
📘CSS(Cascading Style Sheet)
웹 페이지를 디자인하기위해 사용하는 언어
- 인라인 방식
- 내장 방식
- 링크 방식
cf. 개발자 도구 [F12]
브라우저에서 개발 편의를 위해 제공하는 도구
웹페이지의 HTML, CSS, Javascript를 볼 수 있다.
해당 코드를 수정하여 마음대로 변경할 수 있다.
📖CSS 참조방식
1. 인라인 방식

요소 tag의 style 속성 안에 직접 작성하는 것
장점) 수정이 빠르고 간편하다.
단점) 각각의 태그마다 계속해서 적어야 한다.
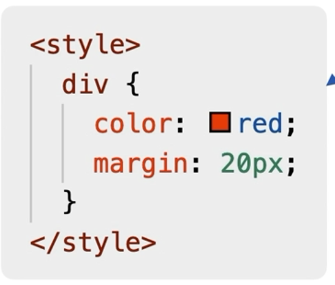
2. 내장 방식

HTML의 head태그 안에 style태그를 놓고, 안에다가 스타일 내용을 적어주는 것
장점) 태그에 같은 스타일 적용이 가능하다.
단점) 다른 HTML 파일에는 쓸 수 없다.
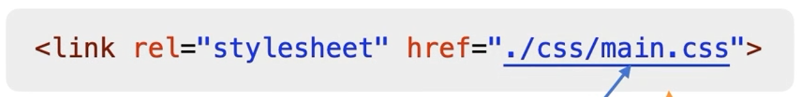
3. 링크 방식

모든 style을 하나의 css 파일에 넣고 필요한 HTML 파일에서 해당 파일을 링크해서 사용하는 방식
장점)재사용이 가능하고, 스타일 변경이 발생했을 때 수정하기 용이하다.
.
.
.
인라인 방식 > 내장 방식 > 링크 방식
기본 룰은 가장 늦게 읽히는 것이 우선으로 적용된다.
📖CSS 선택자
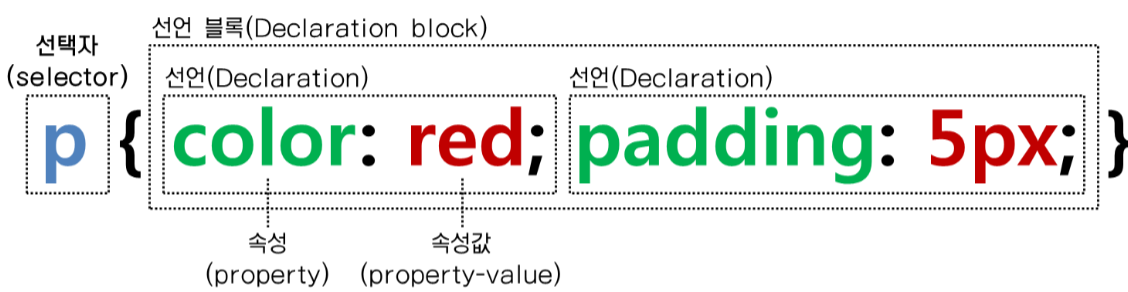
선택자{프로퍼티: 값;} = 선택자의 프로퍼티를 값으로 변경한다.

선택자(Selector) : 스타일을 적용하고자 하는 HTML 요소를 선택한다.
속성(Property) : 속성 값을 지정하여 style을 정의하고 세미콜론(;)으로 구분한다.
값(Value) : 속성에 사용할 수 있는 값을 특정 단위로 지정한다.
1. 기본 선택자
별도의 테크닉 없이, 순수하게 무엇인가를 호출 할 때 사용한다.
1-1. 전체 선택자
*{
color: red;
}1-2. 태그 선택자
li{
color: red;
}1-3. Class 선택자
.orange{
color: red;
}1-4. ID 선택자
#orange{
color: red;
}2. 복합 선택자
특수한 요소를 호출하고 싶을 때, 기본 선택자만으로 선택이 불가능한 경우에 사용한다.
2-1. 일치 선택자
: ABCXYZ 선택자 ABC와 XYZ를 동시에 만족하는 요소 선택

