React
1.[React] React 레거시 root api 오류

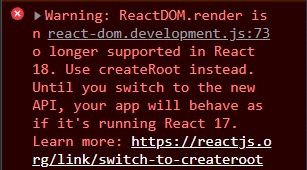
오늘 리액트를 처음부터 다시 공부하고자 리액트 프로젝트를 생성 후 테스트하는 과정에서 콘솔에서 위와 같은 에러를 만나 찾아보게 되었습니다.레거시 루트 API : ReactDOM.render. 이렇게 하면 React 17과 정확히 동일하게 작동하는 "레거시" 모드에서 실
2.[react] 이벤트 핸들링 다루기

바닐라 자바스크립트 핸들링 인라인으로 이벤트를 주고 addEventListener를 주어 두개를 넣는다면 두개 다 동작 하는 것을 알 수 있다. 리액트에서의 이벤트 정의는 카멜 케이스로 하여야 함. 기본 문장 on Click 카멜 케이스 onClick 파스칼
3.[React] 컴포넌트 다루기(useState),사이드 이펙트(useEffect)

DOM : 논리 트리컴포넌트 : 앨리먼트의 집합앨리먼트 : 요소localstorage의 값이 길거나 크면 읽는 데 시간이 든다.react에서는 초기 값을 return하는것으로 보낼 수 있다.안에 있는 값이 바뀌면 이 해당 컴포넌트 다시 한번 불리게 된다.useEffec
4.[React] Custom hook 만들기

찍어내기/반복 : 함수화useState /useEffect 반복 : 커스텀 훅
5.[React] Hook flow

훅의 호출 타이밍간단한 예제로 알아보자클린업기존 세팅 되어 있던 것을 싹 지우고 다시 셋팅한다.처음 렌더링App render-> app use State-> App render end -> app use effect,no deps -> app use effect, em
6.[React] 리액트 Ref로 Dom 다루기 (useRef)

Input Element가 있고 화면이 뜨자마자 focus를 주고 싶다면 ? ?.focus()
7.[React] form 다루기

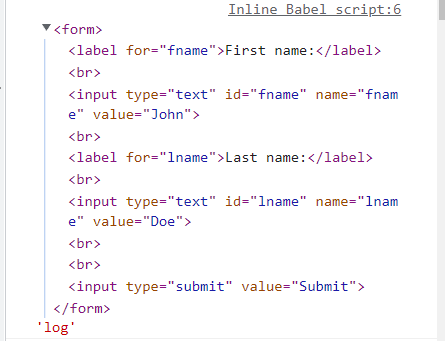
form 자체에서 submit을 눌렀을 때는 새로고침 되도록 되어 있다그렇다면 어떻게 해야 새로고침을 막을 수 있을까?위 코드를 통해 나는 fristname과 lastname 가지고 오고 싶은데 alert로 evnet.target.value를 통해 뽑아왔지만 undef
8.[React] error 다루기(getDerivedStateFromError)

try catch문 처럼 리액트로 error를 다루고자 했다.에러를 핸들링을 하고자 class component로 ErrorBoundary라는 class 생성근데 왜 함수형 컴포넌트가 아닌 클래스형 컴포넌트로 만들었는가 하면 클래스형 컴포넌트에서 getDerivedSt
9.[React/Error] create-react-app 설치 중 오류 해결

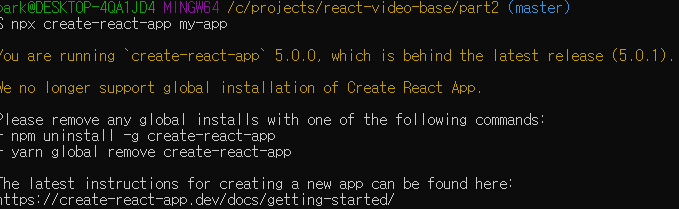
create-react-app을 사용하여 React 프로젝트 환경 설정 중 아래와 같은 에러 발생위 에러문에서보면 글로벌로 설치 된 cra를 지우고 다시 설치하라고 되어 있습니다.위 두개의 명령어를 실행 후 다시 으로 cra 프로젝트 생성
10.[React] Vsc(Visual Studio Code)에 React 환경 설정하기(CRA 프로젝트 생성)

우선 create-react-app을 쓰기에 앞서 node.js를 설치해줘야 함. Create-react-app은 리액트 설정에 필요한 다양한 도구를 내장하고 있어서 따로 환경설정이 필요없고 이 CRA하나로 React 프로젝트 환경을 구축할 수 있다. 우선 CRA
11.[React/error]'react-scripts'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.

