SEO(검색엔진 최적화)
시맨틱 요소는 검색엔진 최적화(SEO: Search Engine Optimization)에 영향을 준다. 관련 키워드로 검색했을 때 검색 결과 상위에 문서를 노출하려면 SEO 최적화는 필수다. 구글 같은 검색 사이트는 주기적으로 전 세계에 공개된 웹을 수집(Crawling)하고 분석(또는 색인: Indexing)한다.

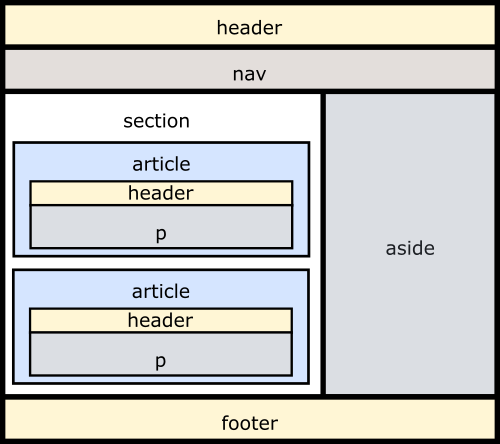
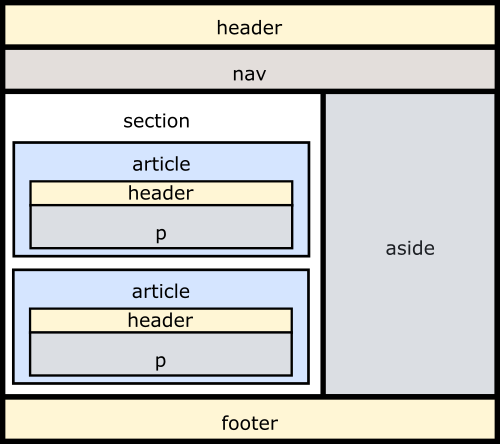
<header>
사이트의 제목과 로고, 검색 창 등이 위치
<nav>
다른 페이지로 갈수 있는 링크들이 위치
<main>
문서에서 오직 한 번만 사용한다. 본문을 뜻하며, 콘텐츠 내용 전체를 감싼다.
<article>
문서나 사이트에서 독립적인 부분입니다. 웹 블로그에서의 글, 포럼에서의 포스팅, 또는 코멘트를 예로 들 수 있습니다.
<section>
비슷한 컨텐츠의 묶음 , 뉴스의 연예섹션 스포츠섹션 등
<aside>
본문 외의 내용들이 위치
<footer>
저작권 정보나 제작자 정보가 위치
예제
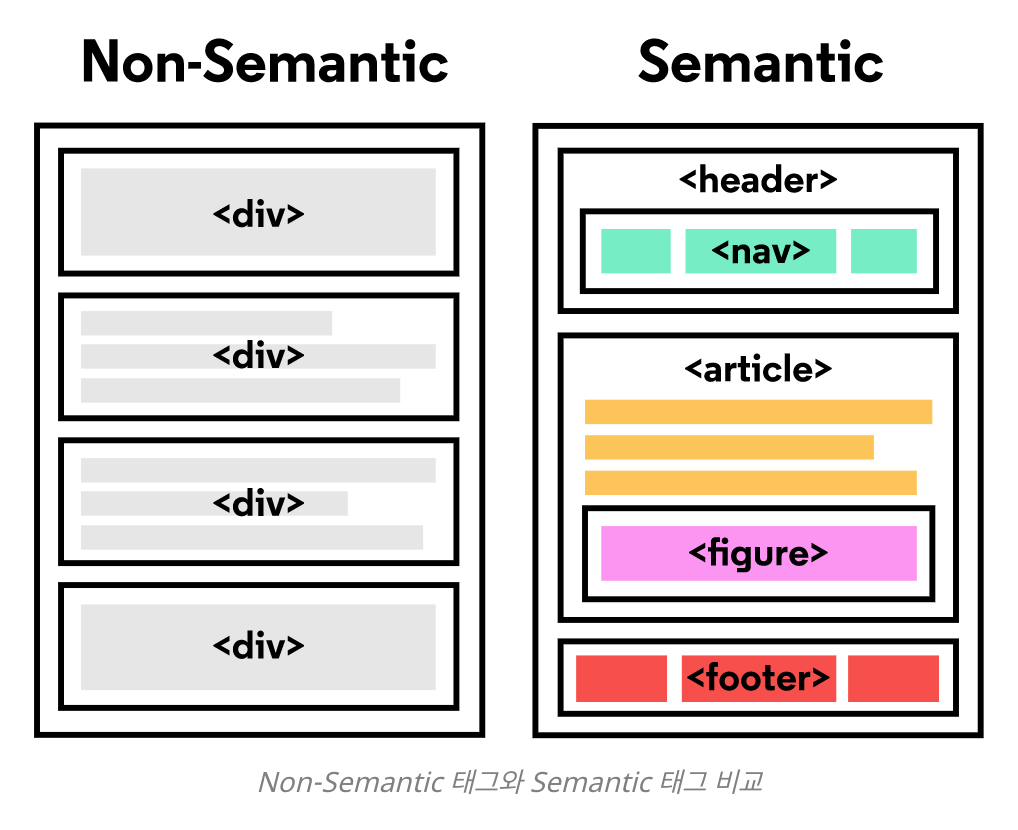
의미없는 div 태그를 Semantic 태그로 수정하라

