
import React from 'react'
import styled from 'styled-components';
const Thing = styled.div.attrs(() => ({tabIndex:0}))`
color:blue;
&:hover{
color:red;
}
& ~ & {
background: tomato;
}
& + & {
background: lime;
}
&.something{
background: orange;
}
.something-else & {
border: 1px solid;
}
`
export default function StyledCompoentsExample() {
return(
<>
<Thing>Hello worid!</Thing>
<Thing>How ya doing?</Thing>
<Thing className="something"> The sun is shining...</Thing>
<div>pretty nice day today.</div>
<Thing>Don't you think?</Thing>
<div className='something-else'>
<Thing>Splendid.</Thing>
</div>
</>
);
}
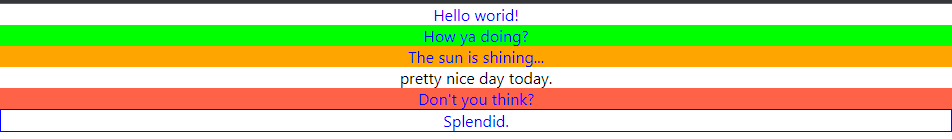
&.hover는 마우스를 올릴 때 마다 글씨색이 빨간색으로 바뀜
&은 자기자신을 의미한다.
& + & 은 & 다음의 있는 값은 라임색이 된다. How ya doing?의 코드가 해당 됨.
&.something은 나 자신인데 여기서 someting이라는 className을 가진 값 <Thing className="something"> The sun is shining...</Thing>이 해당됨
.something-else &은 someting-else이라는 className에서 thing이라는 자기 자신이 있으면 border를 주어라.
& ~ &은 같은 부모를 공유하고 있는 모든 자식들이 해당한다. 자식들에게 css를 줄 수 있지만 형제들에게 css를 주고 싶을때 사용

import React from 'react'
import styled from 'styled-components';
const Input = styled.input.attrs((props) => ({
type:"text",
size:props.size || "1em",
}))`
border: 2px solid palevioletred;
margin: ${(props)=>props.size};
padding: ${(props)=>props.size};
`
const PasswordInput = styled(Input).attrs({
type:"password",
})`
border:2px solid aqua;
`;
export default function StyledCompoentsExample() {
return(
<>
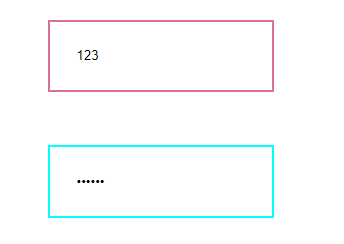
<Input placeholder='A bigger text input' size="2em"/>
<br/>
<PasswordInput palceholder='A bigger password input' size="2em"/>
</>
);
}

input type을 주지 않았는데 알아서 text의 type이 결정 되었다.
Input에서 type을 text로 미리 지정해 주었고, size: props로 받아온 size가 있다면 해당 size로 없다면 1em 사이즈로 그려진다.
style을 넘어 attributus(속성)까지 바꿀 수 있다.

Animation
import styled, { keyframes } from 'styled-components';
const rotate = keyframes`
from {
transform:rotate(0deg);
}
to{
transform:rotate(360deg);
}
`
export default function StyledCompoentsExample() {
return(
<>
<Input placeholder='A bigger text input' size="2em"/>
<br/>
<PasswordInput placeholder='A bigger password input' size="2em"/>
</>
);
}
모니터 애니메이션이 0~360도까지 2초간격으로 무한히 회전한다.
애니메이션의 정의는 keyframes으로 만들었다.
react native에서도 사용 가능하다.

Theme
import React from 'react'
import styled, { keyframes,ThemeProvider } from 'styled-components';
const Button = styled.button`
font-size:1em;
margin: 1em;
padding:0.25em 1em;
border-radius: 3px;
color:${props=> props.theme.color};
border: 2px solid ${props => props.theme.borderColor};
`
Button.defaultProps ={
theme:{
color:"palevioletred",
borderColor:"blue"
}
}
const theme= {
color:"mediumseagreen",
borderColor:"pink"
}
export default function StyledCompoentsExample() {
return(
<>
<Button>Normal</Button>
<ThemeProvider theme={theme}>
<Button>Themed</Button>
</ThemeProvider>
</>
);
}
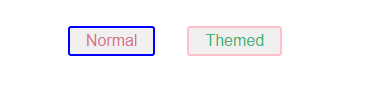
ThemeProvider는 theme에 넣은 값을 자식들의 컴포넌트들에게 props로 전달해줌.

state를 이용하여 버튼 클릭 시 theme의 색깔을 바꿔보자
import React, { useState } from 'react'
import styled, { keyframes,ThemeProvider } from 'styled-components';
const Button = styled.button`
font-size:1em;
margin: 1em;
padding:0.25em 1em;
border-radius: 3px;
color:${props=> props.theme.color};
border: 2px solid ${props => props.theme.borderColor};
`
Button.defaultProps ={
theme:{
color:"palevioletred",
borderColor:"blue"
}
}
const defaultTheme= {
color:"mediumseagreen",
borderColor:"pink"
}
const redTheme = {
color:"red",
borderColor:"pink"
}
export default function StyledCompoentsExample() {
const [theme, setTheme] = useState(defaultTheme);
return(
<>
<button onClick={() => setTheme(redTheme)}>red</button>
<button onClick={() => setTheme(defaultTheme)}>green</button>
</>
);
}

crateglobalstyle
import React, { useState } from 'react'
import styled, { keyframes,ThemeProvider,createGlobalStyle } from 'styled-components';
const Button = styled.button`
font-size:1em;
margin: 1em;
padding:0.25em 1em;
border-radius: 3px;
color:${props=> props.theme.color};
border: 2px solid ${props => props.theme.borderColor};
`
Button.defaultProps ={
theme:{
color:"palevioletred",
borderColor:"blue"
}
}
const defaultTheme= {
color:"mediumseagreen",
borderColor:"pink"
}
const redTheme = {
color:"red",
borderColor:"pink"
}
const GloBalStyle = createGlobalStyle`
button{
background-color: pink;
}
`
export default function StyledCompoentsExample() {
const [theme, setTheme] = useState(defaultTheme);
return(
<>
<GloBalStyle/>
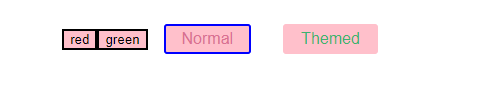
<button onClick={() => setTheme(redTheme)}>red</button>
<button onClick={() => setTheme(defaultTheme)}>green</button>
<Button>Normal</Button>
<ThemeProvider theme={theme}>
<Button>Themed</Button>
</ThemeProvider>
</>
);
}
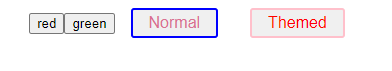
createGlobalStyle도 component이다.
모든 영역에 Button에 같은 background-color를 줄 수 있다.