다른 로컬 환경에서 작업하기 위해 github에서 코드를 받아오고 react 프로젝트를 실행한 결과 위와 같은 에러가 발생그래서 많은 사람들이 말하는 를 실행해주었지만 에러가 해결되지 않았다.그래서 아래와 같은 명령어를 이용하여 해결
12.[React/error]Plugin "react" was conflicted between "package.json

cra를 활용하여 react를 프로젝트 시작하였는데 위와 같은 에러가 발생많은 사람들이 해결책으로 제시한 내용은 package.json 폴더에서 ctrl + s 를 하고 재 실행하면 된다고 한다하지만 나는 새로고침을 하면 다시 이 에러가 발생여기서 다양한 방법들을 또
13.[React/Error] ReferenceError: React is not defined

위와 같은 에러가 발생 경우 React를 import를 해주지 않아서 나타나는 오류이기 때문에React를 import 해주자
14.[React]Memoization 알아보기(Profiler, useCallback, usememo) (1)

메모제이션은 컴퓨터 프로그램이 동일한 계산을 반복해야 할 때, 이전에 계산한 값을 메모리에 저장함으로써 동일한 계산의 반복 수행을 제거하여 프로그램 실행 속도를 빠르게 하는 기술전체는 Memo Componentitem을 감싸는 comments각 아이템들을 comment
15.[React]Memoization 알아보기(Profiler, useCallback, usememo) (2)

이제 여기서 Memo를 줫을때와 주지 않았을 때를 비교해보자! CommentItem.jsx 파일 Memo를 주지 않게되면 위 이미지 처럼 하나를 생성할 때 하나 만 렌더링되는게 아니라 기존에 생성되어있던 값들을 같이 렌더링한다. 하지만 memo를 넣어줌으로써 하
16.[React]Context에 대해 알아보자

React 관련 영상을 통해 공부한 내용 정리Context를 이용하면 단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공일반적인 React 애플리케이션에서 데이터는 위에서 아래로(즉, 부모로부터 자식에게) props를 통해 전달 되지만, 애
17.[React]Porals에 대해 알아보자

React 관련 강의 영상을 보고 정리한 내용Portal은 부모 컴포넌트의 DOM 계층 구조 바깥에 있는 DOM 노드로 자식을 렌더링하는 최고의 방법을 제공 ThankyouDialog.jsxDialog.jsxExample.jsxDialog를 z-index를 주어 띄워지
18.[React]PropTypes

React 관련 강의 내용을 정리PropTypesProps의 타입을 확인하기 위한 도구(like, Flow, Typescript같은 정적 타이핑 도구)앱이 커짐에 따라 타입 확인을 통해 많은 버그를 잡을 수 있다.PropTypes는 성능상의 이유로 개발 모드에서만 확인
19.[React] React fiber

React Fiber는 React의 핵심 알고리즘을 지속적으로 재구현한 것React Fiber의 목표는 애니메이션,레이아웃 및 제스처와 같은 영역에 대한 적합성을 높이는 것 헤드 라인 기능은 증분 렌더링 즉, 렌더링 작업을 청크로 분할하고 여러 프레임에 분산시키는 기능
20.[React]Reconciliation에 대해 알아보자(재조정)

React 관련 교육 강의를 통한 정리 React는 선언적 API를 제공하기 때문에 갱신이 될 때마다 매번 무엇이 바뀌었는지를 걱정할 필요가 없다. 이는 애플리케이션 작성을 무척 쉽게 만들어주지만 React,내부에서 어떤 일이 일어나고 있는지는 명확히 눈에 보이지
21.[React] Moment-Timezone(시간과 날짜) 라이브러리 알아보자

React 관련 강의 내용을 정리Moment는 가변성Moment.js의 순간 개체는 변경 가능함. 이것은 더하기, 빼기 또는 설정과 같은 작업이 원래 모멘트 객체를 변경함을 의미함.보시시다시피 일주일을 추가하면 mutated a.의 값이 변하는 것을 확인할 수 있다.
22.[React] Day.js(Time/date) 라이브러리를 알아보자

Moment라이브러리에서 했던 내용을 Dayjs로 변환해보자2KB간결함ImmutableI18n(글로벌)현재는 나의 생일이 영어로 보이는데 한글로 변환해보자기본 설정 값이 Asia/Seoul이지만 timezone에서 나라별로 바꿔서 시간을 계산할 수 있다.
23.[React]date-fns(Time/date)라이브러리 알아보기(date-fns-tz)

24.[React]Styled-components 알아보기(1)

styled-component를 배우기 앞서 Css-in-css와 Css-in-js에 대해 알아보자css 모듈css 모듈은 css를 모듈화 하여 사용하는 방식. Css 클래스를 만들면 자동으로 고유한 클래스네임을 만들어 scope를 지역적으로 제한 모듈화된 css를 번
25.[React]Styled-components 알아보자(2)

styled-components 설치하기 styled-component 시작하기 h1으로 이루어진 컴포넌트를 만들어 보여줌 임의 값으로 class이름을 가지고 있지만 우리는 위 코드에서 title이나 wapper를 통해 css를 제어할 수 있다. props로
26.[React] Styled-components 알아보자(3)

