안녕하세요! 방문객 여러분 오늘은 제가 학회앱페이지를 만들면서 받은 피드백 해결 사항에 대해서 포스팅을 하려고 합니다!
제가 만든 웹은 현재 한국외국어대학교 컴퓨터공학부 학회 PNP의 웹페이지인데 현재 웹페이지 퍼블리싱 이전에 깃헙에 deploy를 해놓은 상태입니다. 궁금하신 분들은 아래 링크를 따라 가셔서 확인하시면 좋을 것 같네요~
맡은 역할
학회페이지는 전반적으로 각 페이지를 각 사람에 할당해서 만드는 방식으로 진행했습니다. 깃허브에서 학회깃헙에 프로젝트를 생성하고 각자 fork한 다음 각자 할당받은 페이지를 개발을 했구요! 이후에 프로젝트 페이지에 병합을 하는 방식으로 진행했습니다.
- 저는 기본적으로 '학회소개'페이지와 'FAQ'페이지를 만들었습니다. 전체 학회 기본 소개 페이지부터 활동 및 연혁 등을 소개하는 페이지를 만들었네요! ㅎㅎ
- 추가로 저는 학회페이지에서 라우터를 관리하고, 전체 페이지 병합의 초기작업을 진행했습니다! 덕분에 라우터라는 개념에 대해서 경험지를 많이 획득할 수 있어서 좋은 경험이었던 것 같네요!
FeedBack
피드백으로 받은 사항은 다음과 같습니다!
- About
1. '학회소개 페이지'에서 따라 글자 중앙정렬이 안되는 해상도 존재
- 세부 사항 : FHD(1920 X 1080) 해상도 모니터에서는 문제점이 생김
2. '학회 활동', '연혁 페이지'에서 특정해상도에서 Footer가 하단에 고정되어 있지 않고 여백이 존재
- 세부 사항 : FHD(1920 X 1080) 해상도에서 모니터에서 문제점이 생김
3. '연혁 페이지'에서 선이랑 원의 중심이 만나지 않고 원이 타원이다
- 세부 사항 : FHD 해상도 상태 혹은 모바일에서 문제점 발생
4. '학회장 페이지, 교수 페이지'부분이 모바일에서 보면 겹쳐져 나타난다.
- 세부 사항 : 모바일, 패드 크기에서 문제 발생
5. 모든 페이지에 있는 페이지 제목이 모바일 상황에서 header에 가려진다.
6. 버튼이 모바일 상황에서 깨짐 문제 발생
- FAQ
1. 오타
- 세부사항 : 좌측에 플러스 “친구”로 바꾸기
2. 모바일 상황에서 컨테이너가 겹치는 문제 발생- 정리 : 대부분의 문제점이 Responsive화면에 의한 문제점이었습니다. 개인 개발을 할 때 쓰는 맥 14인치 컴퓨터가 1280 X 720 사이즈라 이보다 큰 Full HD사이즈 혹은 패드, 핸드폰 사이즈일 때 문제가 발생하는 경우가 많았습니다. 따라서 이 점을 유념해 해당 페이지들의 수정을 진행하였습니다! 따라서 Responsive화면을 만들어주기 위해서 학습을 진행했습니다.
TailwindCSS
Tailwind CSS란?
Tailwind CSS is the only framework that I've seen scale on large teams. It's easy to customize, adapts to any design, and build size is tiny
Tailwindcss란 CSS 프레임워크로 인라인 스타일을 가능하게 해주는 쉽고 빠르게 스타일링을 하게 해주며, 일관된 디자인을 가능하게 해줍니다. 스타일 변경을 위해 따로 클래스를 제작해줄 필요가 없으며 선언된 태그 안에 속성을 부여하는 방식으로 디자인을 적용해주는 방식으로 CSS적용을 진행합니다.
- 장점 :
- 빠른 개발 시간
- 일관된 디자인
- 쉽고 자유로운 커스텀
- 로우레벨의 스타일 제공
- 미리보기, 자동완성 등 디자인 개발에 편한 환경 - 단점
- 길고 난잡한 코드
- 클래스명 선언할 필요가 없는 대신 익숙해질 수 있도록 일부를 학습해야함.
