
📖CSS의 속성
특정한 기능을 하는 속성들이 미리 정의되어 있으며, 이를 활용하여 태그의 스타일을 정의할 수 있다.
속성:값의 형태로 사용되며, 여러 속성들끼리는 ;를 통해 구분된다.
선택자{속성1: 값1; 속성2: 값2;}속성의 가짓 수는 매우 많으며, 대표적인 것들만 정리해놓고 나중에 필요할 때 구글링하는 편이 좋을 것 같다.
1. 폰트 속성
1-1. font-weight
글자의 두께(가중치)
normal(기본 두께) : 400
bold(두껍게) : 700
100~900 : 100단위의 숫자 9개, normal과 bold 이외 두께
1-2. font-size
글자의 크기
기본 크기 : 16px
단위 : px, em, rem 등
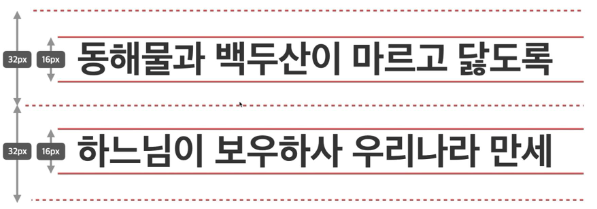
1-3. line-height

한 줄의 높이, 행간과 유사 // 영역 요소 내부 컨텐츠 글자의 줄 높이
컨텐츠가 1줄인 경우 height의 값과 line-height의 값을 동일하게 하면 세로 중앙 정렬 효과가 있다.
normal(기본 크기) : 브라우저의 기본 정의를 사용
숫자 : 요소의 글꼴 크기의 배수로 지정
% : 요소의 글꼴 크기의 비율로 지정
단위 : px, em, rem 등
font-size: 16px;
line-height: 32px;
/* line-height: 2; */
/* line-height: 200%; */1-4. font-family

사용된 폰트의 글꼴
1) 구글 폰트 https://fonts.google.com/?subset=korean
2) 눈누 폰트 https://noonnu.cc/
2. 문자 속성
2-1. color
글자의 색상
2-2. text-align
문자의 정렬 방식
left : 왼쪽 정렬
right : 오른쪽 정렬
center : 가운데 정렬
justify : 양쪽 정렬
2-3. text-decoration
문자의 장식(선)
none : 장식 없음
underline : 밑줄
overline : 윗줄
line-through : 중앙 선
3. 박스 모델
3-1. Inline 요소


하나의 태그가 브라우저에서 실제로 코딩된 그 영역만 차지하여 좌우로 다른 태그가 나란히 위치할 수 있는 요소 ex- span
1) 요소가 수평으로 쌓인다.
2) 요소의 가로, 세로 너비를 지정해도 반응하지 않는다.
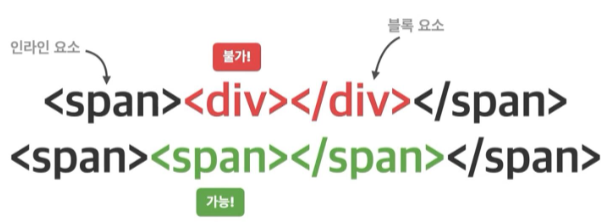
3) inline 요소 안에는 block 요소를 넣을 수 없다.
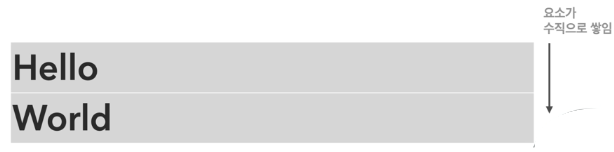
3-2. Block 요소


하나의 태그가 브라우저에서 좌우공간을 다 차지하면서 독립적인 덩어리 공간을 가지는 요소 ex- div
1) 요소가 수직으로 쌓인다.
2) 요소의 가로, 세로 너비를 각각 지정할 수 있다.
3) block 요소 안에는 inline 요소와 block요소를 모두 넣을 수 있다.
3-3. Inline-block 요소
인라인 요소와 블럭 요소의 특징을 합쳐서 만든 것
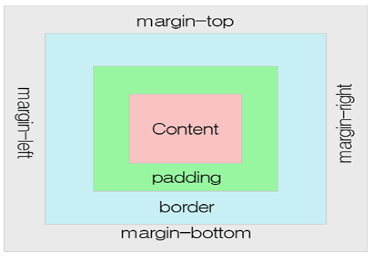
4. margin & padding

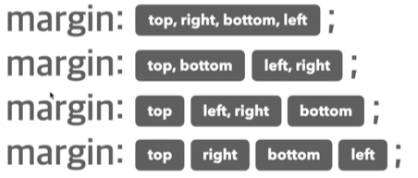
4-1. margin
다른 요소와의 거리, 바깥쪽 여백
요소의 외부 여백(공간)을 지정하는 단축 속성
1) 0 : 외부 여백 없음
2) auto : 브라우저가 여백을 계산, 가로 너비가 있는 요소의 가운데 정렬에 활용할 수 있다.
3) 단위 : px, em, vw 등