&.hover는 마우스를 올릴 때 마다 글씨색이 빨간색으로 바뀜&은 자기자신을 의미한다.& + & 은 & 다음의 있는 값은 라임색이 된다. How ya doing?의 코드가 해당 됨.&.something은 나 자신인데 여기서 someting이라는 className을 가
27.[React] emotion에 대해 알아보자(1)

emotion을 사용할 때 create-react-app(cra)을 사용하여 react 프로젝트 생성 시 emotion을 사용하기 위해서는 맨 위 상단에 /\*\* @jsxImportSource @emotion/react \*/을 추가해주어야 함styled compon
28.[React]Emotion에 대해 알아보자(2)(fallbacks,Nested Seletors,Media Queries, Globalstyles, keyframes)

&가 없다면 p태그가 haeader 태그 안에 들어 있기도 하고 들어 있지 않다. 하지만 header 태그 안에 있는 p 태그에게만 명시적으로 다른 색깔을 주고 싶을 때 어떻게 해야 하는가?css 선택자 중에서는 부모를 선택할 수 있는 선택자는 존재하지 않는다.head
29.[React] Sass 알아보자(1)

Sass 하나의 언어이다.SassExample.jsxExample.scsscss와 비슷하지만 css를 확장하여 변수를 쓸 수 있게 한다.SassExample.jsxExample.scss위에 코드를 css로 변환해서 보면scss가 css보다 훨씬 코드가 간결한 걸 할 수
30.[React]Sass 알아보기(2)(error,function,if,Interpolation)

circle-av이 true이면 size에서 /2 해주어서 원으로 나타나는 것을 볼 수 있다.SassExample.jsxExample.scss4의 3승으로 marign:64px이다.@for로 통해 1부터 반복 했다.1 4 = 4;4 4 = 16;16 \* 4 =
31.[React]Onsen UI 라이브러리 알아보기(1)

OnsenUI를 설치해보자 OnsenUI 초기 환경 셋팅 onsenui를 사용하기위해선 html 파일에 아래와 같은 코드를 import 해야함 React 프로젝트일 경우에는 App.js에 추가해주면 됨 modifier modifier는 UI의 형태라고 볼 수
32.[React]AntDesign 알아보기

여기서 아이콘을 찾아 볼 수 있다. https://ant.design/components/iconCameraOutlined.jsxdefaultkey는 처음 렌더링 됬을때 nav1,nav2,nav3 중에 어떤 것을 default로 보여줄 것인지에 대해 결정하는
33.[React]React Semantic UI 알아보자

App.js에 위에 코드를 적어서 semacticui를 import 해오자!Semantic의 태그들은 기계 혹은 시각장애인을 위한 접근성이 열악한 분들에게도 좋은 접근성을 가지기 위해https://react.semantic-ui.com/
34.[React] 데이터 모킹 라이브러리(msw)에 알아보기

Mock(모의 데이터)을 만들어서 활용하는 방식통상적으로 data fetch를 해양하는 경우 통신을 통해 응답을 내려주는 서버가 있어야 함.서버가 없는 경우,api 요청으로 내려올 데이터를 프론트에서 모킹하거나서버의 역할을 해주는 무언가가 필요src폴더에 mocks라는
35.[React]상태 관리 라이브러리(redux)

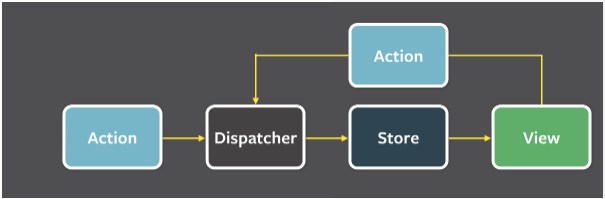
store에서 상태를 가진 단방향 상태 관리redux는 flux를 구현해놓은 구현체라고 볼 수 있다.action {type,payload} 존재reducer(state,action) => newStatestore(state lives) created by passing
36.[React] 상태관리 라이브러리(Recoli)

React에는 다음과 같은 한계가 존재컴포넌트의 상태는 공통된 상위요소까지 끌어올림으로써 공유될 수 있지만, 이 과정에서 거대한 트리가 다시 렌더링되는 효과를 야기하기도 한다.Context는 단일 값만 저장할 수 있으며, 자체 소비자를 가지는 여러 값들의 집합을 담을
37.[React]상태 관리 라이브러리(zustand)

zustand 설치하기 zustand 시작하기 button click text가 커지는 component 생성 Text.jsx set을 create로 만들어 진 값을 업데이트 할 수 있다.
38.[React]데이터 페칭 라이브러리(SWR)

SWR "SWR"이라는 이름은 HTTP RFC 5861에 의해 알려진 HTTP 캐시 무효 전략인 stale-while-revalidate에서 유래되었습니다. SWR은 먼저 캐시(스태일)로부터 데이터를 반환한 후, fetch 요청(재검증)을 하고, 최종적으로 최신화된
39.[React] React-query에 대해 알아보자

React-query 설치하기
40.[react] Tanstack/react-query v5 사용해보기( feat. useQuery, useMutation, useInfiniteQuery)

Tanstack/react-query 설정 하기 Tanstack/react-query install 권장사항 tanstack query 공식문서에 코딩하는 동안 버그와 불일치를 잡는데 도움이 되도록 ESLint 플러그인 사용을 권장한다. 프로젝트 적용 최상단