추가로 관심이 있는 분들은 Tailwindcss공식 사이트를 통해서 확인하실 수 있습니다!
-> TailwindCSS 살펴보기
TailwindCSS에서 Responsive 화면 만들기
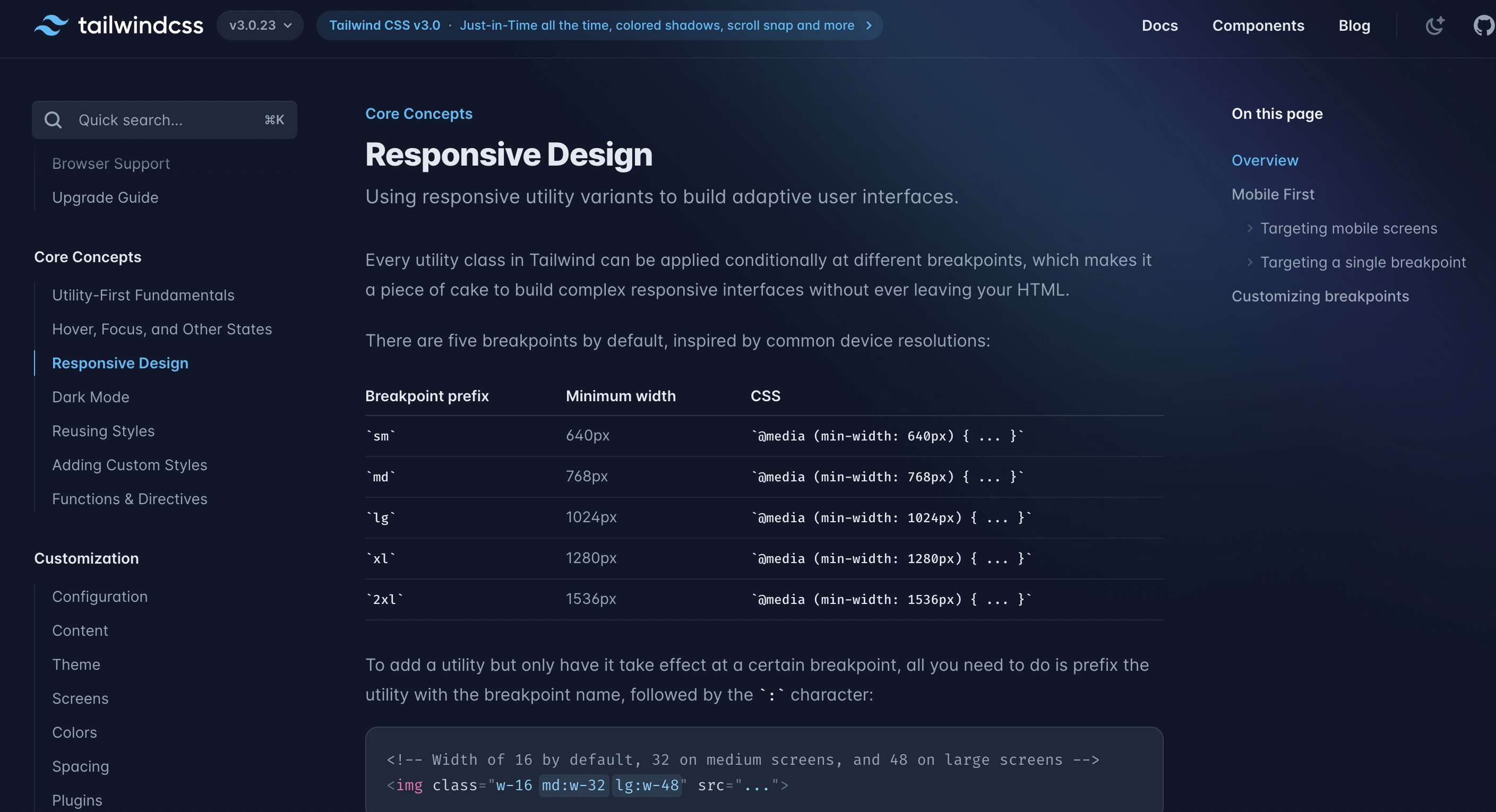
우선 아래 페이지에서 공식 문서에서 권장하는 내용을 확인하실 수 있습니다.  +) Responsive Design 공식 documentation확인
+) Responsive Design 공식 documentation확인
관련 내용을 살펴 보면 특정 픽셀에서 적용될 수 있도록 아래 나와있는 Breakpoing prefix를 입력 한뒤 정렬을 하도록 하여 관련 부분에서 정렬이나 내용이 어떠한 방식으로 정리 될 수 있는지 정의합니다.
