HTML Layout 만들기
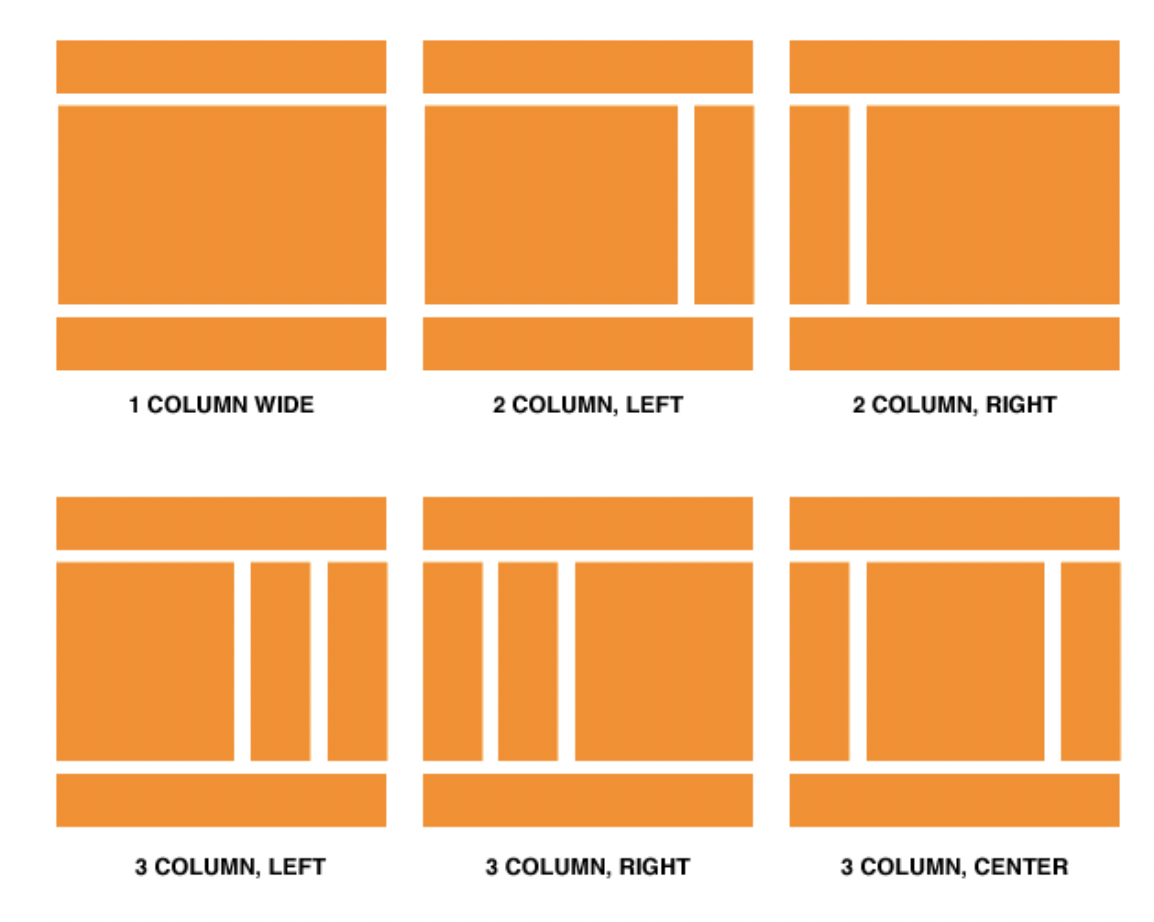
- HTML의 문서공간을 다음 사진과 같이 효과적으로 활용해주기 위해 태그를 활용하여 문서의 공간을 나눠준다.

