- 전체보기(21)
- Poiemaweb(9)
- nomadcoder(4)
- twitter(3)
- html(3)
- clone coding(2)
- Firebase(2)
- JavaScript(2)
- react native(2)
- tag(2)
- Expo(2)
- List(1)
- image(1)
- yarn(1)
- React(1)
- colone coding(1)
- movie(1)
- structure(1)
- react-dom-router(1)
- js(1)
- authentification(1)
- layout(1)
- 오류해결(1)
- Node(1)
- href(1)
- Weather Native(1)
- nomad(1)
- gh-pages(1)
- 빈화면(1)
- body(1)
- semantic(1)
- WebService(1)
- node js(1)
- Table(1)
- form(1)
- app(1)
- 기초(1)
- react.js(1)
- audio(1)
- reactjs(1)
- web(1)
- hooks(1)
- video(1)
- responsive web(1)
- React Native 날씨앱(1)
- link(1)
- hyperlink(1)

TailwindCSS로 Header와 Footer 정복하기
안녕하세요! 제이덥입니다~ 오늘은 React.js로 웹페이지 Footer/Header를 만들려고 하는데요! TailwindCSS Config를 다루고 해당되는 부분의 코드를 함께 작성해보려고 합니다! \+) yarn이 안깔려 있는 분은 여기로!\+) react가 안깔려

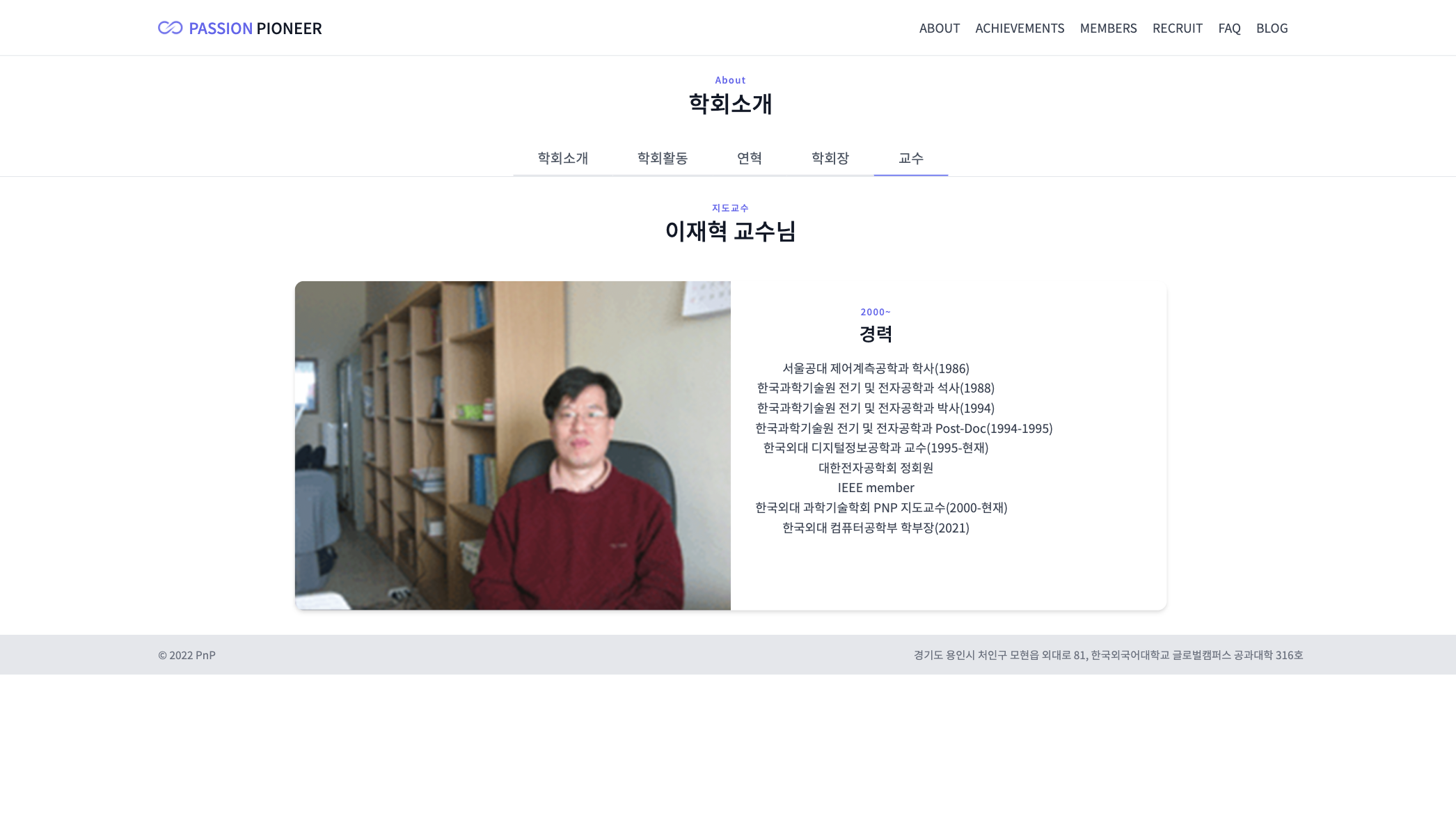
학회 웹페이지 만들기 :: 버그 고치기
안녕하세요! 방문객 여러분 오늘은 제가 학회앱페이지를 만들면서 받은 피드백 해결 사항에 대해서 포스팅을 하려고 합니다! 제가 만든 웹은 현재 한국외국어대학교 컴퓨터공학부 학회 PNP의 웹페이지인데 현재 웹페이지 퍼블리싱 이전에 깃헙에 deploy를 해놓은 상태입니다.

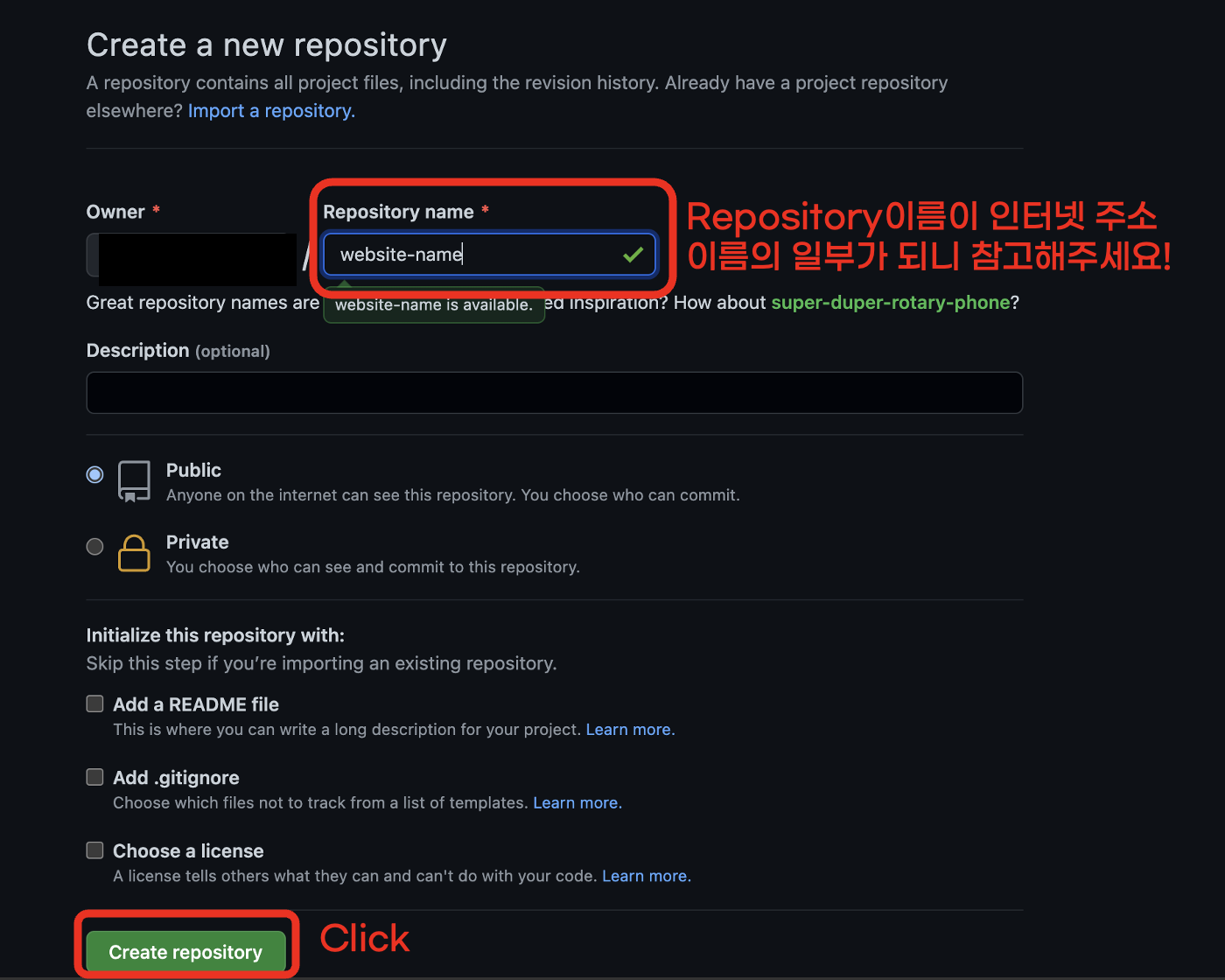
Gh-Pages 배포의 모든것!