| Breakingpoint prefix | Minimum width | CSS |
|---|---|---|
| 'sm' | 640px | @media (min-width: 640px) { ... } |
| 'md' | 760 px | @media (min-width: 760px) { ... } |
| 'lg' | 1024 px | @media (min-width: 1024px) { ... } |
| 'xl' | 1280 px | @media (min-width: 1280px) { ... } |
| '2xl' | 1536 px | @media (min-width: 1536px) { ... } |
사용 방법은 해당 prefix : config내용 순으로 이루어 져있는데요. 예를 들어 내가 1024 px상황에서 중앙 정렬을 하고 싶다면 lg: text-center와 같이 정의하면 되는 것입니다! 쉽게 적용 할 수 있네요!
또한 Tailwindcss는 default값으로 모바일에 적용되기 최적화되는 방식으로 디자인을 먼저 한다는 것을 알고 있어야합니다. 따라서 이보다 큰 상황에서 적용되는 breakpoint들은 현재 설정된 breakpoint 그리고 그 이상만 적용되는 걸 유의 해주세요!
Targeting Mobile Screens:
앞서 말씀드렸던 건 모바일 상황이 default임으로 굳이 모바일에 적용하시려면 sm: 속성을 이용안하셔도 됩니다! 만들어 주실 때는 아무런 breakpoint없이 추가해주면 됩니다!
Targeting a single Break Points:
여기서 나오는 breakpoint prefix는 모두 min-width가정입니다. min-width보다 큰 상황에서는 모두 적용이 되는 것이죠. 따라서 이보다 ~이상~이하를 표현해주고 싶으실 때에는 더 큰 Breakingpoint prefix를 이용해주시면 됩니다.
<div class="bg-green-500 md:bg-red-500 lg:bg-green-500">
<!-- ... -->
</div>이렇게 되면 md(760px)~lg(1024)에서는 red-500 배경 색상으로 적용되고 lg(1024px)이상에서는 green-500이 배경색상으로 정해집니다.
- Customizing breakpoints
아래와 같이 tailwind.config.js 파일을 이용해서 관련 내용을 정의할 수 있습니다.
module.exports = {
theme: {
screens: {
'tablet': '640px',
// => @media (min-width: 640px) { ... }
'laptop': '1024px',
// => @media (min-width: 1024px) { ... }
'desktop': '1280px',
// => @media (min-width: 1280px) { ... }
},
}
}관련 내용을 공부하였으니,,, 학회페이지를 수정하러 가볼까요?!
피드백 반영하기
1. About Page 중앙 정렬문제
1. '학회소개 페이지'에서 따라 글자 중앙정렬이 안되는 해상도 존재
- 세부 사항 : FHD(1920 X 1080) 해상도 모니터에서는 문제점이 생김문제 화면:
수정 화면:

수정 사항 : 해상도 별로 왼쪽 마진을 responsive하게 설정하여 해당 문제점을 해결해주었습니다.
