HTML, CSS, JavaScript
1.[포스코x코딩온] KDT 웹 10기 231024 1주차 | 웹의 기본 구조, HTML(1)-구조, 기본 태그

2.[포스코x코딩온] KDT 웹 10기 231025 1주차 | HTML(2)-테이블, 시멘틱 태그, 기타 태그들

3.[포스코x코딩온] KDT 웹 10기 231025~231026 1주차 | CSS(1)-참조 방식, 선택자

📘CSS(Cascading Style Sheet) > 웹 페이지를 디자인하기위해 사용하는 언어 인라인 방식 내장 방식 링크 방식 cf. 개발자 [F12] > 브라우저에서 개발 편의를 위해 제공하는 도구 웹페이지의 HTML, CSS, Javascr
4.[포스코x코딩온] KDT 웹 10기 231026~231027 1주차 | CSS(2)-속성, 요소

📖CSS의 속성 특정한 기능을 하는 속성들이 미리 정의되어 있으며, 이를 활용하여 태그의 스타일을 정의할 수 있다. 속성:값의 형태로 사용되며, 여러 속성들끼리는 ;를 통해 구분된다. 속성의 가짓 수는 매우 많으며, 대표적인 것들만 정리해놓고 나중에 필요할 때 구글
5.[포스코x코딩온] KDT 웹 10기 231028 1주차 | CSS(3)-position, z-index, display

📖Position > position을 이용해서 요소의 위치를 지정할 수 있다. static : 정적 위치 지정 방식 (기본값) relative : 상대 위치 지정 방식 absoslute : 절대 위치 지정 방식 fixed : 고정 위치 지정 방식 relativ
6.[포스코x코딩온] KDT 웹 10기 231030 2주차 | CSS(4) - transform, transition, animation

🔍Transform > 요소의 변환 효과 2D 변환 함수 translate(x, y) : 이동(x축, y축) translateX(x) : 이동(x축) translateY(y) : 이동(y축) scale(x, y) : 크기(x축, y축) rotate(degree)
7.[포스코x코딩온] KDT 웹 10기 231031~231101 2주차 | JavaScript(1)-기초, 변수, 자료형, 형변환, 연산자

📒Javascript > 웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어 console.log() : 브라우저의 개발자 도구 -> 콘솔 alert() : 브라우저가 열렸을 때 그 내용을 알림창으로 보여줌 내장방식 위치는 어
8.[포스코x코딩온] KDT 웹 10기 2주차 | JavaScript(2)-함수, onclick, 조건문, 3항 연산자, 반복문

특정 동작(기능)을 수행하는 일부 코드의 집합(부분)어디서든 호출할 수 있다.코드에 도달하면 생성되고 그 이후에 사용가능하다.클릭 시 발생하는 이벤트로, 각각의 HTML 요소에 속성 값으로 JS 함수를 연결한다.특정 조건 만족 시(조건이 참인 경우) 실행하는 명령의 집
9.[포스코x코딩온] KDT 웹 10기 5주차 | Javascript 고급, 구조 분해 할당

구조분해 할당 > 배열이나 객체의 속성을 해체해 그 값을 개별 변수에 담는 것 JavaScript에서 많이 쓰이는 자료구조인 배열과 객체를 편하게 사용하기 위함 즉, 객체나 배열에 저장된 데이터의 일부를 가져오고 싶을 때 주로 사용 배열의 구조분해 할당 > ar
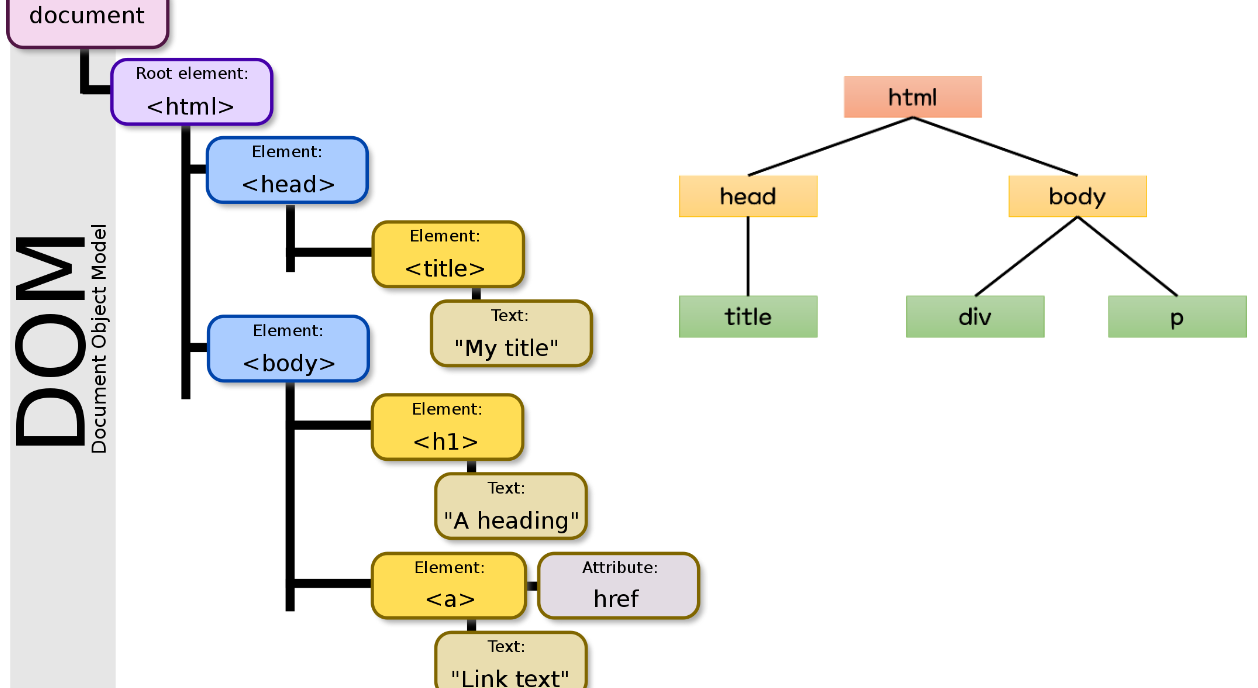
10.[포스코x코딩온] kdt 웹 10기 11주차 | Javascript(4) - 표준객체, DOM

자바스크립트가 기본적으로 가지고 있는 객체들프로그래밍을 하는데 기본적으로 필요한 도구들String, Number, Array, Date, MathJavascript에서 매 순간 바뀌는 시간과 날짜에 관한 정보를 얻기 위해 사용하는 객체Date.now()Date.prot