
📕HTML#2
1. 문자 꾸미기 태그들
<b></b>: 두껍게<strong></strong>: 두껍게 + semantic한 의미<i></i>: 이탤릭<em></em>: Emphasized, 강조, 기울여서 표현됨<del></del>: 중간 줄<ul></ul>: 밑 줄
2. <img> 이미지
이미지를 넣을 때 사용한다.
src : 파일을 직접 가져오거나, 인터넷 주소에서 가져올 수 있다.
alt : 이미지 로드가 되지 않을 경우
3.<a> 하이퍼링크
하이퍼링크를 넣을 때 사용한다.
href : Hypertext Reference의 약자, 이동할 페이지의 링크
target : 링크된 문서를 열었을 때 문서가 열릴 위치 표시
- _blank : 새로운 탭에서
- _self : 현재 탭에서 (기본값)
📖<Form> & <Input>
1. <input>
사용자로부터 입력 값을 받을 때 사용한다.
type="button" : 버튼을 생성
type="text" : 텍스트 입력 값을 받는 폼을 생성 ex- ID
type="password" : 비밀번호 값을 받는 폼을 생성, 입력 값을 자동으로 안 보이게 처리
type="checkbox" : 여러 선택지 중 여러 개를 선택 가능한 체크 박스 생성
- name : 체크 박스의 이름, 같은 분류의 체크 박스는 같은 이름으로 설정
- value : 체크 박스가 실제로 전달하는 값을 지정
- checked : 화면 최초 로딩 시에 선택 된 상태로 로딩
type="radio" : 여러 선택지 중 하나만 선택 가능한 라디오 버튼 생성
- name : 라디오 버튼의 이름, 같은 name을 가지는 라디오 버튼은 하나만 선택 가능
- value : 라디오 버튼이 실제로 전달하는 값을 지정
- checked : 화면 최초 로딩 시에 선택 된 상태로 로딩
type="date" : 특정 날짜(년/월/일)를 선택
- name : 날짜 선택 폼 이름
type="datetime-local" : 시간까지 선택 가능
type="color" : 색상 선택 가능
type="range" : 범위 선택 가능
type="file" : 파일 선택 가능
2. <select> 드롭다운
select 폼인 드롭다운을 생성한다.
- name : select 박스의 이름
<option>: select 폼의 옵션 값 생성 - value: 실제적으로 전달 되는 값
- selected: 최초에 선택 된 값으로 설정
<optgroup>: option을 그룹화 - lavel : optgroup 이름 설정
- Disabled : 옵션은 보이지만 선택을 못하도록 설정
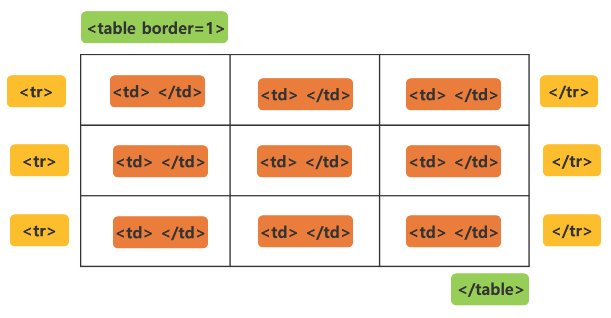
📖<table> 테이블
표를 만들 때 사용하는 태그이다.

<table> : 표를 감싸는 태그
<tr> : 표 내부의 행
<th> : 행 내부의 제목 칸
<td> : 행 내부의 일반 칸
<table> 속성
- border : 테두리 두께
- cellspacing : 테두리 간격 사이의 너비
- cellpadding : 셀 내부의 간격
- align : 테이블 정렬 속성
- width와 height : 테이블 너비와 높이
- bgcolor와 bordercolor : 테이블 배경색과 테두리 색
<td> 속성
- colspan : 해당 칸이 점유하는 열의 수 지정
- rowspan : 해당 칸이 점유하는 행의 수 지정
📖Semantic tag

HTML 요소는 Semantic하게 작성되어야 한다.
웹 페이지를 이루는 요소의 의미와 맞는 태그를 사용하자.
<header> : 헤더(로고, 메뉴 아이템 등)
<footer> : 푸터(하단 영역)
<nav> : 네비게이션(다른 곳으로 이동 가능한 링크들)
<main> : 콘텐츠 영역임을 표시, 한 html 페이지당 한 번 사용하는 것이 바람직함 (중첩x)
<aside> : 콘텐츠와 직접적인 연관이 없는 옆에 있는 부분 ex - 광고
<article> : 하나의 의미있는 요소 ex - 기사 리스트 중에서 기사 하나
<section> : article을 포함하는 그룹화 목적
🖇결론
이렇게 가장 기본이 되는 HTML에 대해 1편과 2편에 걸쳐 살펴보았다.
자유자재로 사용할 수 있을만큼 능숙해지고 싶은데.. 이번 주말에 좀 연습해보려고 한다.