<div class="p-8">
<h2 className="text-indigo-500 tracking-widest font-medium title-font xl:ml-16 2xl:ml-72 mb-1">Our Goal</h2>
<h1 className="font-medium title-font mb-4 text-gray-900 xl:ml-16 2xl:ml-72 text-center">학회 목적</h1>
<div class = "space-y-2">
<p className ="lg:w-4/5 xl:ml-16 2xl:ml-72 text-lg mt-3 text-left ">
1. 자신이 되고자 하는 목표를 찾기
</p>
<p className="lg:w-4/5 xl:ml-16 2xl:ml-72 lg:whitespace-nowrap text-lg mt-3 text-left ">
2. 컴퓨터 기술 및 이론에 관한 학습을 통해 자신의 소프트웨어 분야 전문성 증진
</p>
<p className="lg:w-4/5 xl:ml-16 2xl:ml-72 text-lg mt-3 text-left">
3. 학회원들과 함께 협력하며 자신의 프로젝트를 완성
</p>
<p className="lg:w-4/5 xl:ml-16 2xl:ml-72 text-lg mt-3 text-left">
4. 실무 경험과 현업에서 필요한 각종 정보를 공유
</p>
<p className="lg:w-4/5 xl:ml-16 2xl:ml-72 text-lg mt-3 text-left">
5. 선후배 간의 친목을 증진
</p>
</div>
</div>2. Footer 하단 고정하기
2. '학회 활동', '연혁 페이지'에서 특정해상도에서 Footer가 하단에 고정되어 있지 않고 여백이 존재
- 세부 사항 : FHD(1920 X 1080) 해상도에서 모니터에서 문제점이 생김문제 화면:

수정 화면:


수정 사항 : 문제가 있는 두개의 페이지에서 1280px이상이 되는 경우 상단의 아이템과의 마진을 조정함으로서 문제를 해결하였습니다!
// Activity Page
<div className="flex flex-wrap mt-8 mb-48 xl:mb-96">//Professor Page
