NomadCoder :: React JS 로 영화 만들기 (2) Setting -1
0
출처: NomadCoder
Creating your first React App
리액트를 구현하는 방법:
- 원래 리액트 JS를 구현하기 위해서는 WebPack, Babel download , compile 등을 해야되나 Facebook에서 제공하는 간단한 명령어를 통해 구현해줄 수 있음.
npx create-react-app [file-name]: 이 명령어를 통해, Node react JS에 필요한 것들을 한번에 구현해 줄 수 있다.


- Visual Studio로 파일 열기
명령어 창에 code [file-name]/이라고 적어줘도 되고, Visual Studio 앱을 직접열어, 파일 안으로 들어갈 수도 있다.
- Delete Readme content -> write # Movie App 2019
React JS fundamental Course (2019 update!)
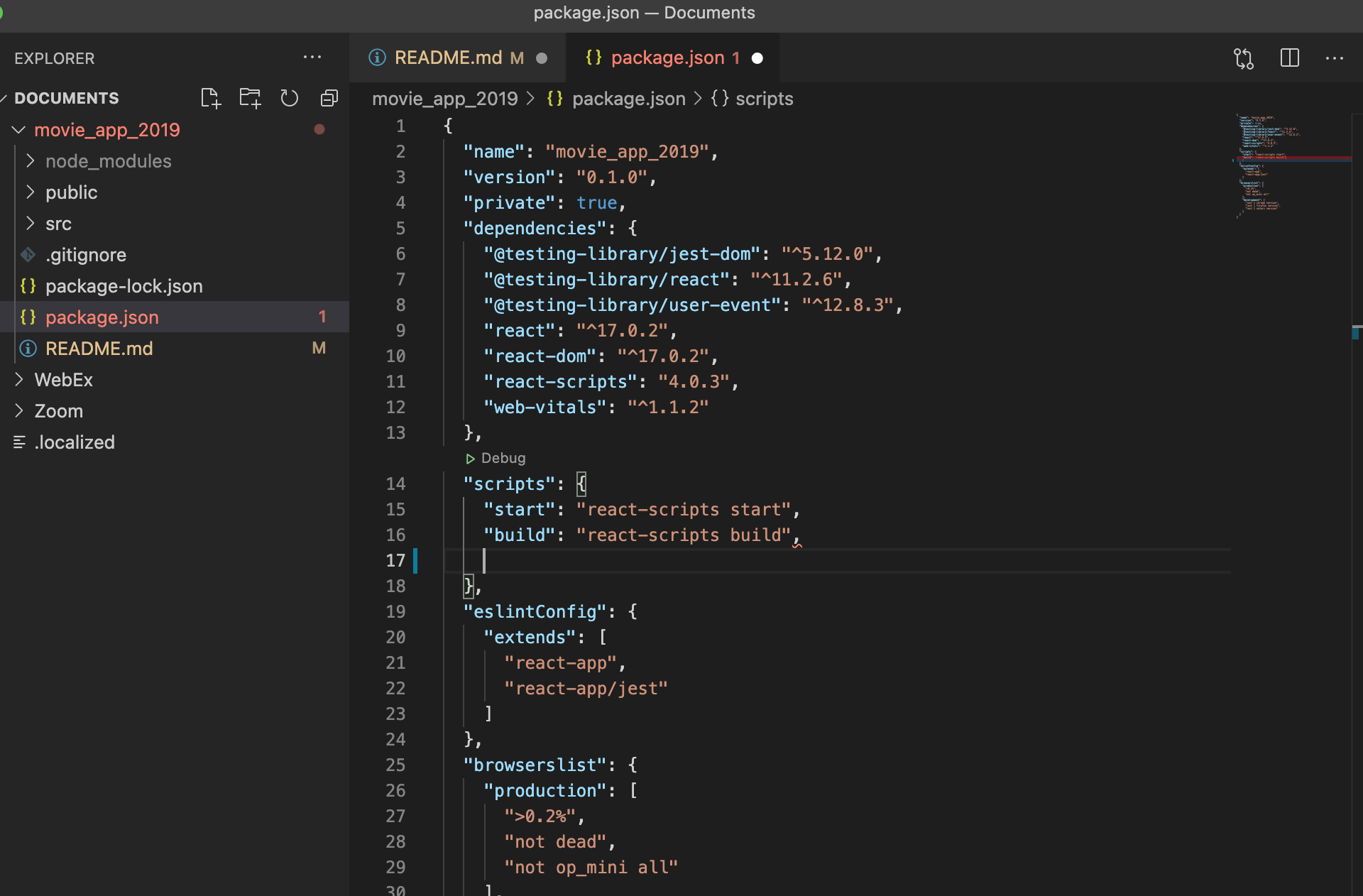
- package.json 에서 script 섹션에
"test": "react-scripts test",
"eject": "react-scripts eject"부분을 삭제해준다.( 실습에 필요 하지 않음 )

- yarn = npm 이 같으므로 삭제해줘도 됨.
- ctrl + ` 로 VS Code terminal을 열어줄 수 있다. 해당 파일 명에 접근한뒤,
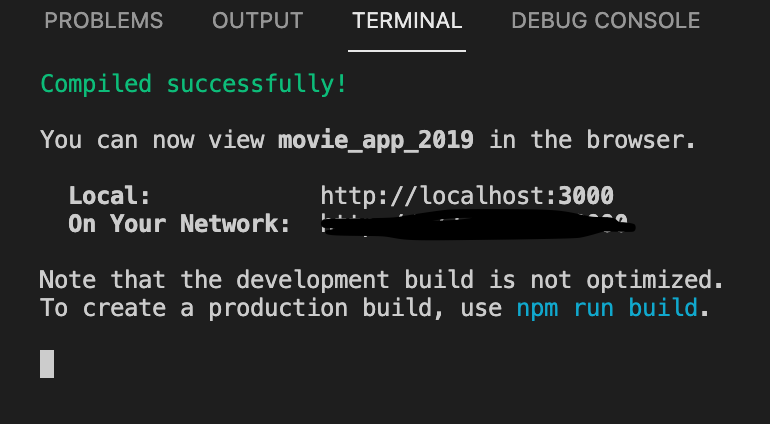
npm start를 입력하면 react가 생성된다.

- 첫 번째 주소는 개인이 접근할 수 있는 주소,
- 두 번째 주소는 와이파이로 접근할 수 있는 주소
