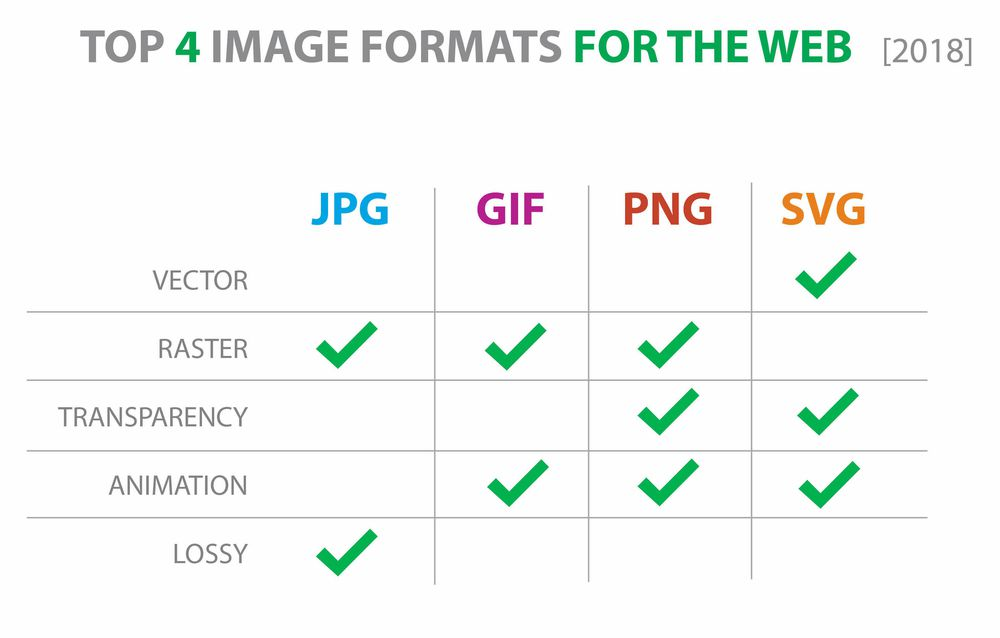
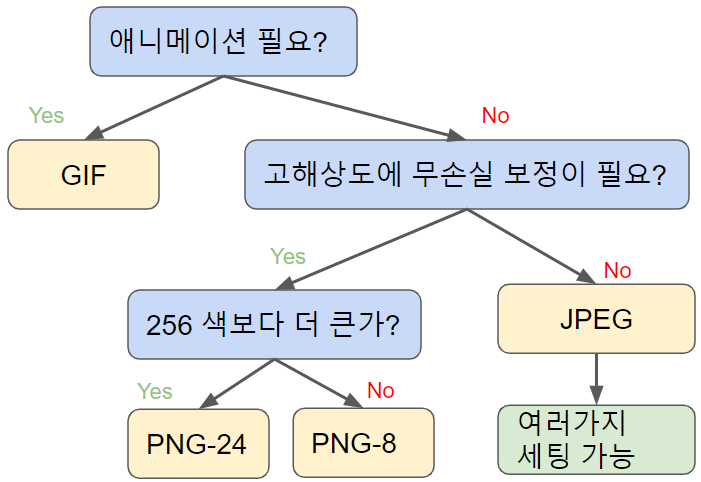
이미지 포맷 종류에 따른 특징

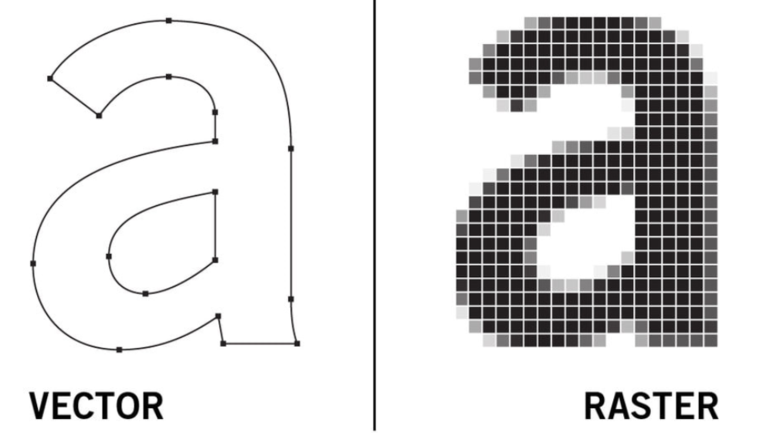
레스터 : 미세한 무수히 많은 점(픽셀,화소)이 모여서 그림
벡터 : 점과 점 사이의 곡선으로 이미지를 구성하는 방식으로, 마치 수학 공식처럼 이미지의 형태를 구성하는 다양한 선들의 좌표와 수치 정보를 바탕으로 이미지를 화면에 표시


SVG 만들기
사이트
index.html
svg 이미지는 코드를 붙여도 표시됨
<body>
<h1>홈페이지</h1>
<p>환영합니다. 제가 좋아하는 <a href="color.html">color</a></p>
<img src="images/life-on-the-tracks.jpg" alt="선로 위의 다람쥐">
<img src="images/mySvg.svg" alt="내가 만든 SVG">
<svg width="497" height="568" viewBox="0 0 497 568" fill="none" xmlns="http://www.w3.org/2000/svg">
<rect width="497" height="568" fill="white"/>
<rect x="42" y="93" width="191" height="410" fill="#5CFA12"/>
<path d="M137.5 182L168.371 262.5H268.27L187.45 312.251L218.32 392.75L137.5 342.999L56.6795 392.75L87.5502 312.251L6.72974 262.5H106.629L137.5 182Z" fill="#FA4BC9" fill-opacity="0.9"/>
<ellipse cx="265.5" cy="86.5" rx="95.5" ry="86.5" fill="#16EBC4"/>
<path d="M266.157 369.139C324.658 290.898 402.847 191.246 496 73.5C496 73.5 365.5 -12.5 283 122C226.508 214.098 247.382 286.232 266.157 369.139Z" fill="#E6D755" fill-opacity="0.87"/>
<path d="M266.157 369.139C274.801 407.309 283 447.763 283 493.5C95.6554 629.382 116.428 569.388 266.157 369.139Z" fill="#E6D755" fill-opacity="0.87"/>
<path d="M266.157 369.139C324.658 290.898 402.847 191.246 496 73.5C496 73.5 365.5 -12.5 283 122C226.508 214.098 247.382 286.232 266.157 369.139ZM266.157 369.139C274.801 407.309 283 447.763 283 493.5C95.6554 629.382 116.428 569.388 266.157 369.139Z" stroke="#E6D755" stroke-opacity="0.87"/>
</svg>
</body>