<section className = "text-gray-700 body-font border-t border-gray-200 lg:mb-32 xl:mb-60">3. History Page 원이 만나지 않는 문제
3. '연혁 페이지'에서 선이랑 원의 중심이 만나지 않고 원이 타원이다
- 세부 사항 : FHD 해상도 상태 혹은 모바일에서 문제점 발생문제 화면:


수정 화면:


수정 사항 : 불필요한 코드들을 삭제하고 중앙 정렬로 바꾼다음 해당 border을 글씨가 들어있는 컨테이너 뒤로 가는 "z값"을 조정함으로서 문제점을 해결하였습니다.
4. Leader/Professor Page 겹침문제
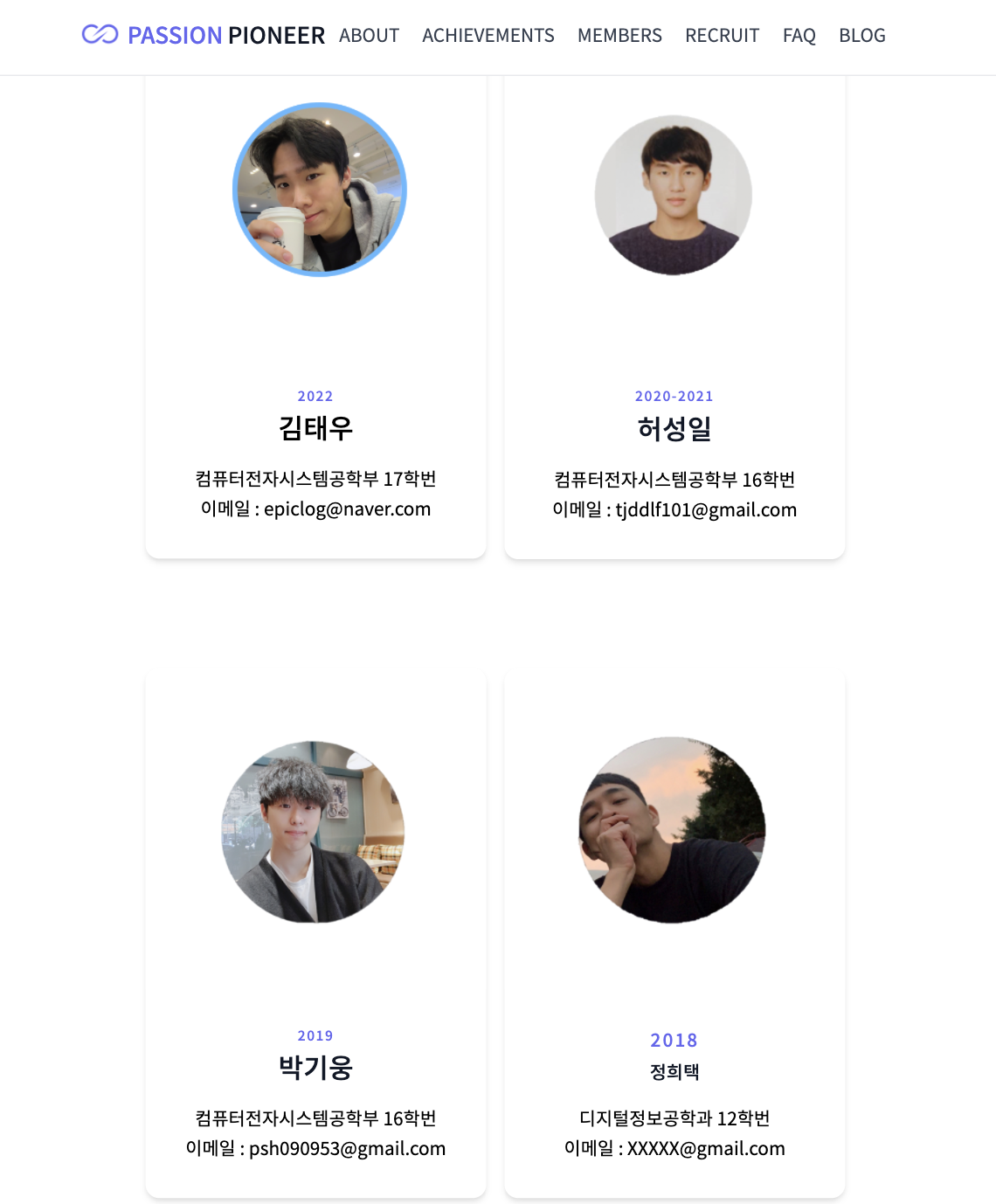
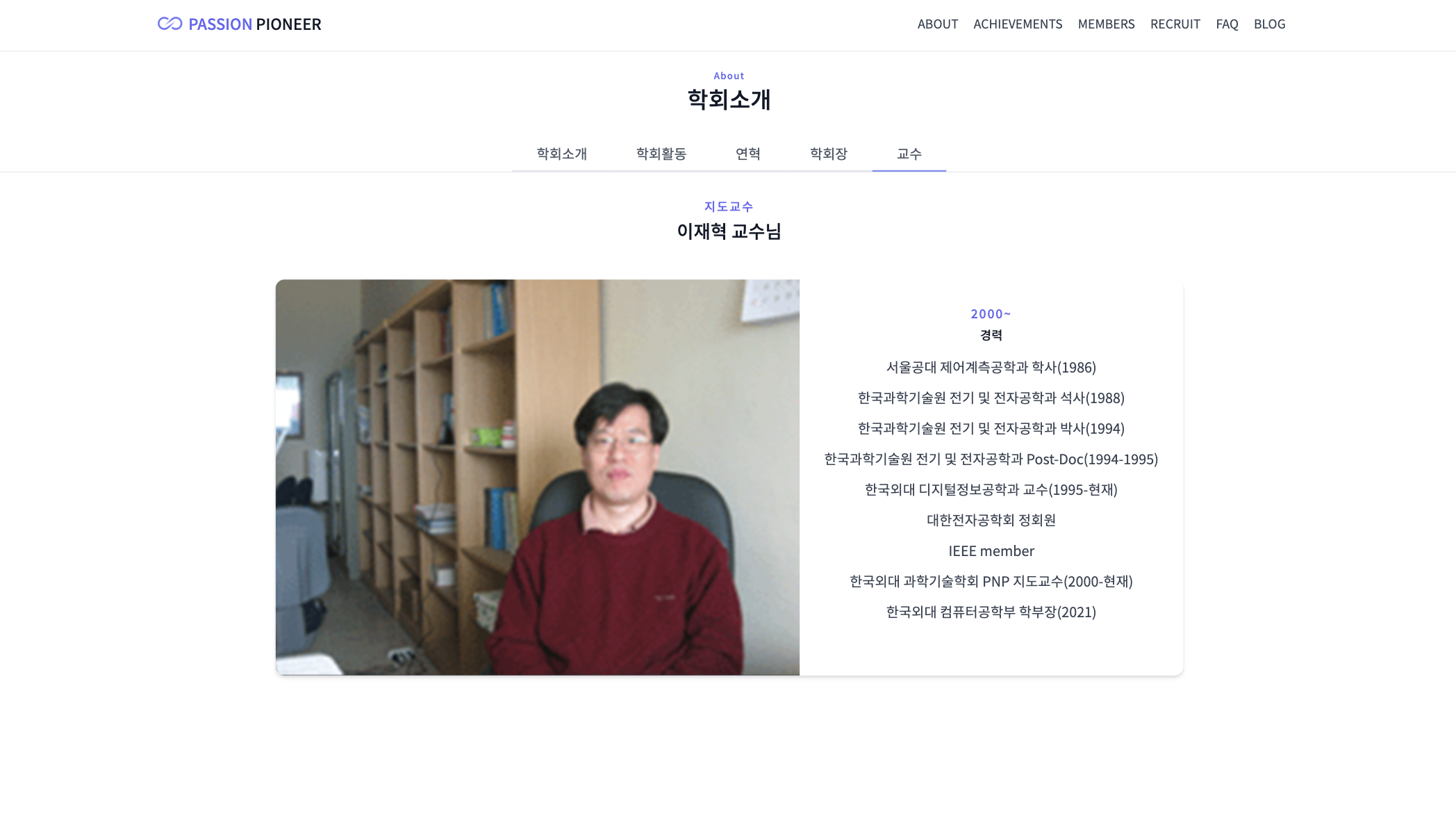
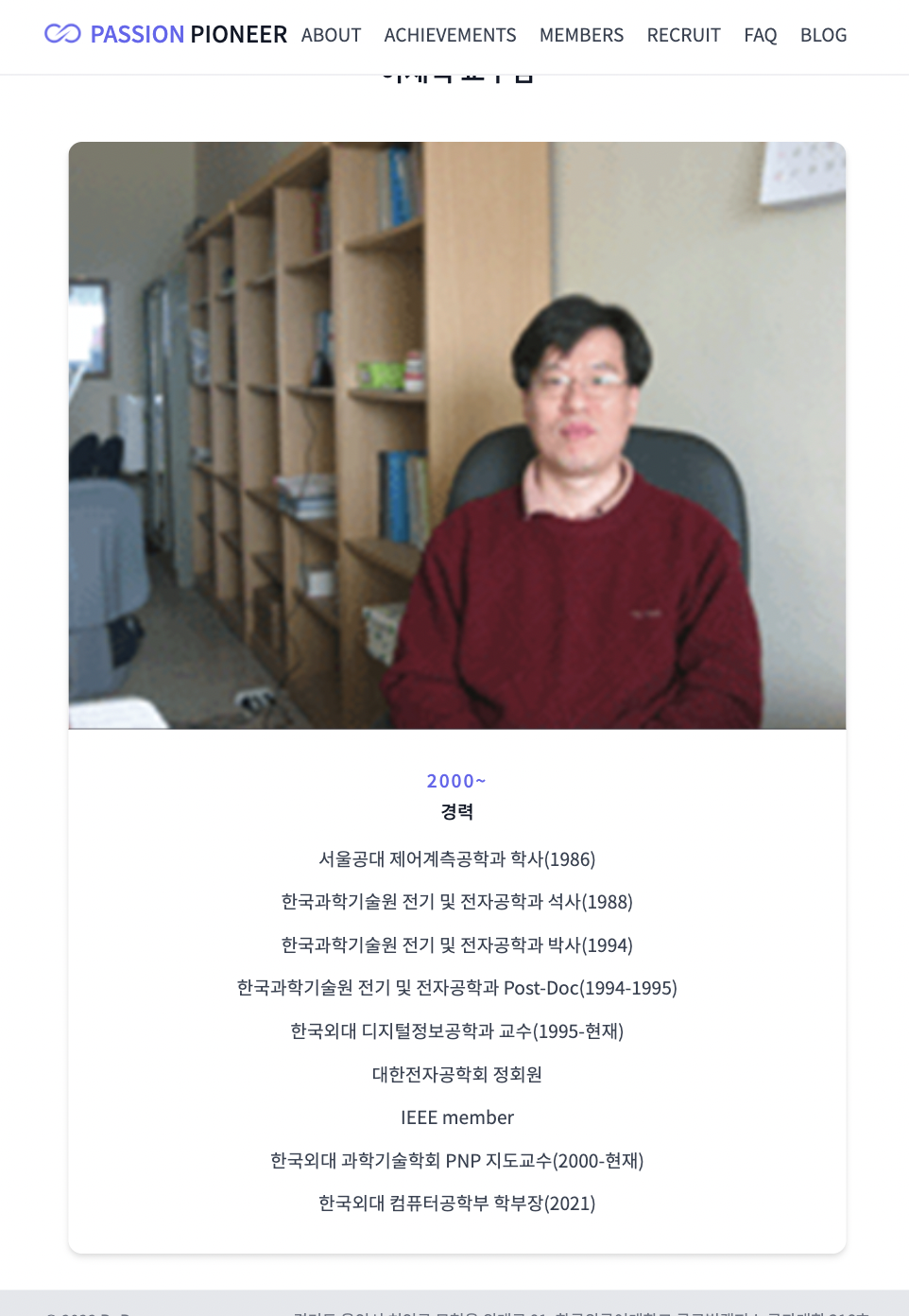
4. '학회장 페이지, 교수 페이지'부분이 모바일에서 보면 겹쳐져 나타난다.