안녕하세요! 좋은 하루 보내셨나요?! 제이덥입니다!오늘은 Github에서 web을 Publishing 하는 방법에 대해서 정리해볼까 합니다! 어떻게 Publishing하는지 기본적인 부분에 대해서 다루고 추가적으로 제가 발생했던 오류에 대해서 설명해보고 마치려고 합니다

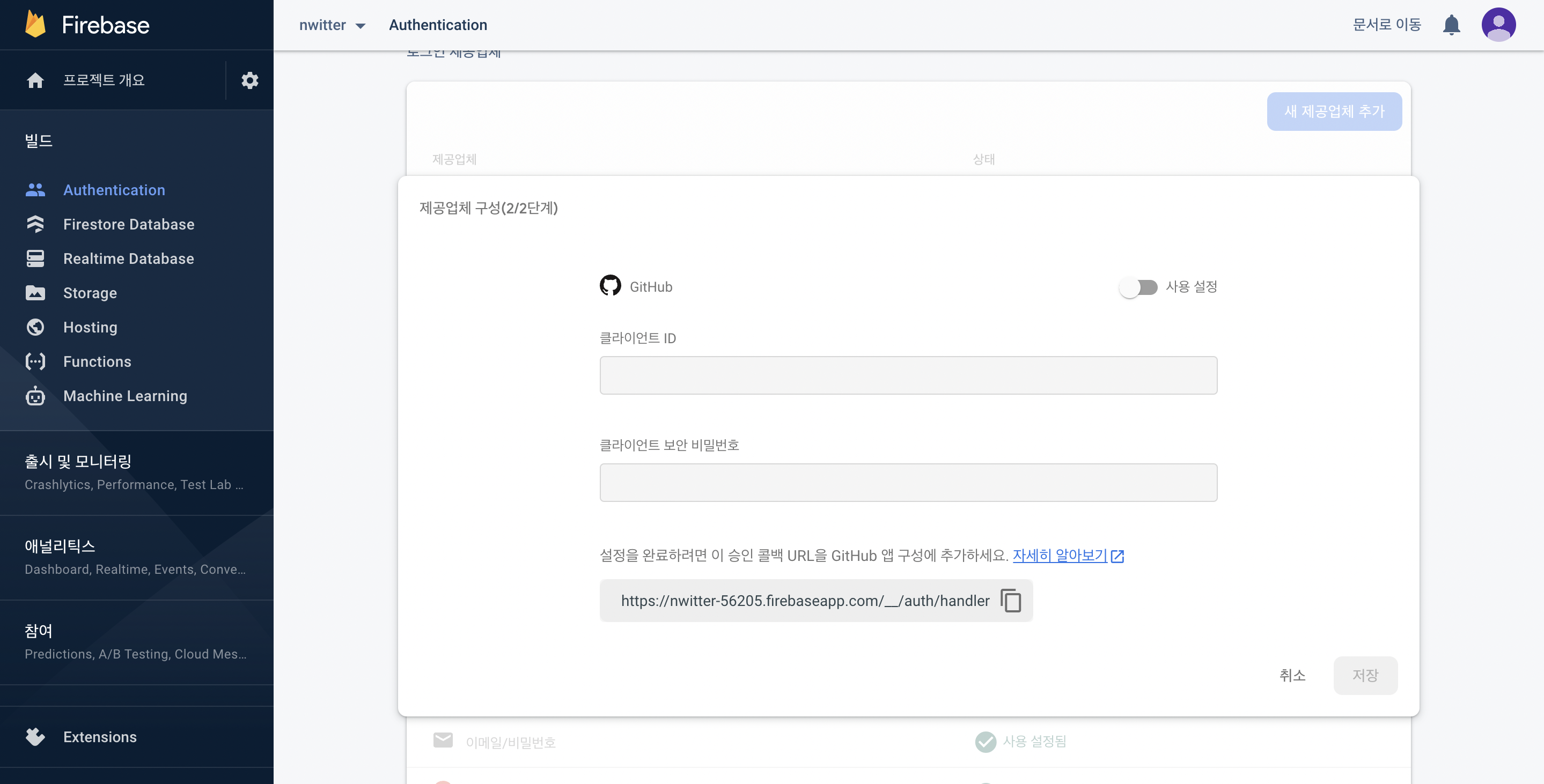
트위터 클론 코딩 :: #2 Authentification
#2.0 Using Firebase Auth router.js를 따로 선언하여 활용하는 이유 : 모듈화 시켜 router로서만 활용할 수 있도록 하고, 추가로 App.js에는 footer, header등 다양한 것들을 추가시킬 수 있도록 하였다. 사용방법 먼저 im

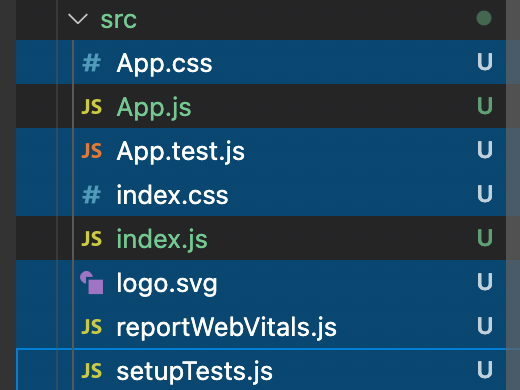
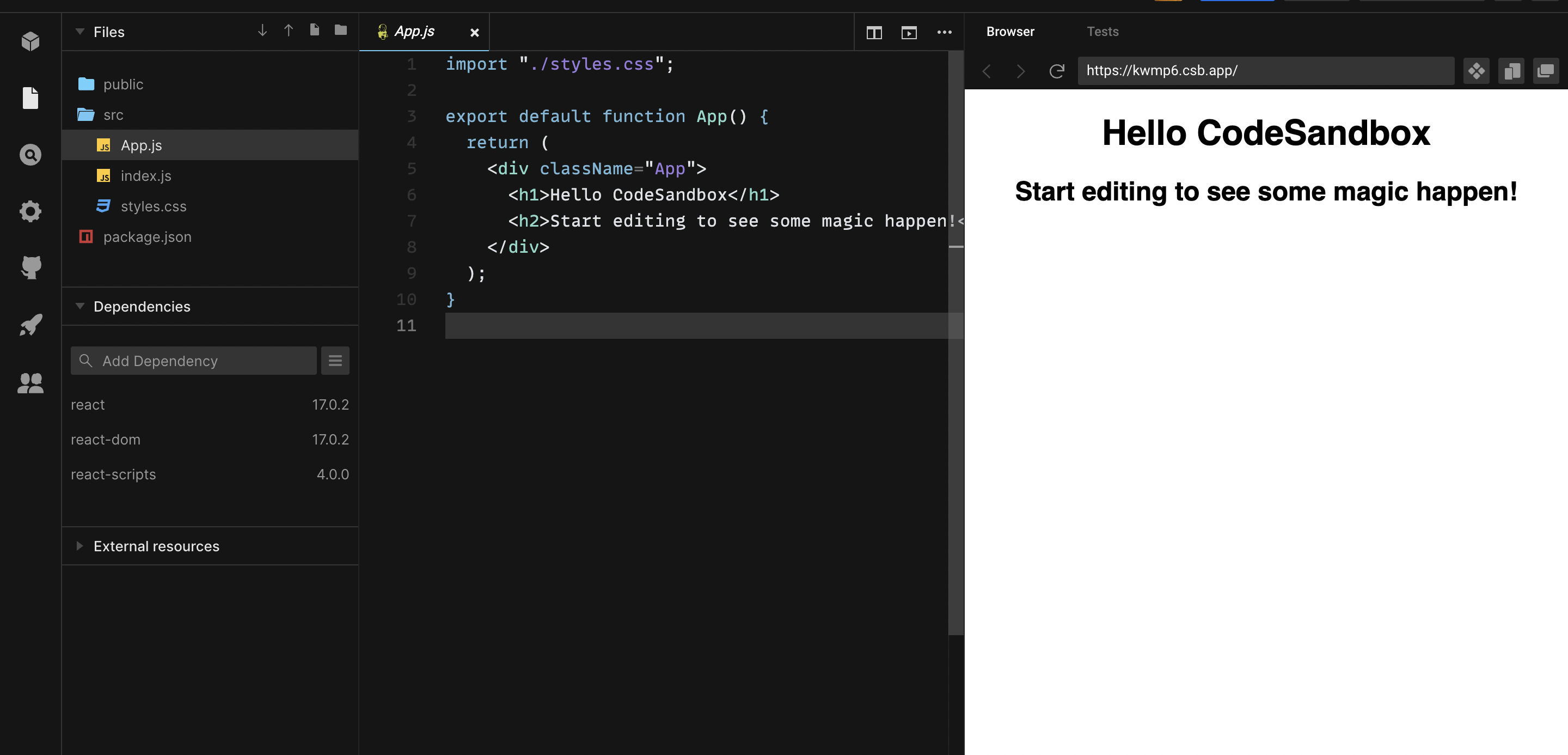
트위터 클론 코딩 :: #1 Setup
Github에 "nwitter" 저장소 생성하: Readme, .gitignore 추가하지 말기 create-react-app을 이용해서 추가하기 index.js지워야 할 코드최종 코드 App.js아래 코드만 남기고 나머지 제거아래와 같이 다섯개의 파일을 제거 : Ap