span.orange{
color: red;
}2-2. 자식 선택자
: ABC>XYZ 선택자 ABC의 자식 요소 XYZ 선택

ul>.orange{
color: red;
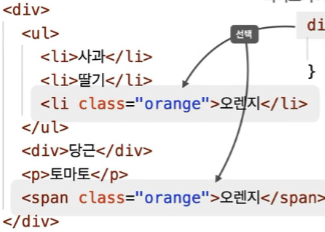
}2-3. 후손 선택자
: ABC XYZ 선택자 ABC의 하위 요소 XYZ 선택

div .orange{
color: red;
}2-4. 인접 형제 선택자
: ABC+XYZ 선택자 ABC의 다음 형제 요소 XYZ 하나를 선택

.orange+li{
color: red;
}2-5. 일반 형제 선택자
: ABC~XYZ 선택자 ABC의 다음 형제 요소 XYZ 모두를 선택

.orange~li{
color: red;
}3. 가상 클래스 선택자
사용자의 행동에 따라 변화 / 각 요소의 상황 / 특정 요소를 부정할 때 사용한다.
3-1. 사용자 행동에 따라 변화

ABC:hover: 마우스 커서가 올라가 있는 동안 선택
a:hover{
color: red;
}ABC:active: 마우스를 클릭하고 있는 동안 선택
a:active{
color: red;
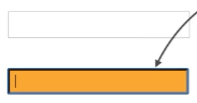
}ABC:focus: 포커스(입력준비)되면 선택

input:focus{
background-color: orange;
}3-2. 요소의 상황
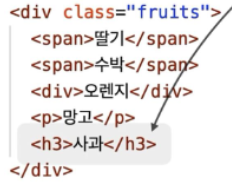
ABC:first-child: 형제 요소 중 첫째라면 선택

.fruits span:first-child{
color: red;
}span이 fruits 클래스의 첫째이면 red로 변경한다.
-ABC:last-child : 형제 요소 중 막내라면 선택

.fruits h3:last-child{
color: red;
}h3가 fruits 클래스의 막내이면 red로 변경한다.
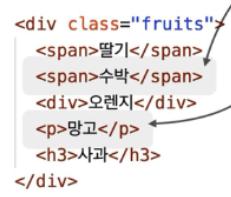
-ABC:nth-child(n) : 형제 요소 중 (n)째라면 선택

.fuits *:nth-child(2n){
color: red;
}3-3. 부정 선택
-ABC:not(XYZ) : 선택자 XYZ가 아닌 ABC 요소를 선택한다.

.fruits *:not(span){
color: red;
}4. 가상요소 선택자
의미없는 HTML 태그를 만들지 않아도 되어 자주 사용한다.
선택 된 요소의 앞(before), 뒤(after)에 별도의 content를 삽입한다. ex- 쇼핑몰 Hot, 추천
ABC::before : 앞! Content
.box::before{
content: "앞!";
}ABC::after : Content 뒤!
.box::after{
content: "뒤!";
}5. 속성 선택자
특정 속성만 지정 / 속성과 속성의 값을 지정하면서 태그를 선택한다.
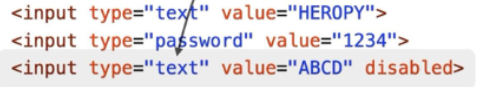
[ABC] : 속성 ABC를 포함한 요소를 선택한다.

[disabled] {
color: red;
}[ABC="XYZ"] : 속성 ABC를 포함하고 값이 XYZ인 요소를 선택한다.

[type="password"]{
color: red;
}🖇결론
HTML에서 작성한 코드들을 꾸미기 위해 선택자를 사용해야 한다. 선택자의 종류에는 목적에 따라 여러가지가 있고 이를 모두 잘 숙지해야겠다. 요소의 상황에 따라 사용되는 선택자들이 조금 헷갈리는데 차이점을 잘 분석해봐야겠다!