- 세부 사항 : 모바일, 패드 크기에서 문제 발생문제 화면:





수정 화면: 





수정 사항 : 이 상황역시 md, lg, xl 등을 적극적으로 활용하여 해당 상황일때 각 컨테이너의 크기를 조정해줌으로서 문제를 해결하였습니다.
//leader page
<div className="flex flex-col text-center md:w-1/3 lg:w-1/4 mb-8 mt-12"><div class="mx-auto bg-white rounded-xl shadow-md overflow-hidden">
<div class="xl:flex">
<div class="xl:flex">
<img
class="object-covel"
src={professor}
/>
</div>
<div class="p-8 text-justy-center">
<h2 class=" text-indigo-500 tracking-widest font-medium title-font mb-1">2000~</h2>
<h1 class="font-medium title-font mb-4 text-gray-900">경력</h1>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
서울공대 제어계측공학과 학사(1986) </p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
한국과학기술원 전기 및 전자공학과 석사(1988)</p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
한국과학기술원 전기 및 전자공학과 박사(1994)</p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
한국과학기술원 전기 및 전자공학과 Post-Doc(1994-1995)</p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
한국외대 디지털정보공학과 교수(1995-현재)</p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
대한전자공학회 정회원 </p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
IEEE member</p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
한국외대 과학기술학회 PNP 지도교수(2000-현재)</p>
<p className="lg:text-lg mx-auto leading-relaxed text-base mt-3 text-justify-center lg:whitespace-nowrap">
한국외대 컴퓨터공학부 학부장(2021)</p>
</div>
</div>
</div>
</div>
</div>5. Header가 페이지 제목을 가리는 문제
5. 모든 페이지에 있는 페이지 제목이 모바일 상황에서 header에 가려진다. 문제 화면:
수정 화면: 
수정 사항 :
- 문제점이 발생하는 상황은 모바일 크기 상황이었음으로 일반적인 상황에 대한 top 마진을 40으로 조절하고, 이후에
lg: mt-24로 일관된 상단 여백을 가질 수 있도록 조절해주었습니다.
<div class="mt-40 lg:mt-24">6. 상단 버튼 크기 문제
6. 버튼이 모바일 상황에서 버튼의 크기가 달라짐
문제 화면:
수정 화면: 
수정 사항 :
기존의 코드는 flex-row로 한행으로 묶어주었는데 해당을 1024px 이상인 경우에서만 해당코드를 활용할 수 있도록 하고 모바일 사이즈에서는 flex flex-wrap으로 상황에따라 flex하게 반응 할 수 있도록 해주었다.