트위터 클론 코딩 :: Introduction
Firebase를 이용해서 Twitter를 클론하는 Nwitter을 만들어 볼 것임Firebase를 통해 아래와 같은 매우 다양한 기능을 구현할 것임이메일, 깃헙 등과 같은 Authentification을 통한 회원 가입Password를 통한 회원 가입Twitter 업

실전형 리액트 Hooks : #0 Introduction
내용 : use state, use effect에 관해 배우고, hooks library build를 할 것. 이론, 예제, 실전 실습으로 이루어진 강의npm : 여러가지 npm package를 등록해두는 곳으로 use-input, use-interval등 여러 패키지
React Native 날씨앱 만들기 - 3
How does React Native Work 3 Ways To Develop Application Fully Native > Fully Native란? Swift or object C로 IOS앱을 만듦, 혹은 Java나 코틀린을 사용해서 개발함 Web Vie
React Native 날씨앱 만들기 - 2
Getting to know Expo Run as iOS Simulator: simulator 특징 : assets > splash.png 파일로 변경가능 Expo Dev tools Issues : project issues > expo optimize 명령어로 이미
React Native 날씨앱 만들기 - 1
Introduction 알고있어야하는 내용 : React, javascript, expo 활용할 내용 : icon , layout 시스템 공부해보기 Requirements node : version 10 이상 npm : version 6 이상 Simulator 다운

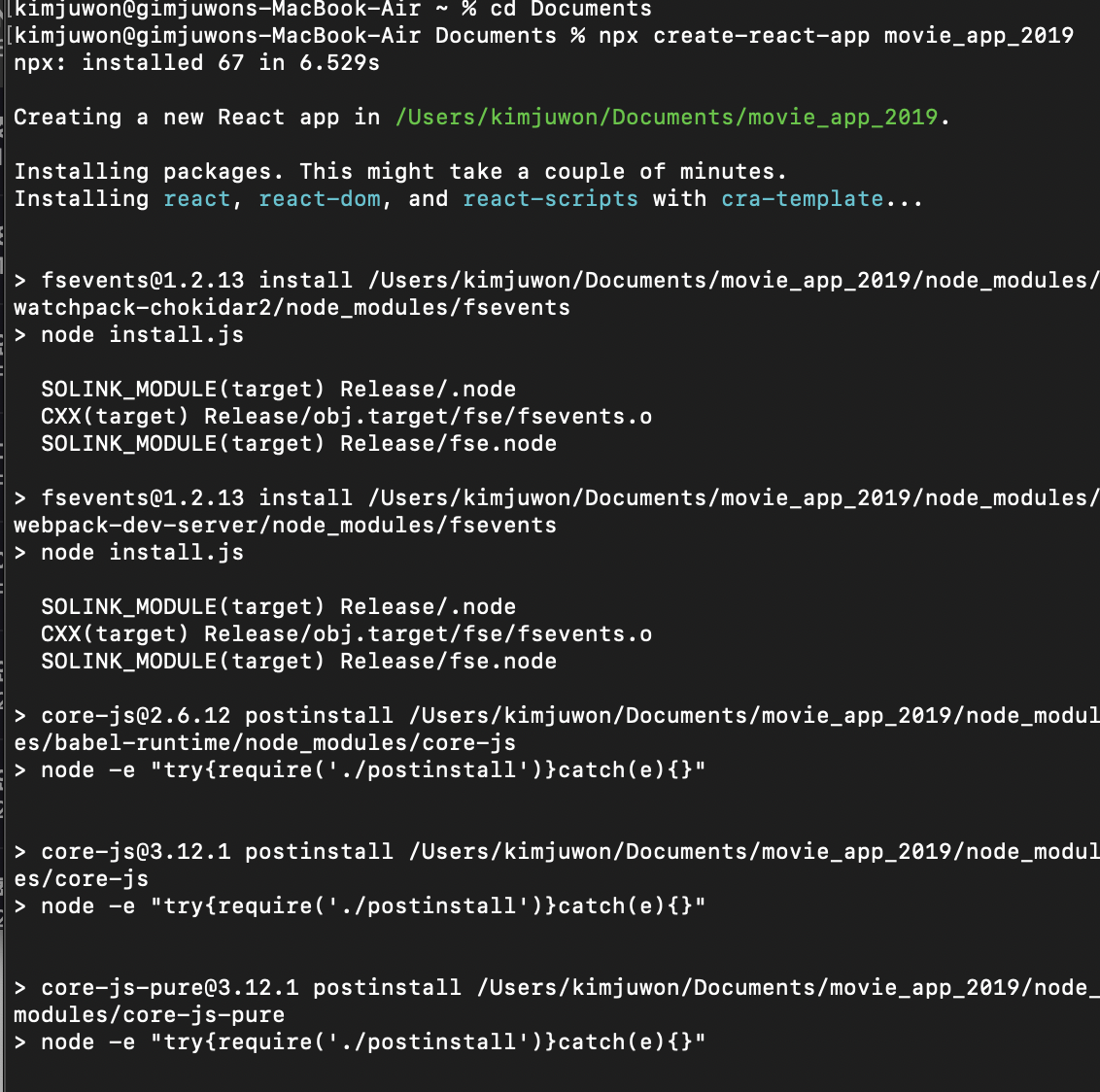
NomadCoder :: React JS 로 영화 만들기 (2) Setting -1
출처: NomadCoder원래 리액트 JS를 구현하기 위해서는 WebPack, Babel download , compile 등을 해야되나 Facebook에서 제공하는 간단한 명령어를 통해 구현해줄 수 있음. npx create-react-app \[file-name]