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>HTML5 Semantic Tags</title>
<style>
* {
box-sizing: border-box;
}
ul {
padding: 0;
list-style: none;
}
body {
font-family: Arial, Helvetica, sans-serif;
color: #333;
line-height: 1.4;
}
#header {
margin-bottom: 15px;
background: #333;
color: #fff;
padding: 10px;
}
#main {
float: left;
width: 69%;
}
#sidebar {
float: right;
width: 29%;
}
.clr {
clear: both;
}
#footer {
background: #333;
color: #fff;
padding: 10px;
}
.text-center {
display: block;
text-align: center;
}
.card {
border: 1px solid #ddd;
background: #f4f4f4;
padding: 20px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<!-- 헤더 -->
<div id="header" class="card">
<h1>My Website</h1>
<p>Just Another Website</p>
</div>
<!-- 메인 컨텐트 (왼쪽) -->
<div id="main">
<!-- Welcome Section -->
<div id="welcome" class="card">
<h2>Welcome To Our Website</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fugiat
cupiditate itaque possimus numquam corporis odit deserunt voluptas
repellat ad ex earum magnam mollitia magni eaque nisi, excepturi nam
temporibus! Sed. <br />
<a href="#" class="text-center">Click For More</a>
</p>
</div>
<!-- Blog Section -->
<div id="blog">
<h2>From Our Blog</h2>
<!-- Article One -->
<div class="article">
<h3>Article One</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem
veniam adipisci necessitatibus quia quisquam? Eligendi vitae quia
totam accusantium officiis!
</p>
</div>
<!-- Article Two -->
<div class="article">
<h3>Article Two</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Autem
veniam adipisci necessitatibus quia quisquam? Eligendi vitae quia
totam accusantium officiis!
</p>
</div>
</div>
</div>
<!-- 사이드바 (오른쪽) -->
<div id="sidebar" class="card">
<h3>Navigation</h3>
<!-- 네비게이션 메뉴 -->
<ul id="main-nav">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
<hr />
<h3>Contact Us</h3>
<ul>
<li><strong>Address:</strong> 50 Main st, Boston MA</li>
<li><strong>Phone:</strong> (555) 555-5555</li>
<li><strong>Email:</strong> me@somethingcool.come</li>
</ul>
</div>
<div class="clr"></div>
<!-- Footer -->
<div id="footer">
<p class="text-center">Copyright © My Website 2019</p>
</div>
</body>
</html>


예시 답변은 없을까요?ㅠㅠ