<div className="flex flex-wrap lg:flex lg:flex-row place-content-center mt-8">7. FAQ Page 문제
- FAQ
1. 오타
- 세부사항 : 좌측에 플러스 “친구”로 바꾸기
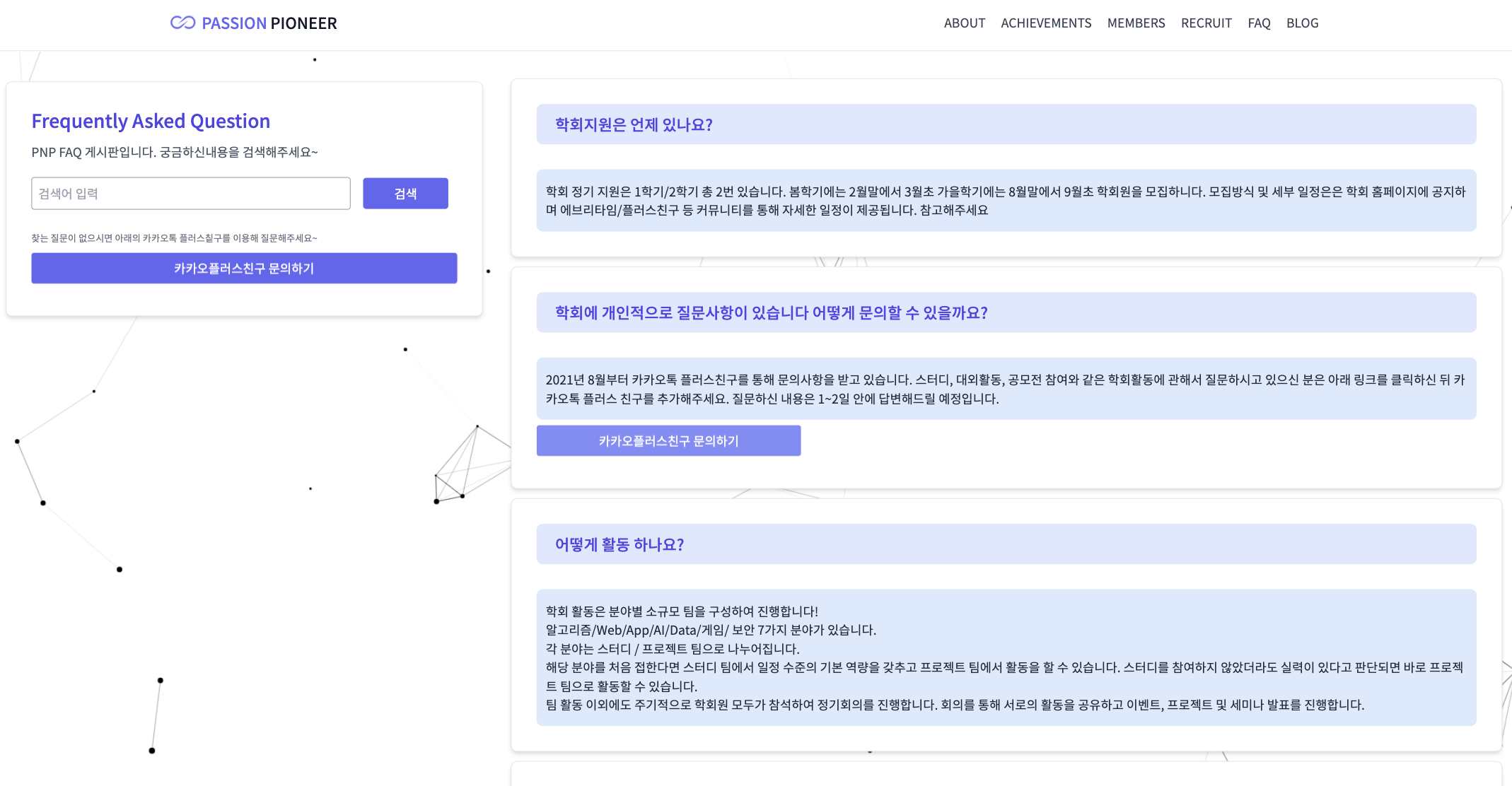
2. 모바일 상황에서 컨테이너가 겹치는 문제 발생문제 화면:

수정 화면: 


수정 사항 : hidden 기능을 사용해서 특정해상도에서 숨기고 text관련 속성을 이용해서 글씨 크기를 조정함으로서 버튼이 깨지는 문제점을 해결했습니다!
참고 : 블로그