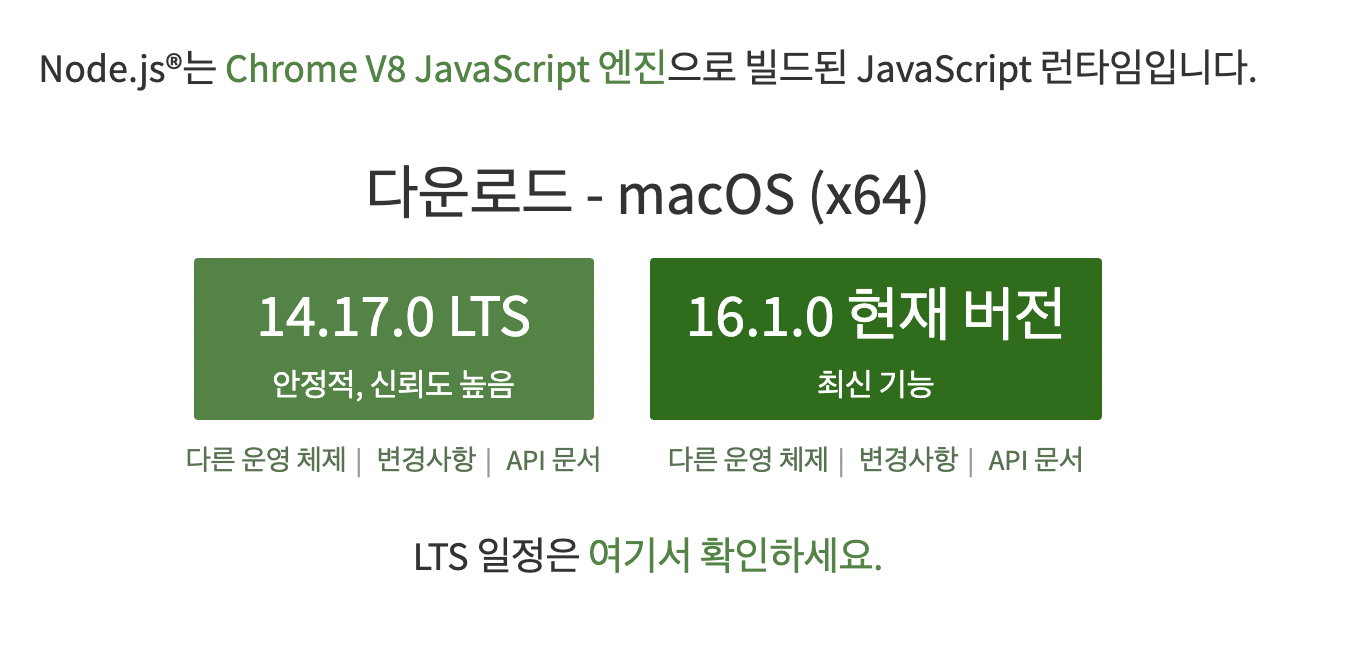
NomadCoder :: React JS로 영화 웹서비스 만들기- 개발환경 설정
Requirements _ 1. Node JS Download _ Node JS를 인터넷에 검색 node -v Theory Requirements _ 1. HTML _ : div , span _ 2. CSS _ : flexible _ 3. Vani
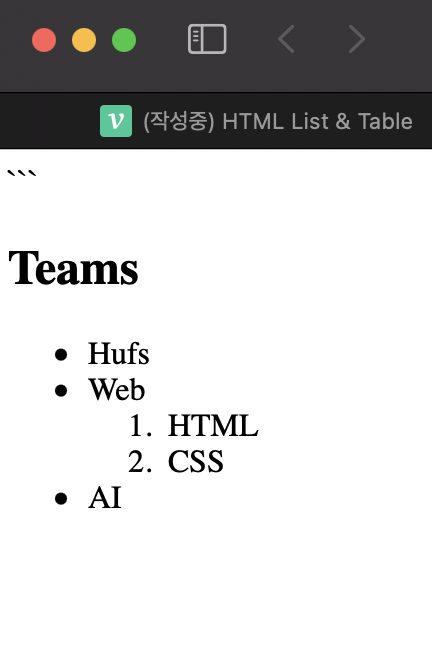
HTML Body Tags Practice
HTML Body Tags > Trend: 최근의 웹트렌드는 텍스트를 줄이고 이미지나 동영상으로 콘텐츠를 구성하는 것이다. 제목 태그 , ... : heading태그라고 부르며 h1 부터 h6까지 다른 크기를 가진 글자로 써줄 수 있다. 시멘틱 정보가 있으니 중
HTML Tag Practice
1. 문서 정의 태그 앞서 언급했듯 모든 html앞에 오는 태그로 문서별로 단 하나만 존재한다. XHTML인지, HTML 5인지 그 문서의 형식을 알려준다. HTML 5 : HTML 4.01: XTML 1.0: 2. html tag html : 문서 형식을 지
HTML (4) :: Hyper Link
Hyper Link > HyperLink란 한텍스트에서 다른 텍스트로 텍스트의 일반적인 순서가 아닌 사용자가 원하는 순서대로 이동할 수 있는 링크를 말한다 HTML 은 HyperText언어로 하이퍼링크를 지원한다. ``: a 태그를 통해 서로 다른 웹페이지로 이동을
HTML (3) :: LayOut
HTML Layout 만들기 HTML의 문서공간을 다음 사진과 같이 효과적으로 활용해주기 위해 태그를 활용하여 문서의 공간을 나눠준다. 사진 출처: PoiemaWeb 트렌드 : span div table 등을 사용하였고, 과거에는 table 태그를 이용하여 레이아
HTML(2) :: Semantic Web
Semantic Web > Semantic web 이란 웹에 존재하는 수많은 웹페이지들에 메타데이터(Metadata)를 부여하여, 기존의 잡다한 데이터 집합이었던 웹페이지를 ‘의미’와 관련성을 가지는 거대한 데이터 베이스로 구축하고자 하는 발상을 가지고 만들어진