두개의 파일을 만들어 연습문제 화면처럼 나오게 수정

연습 1
킹크랩.html 파일 만들기

<!DOCTYPE html>
<html lang="en">
<!-- 문서의 정보 -->
<head>
<title>킹크랩title>
</head>
<!-- 문서의 내용, 실제 보여지는 영역 -->
<body>
<!-- 머릿글 -->
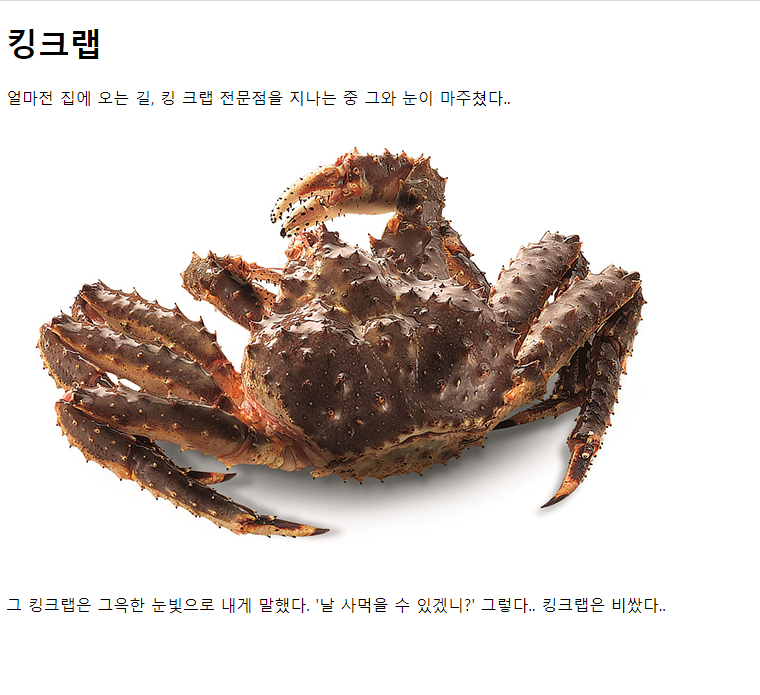
<h1>킹크랩</h1>
<!-- 단락 -->
<p></p>
<!-- 이미지 -->
<img src="" />
<!-- 단락 -->
<p>
그 킹크랩은 그윽한 눈빛으로 내게 말했다. '날 사먹을 수 있겠니?' 그렇다..
킹크랩은 비쌌다..
</p>
</body>
</html>개념
⭐️ HTML 기본 구조
HTML 문서의 기본구조는 아래와 같다.
<!doctype html>
<html>
<head></head>
<body></body>
</html>⭐️ 텍스트 태그
머릿글은 h1 태그를 사용한다.
<h1>머릿글을 적어주세요</h1>
글의 단락은 p 태그로 묶는다.
<p>가나다라마바사 아자차카타파하!</p>
⭐️ 이미지 태그
이미지는 img 태그를 사용하는데, 이미지를 보여주려면 src 속성에 주소를 적어야 한다.
<img src="이미지 주소" />
구글링 힌트
“HTML 기본 구조”
“HTML head body 태그”
“HTML 태그란”
“img 태그 사용법”