사진 출처: PoiemaWeb
- 트렌드 :
spandivtable등을 사용하였고, 과거에는 table 태그를 이용하여 레이아웃을 구성했으나, 모던웹에서는 주로div태그를 이용하여 레이아웃을 구성하고있다.
span: inline 단위 구역을 지정한다.
div: block 단위의 구역을 지정한다
-
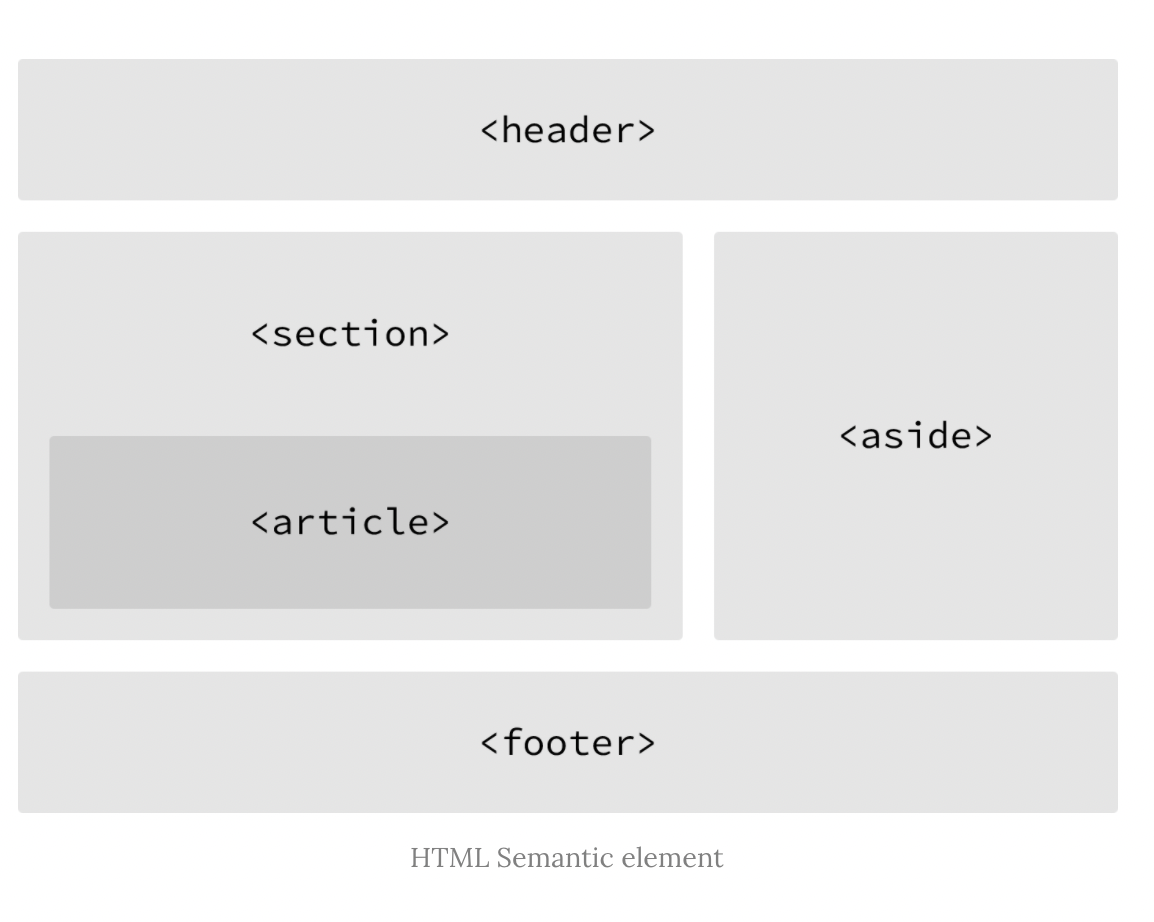
HTML 5 : html에서는 새롭게 추가된 태그들 중 구역을 나누는, 레이아웃을 구현해주는 시멘틱 태그가 있으므로 이런 태그들을 사용하는게 좋을 것이다. Internet Explorer에서 제공되지 않기에 유의해 서 작성한다.
header: 헤더를 의미한다.
nav: 내비게이션을 의미한다.
aside: 사이드에 위치하는 공간을 의미한다.
section: 본문의 여러 내용(article)을 포함하는 공간을 의미한다.
article: 본문의 주내용이 들어가는 공간을 의미한다.
footer: 푸터를 의미한다.

사진 출처: PoiemaWeb
참고: PoiemaWeb