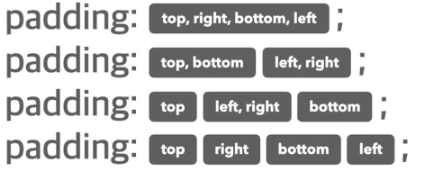
4-2. padding
border와 content 간의 안쪽 여백
요소의 내부 여백(공간)을 지정하는 단축 속성
1) 0 : 내부 여백 없음
2) 단위 px, em, vw 등

5. width & height
5-1. width, height
요소의 가로/세로 너비
5-2. max-width, max-height
요소가 커질 수 있는 최대 가로/세로 너비
5-3. min-width, min-height
요소가 작아질 수 있는 최소 가로/세로 너비
Calc
사용자가 원하는 크기 값을 계산하여 적용
ex- Calc(100vh-20vw), Calc(1920px-10vw)
6. Border


6-1. border-width
요소 테두리 선의 두께
6-2. border-style
요소 테두리 선의 종류
6-3. border-color
요소 테두리 선의 색상을 지정하는 단축 속성
7. Border-radius
요소의 모서리를 둥글게 깎음
0 : 둥글게 없음
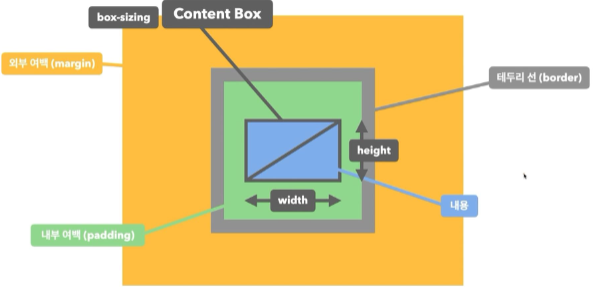
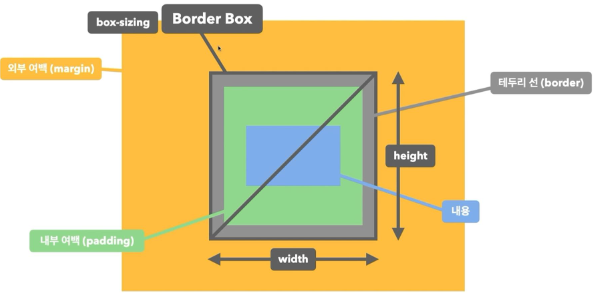
8. Box-sizing
요소의 크기 계산 기준을 지정
8-1. content-box

요소의 내용으로 크기 계산
8-2. border-box

요소의 내용 + padding + border로 크기 계산
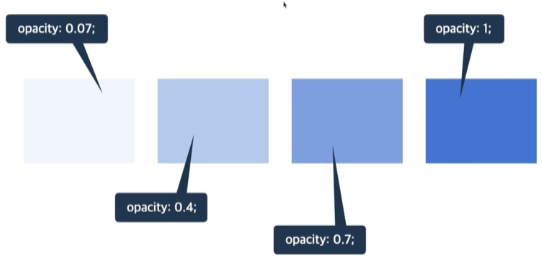
9. Opacity

요소 투명도
1) 1 : 불투명
2) 0~1 : 0부터 1사이의 소수점 숫자
요소를 숨기는 3가지 방법
1) Opacity : ~
모습만 숨기는 방법 / 속성 남음 / 자리 차지
2) visiblity : hidden
모습과 속성을 숨기는 방법 / 자리 차지
3) display : none
그냥 없애 버리는 방법 / 자리도 사라짐
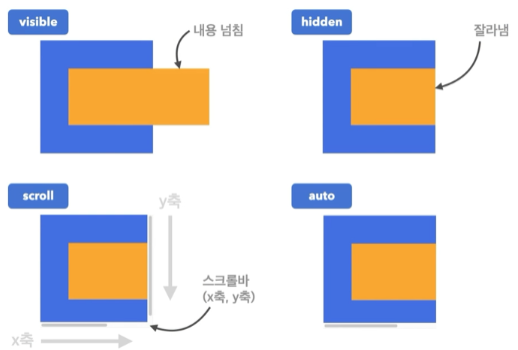
10. Overflow

요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
1) visible : 넘친 내용을 그대로 보여줌
2) hidden : 넘친 내용을 잘라냄
3) scroll : 넘친 내용을 잘라냄, 스크롤바 생성
4) auto : 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성
🖇결론
CSS에는 매우 다양한 속성이 있고, 모두 자유롭게 사용할 수 있도록 숙지해야겠다.
