
📌웹의 기본 구조

우리가 흔히 아는 웹사이트는 HTML, CSS, JavaScript로 구성되어 있다.
HTML : Hypertext Markup Language의 약자로, 웹 페이지와 그 내용을 태그를 이용해서
구조화하기 위해 사용하는 코드이며, 프로그래밍 언어가 아닌 마크업 언어이다. ex) 집의 구조
CSS : Cascading Style Sheets의 약자로, HTML 등의 마크업 언어로 작성된 문서가 실제로 웹사이트에표현되는 방법을 정해준다. ex) 인테리어
JS : HTML과 CSS로 구성된 웹 페이지를동적으로만들어주는 언어이다. ex) 집의 기능
📕HTML#1

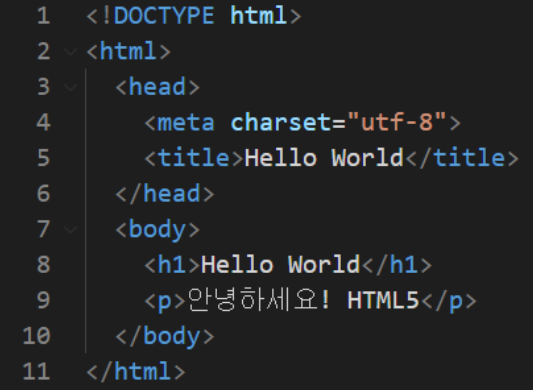
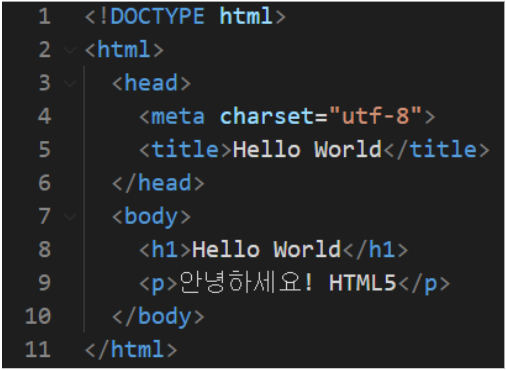
HTML은 html태그, head태그, body태그로 구성된다.
- HTML5문서는 반드시
<!DOCTYPE html>으로 시작하여 문서 형식을 HTML5로 지정한다. <html>과 </html>: 실제적인 HTMl 문서는 2번째 행부터 시작<head>와 </head>: HTML 문서 정보를 정의하는 코드가 포함된다. ex - 제목, 저장방식, 브라우저의 크기 etc<body>와 </body>: 웹 브라우저에 출력되는 모든 요소가 포함된다.
.
.
.
1) <head>태그
HTML 문서의
메타 데이터와문서 정보를 정의한다.
메타데이터 : 데이터에 대한 정보를 제공하는 데이터
- title : HTML 문서의 제목
- style : HTMl 문서의 Style 정보 정의
- link : 외부 리소스와의 연결 정보를 정의(CSS 파일 연계에 사용)
- script : JavaScript를 정의
- meta : 페이지 설명, 키워드, 저자, 화면 크기 등의 정보. 주로 브라우저 또는 검색 엔진에서 사용
2) <body>태그
HTML 문서의
실제 콘텐츠를 정의하는 데 사용되는 태그이며, 다양한 태그를 사용하여 웹 페이지의 구조를 설계할 수 있다.
🔍HTML 기본 문법
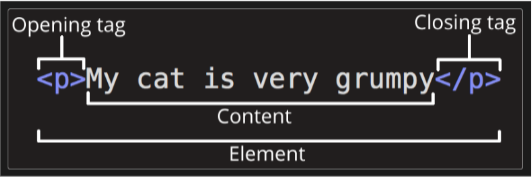
1) 요소(Element)

HTML 요소(Element)는
시작 태그(Opening tag)와종료 태그(Closing tag)그리고 태그 사이에 위치한내용(Content)로 구성
<태그> : 시작(열린)태그
</태그> : 종료(닫힌)태그
2) 중첩(Nested)


중첩 관계(부모자식 관계)로 웹페이지의 구조(structure)를 표현한다.
3) 빈 요소(Empty)
빈 요소란, 시작태그만 있고 종료태그가 없는 홀로있는 태그를 말한다.
내용이 없는 요소(가질 수 없거나, 필요x)이며, 속성만 소유한다.
작성방식 : <태그> or <태그 />
슬래시를 붙이거나 붙이지 않아도 되지만, 빈태그는 뒤에 슬래시를 붙이는 것을 추천한다.
<br />: 텍스트 안에 줄바꿈 생성, break의 약자<hr />: 가로방향의 Division Line를 생성<img />: 이미지 생성<input />: 사용자의 데이터를 받을 수 있는 요소, 다양한 종류의 입력 데이터 유형이 있다.<link />: 현재 문서와 외부 리소스의 관계를 명시한다.<meta />: 해당 문서에 대한 정보인 메타데이터를 정의할 때 사용한다.
4) 속성(Attribute)

속성은 요소에 추가적 정보(ex- 이미지 파일의 경로, 크기 등)을 제공한다.
요소의 성질, 특징을 정의한다.
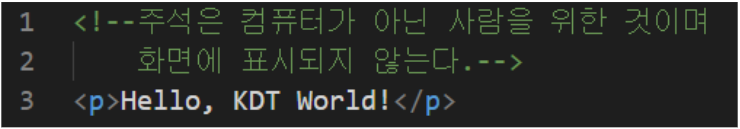
5) 주석(Comments)

주석은 개발자에게 코드를 설명하기 위해 사용된다.
브라우저는 주석을 화면에 표시하지 않는다.
🔍tag 종류
<h1~6></h1~6>: Heading의 약자로, 제목을 뜻한다. 하나의 HTML 문서에는 하나의 h1 태그를 권장하며, 웹 검색 엔진이 제일 먼저 검색하는 태그이다. 자동으로 줄을 바꾼다.<p></p>paragraph의 약자로, 본문을 뜻한다.<br>: break의 약자로, 줄을 바꿔준다.

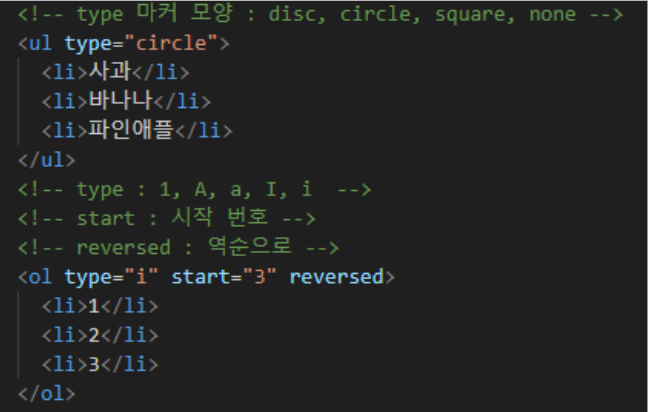
<ul></ul>: 순서 없는 목록 (unordered list)<ol></ol>: 순서 있는 목록 (ordered list)<hr>: 수평으로 된 줄을 그어준다.
🖇결론
HTML의 기본에 대해 살펴보았다.
HTML은 html태그, head태그, body태그로 구성되어 있으며 각각 다루는 태그들이 다르다.
기본 문법에는 요소, 중첩, 빈요소, 속성, 주석이 있으며 태그 종류들도 익숙해져야겠다.
