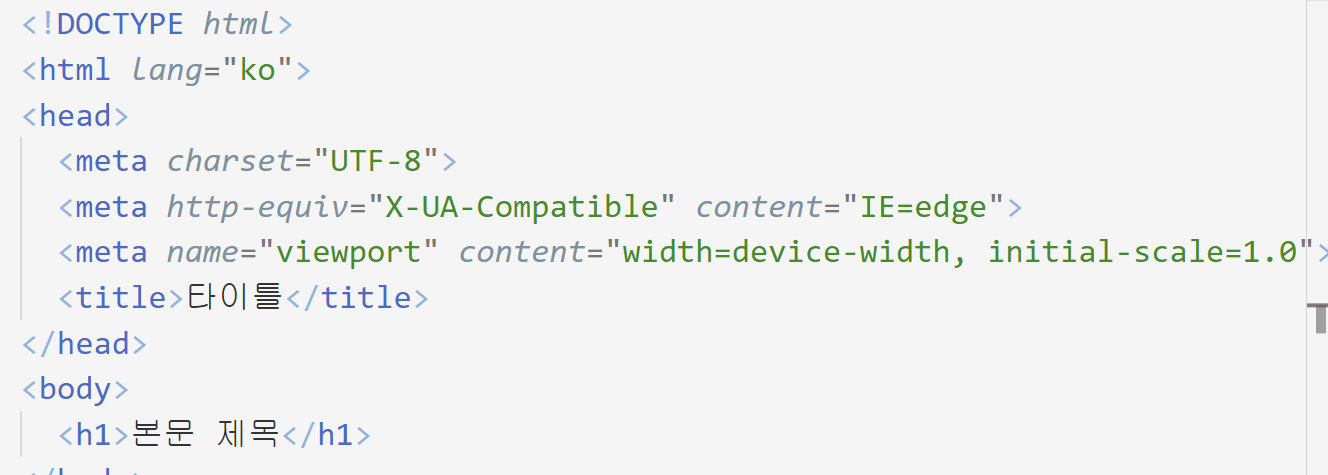
VSCode 자동완성

<html lang="en"> => <html lang="ko">
웹사이트 내용에 한글을 주로 넣을 것이라면 ko로
<meta charset="UTF-8">
웹브라우저에게 UTF-8 형식의 글자 인코딩을 알려주는 정보
<meta name="viewport" content="width=device-width, initial-scale=1.0">
브라우저로 표시하는 기기(모바일 폰, PC등) 의 화면 사이즈에 따라 맞추는 기능=> vw (viewport width) , vh( viewport height)