[포스코x코딩온] KDT 웹 10기 231030 2주차 | CSS(4) - transform, transition, animation
0
HTML, CSS, JavaScript
목록 보기
6/10

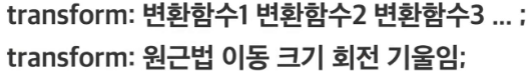
🔍Transform

요소의 변환 효과
2D 변환 함수
- translate(x, y) : 이동(x축, y축)
- translateX(x) : 이동(x축)
- translateY(y) : 이동(y축)
- scale(x, y) : 크기(x축, y축)
- rotate(degree) : 회전(각도)
- skewX(x) : 기울임(x축)
- skewY(y) : 기울임(y축)
3D 변환 함수
- perspective(n) : 원근법(거리)
- rotateX(x) : 회전(x축)
- rotateY(y) : 회전(y축)
backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김 여부
visible : 뒷면 보임
hidden : 뒷면 숨김
🔍Transition

요소의 전환(시작과 끝) 효과를 지정하는 단축 속성
transition-property
전환 효과를 사용할 속성 이름을 지정
all : 모든 속성에 적용
속성이름 : 전환 효과를 사용할 속성 이름 명시
transition-duration
전환 효과의 지속시간을 지정
0s : 전환 효과 없음
시간 : 지속시간(s)을 지정
transition-timing-function
전환 효과의 타이밍 함수를 지정
ease : 느리게-빠르게-느리게
linear : 일정하게
ease-in : 느리게-빠르게
ease-out : 빠르게-느리게
ease-in-out : 느리게-빠르게-느리게
transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
0s : 대기시간 없음
시간 : 대기시간(s)을 지정
🔍Animation

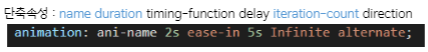
Animation 속성
- animation-name : 이름
- animation-duration : 지속시간
- animation-delay : 지속시간
- animation-iteration-count : 반복횟수
- animation-timing-function : 반복형태
- animation-direction : 애니메이션 방향
@keyframes
CSS의 애니메이션 효과를 개발자가 직접 지정하는 기능
애니메이션의 중간 지점마다 CSS 속성 값을 지정하여 세밀하게 애니메이션을 조절할 수 있다.
키프레임을 변수에 선언하고 해당 변수를 CSS에서 불러와서 사용할 수 있다.
