React 관련 강의 내용을 정리
PropTypes
Props의 타입을 확인하기 위한 도구
(like, Flow, Typescript같은 정적 타이핑 도구)
앱이 커짐에 따라 타입 확인을 통해 많은 버그를 잡을 수 있다.
PropTypes는 성능상의 이유로 개발 모드에서만 확인될 것
Component.jsx
import React from 'react'
import PropTypes from 'prop-types';
function PropComponent(props){
return <div>{props.name}</div>
}
PropComponent.defaultProps = {
name:"park"
}
PropComponent.propTypes = {
name:PropTypes.string,
age:PropTypes.number.isRequired,
}
export default function Component() {
return (
<div>
<PropComponent/>
</div>
)
}
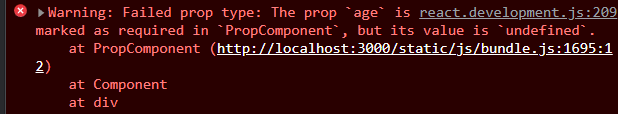
현재 상태에서 isRequired를 통해 age가 만들어져 있지 않기 때문에 개발자 모드에서 error가 뜬 것을 확인
그리고 age를 넘어줬는데 number타입 아닌 다른 type의 값을 넣어줘도 에러가 발생

import React from 'react'
import PropTypes from 'prop-types';
function PropComponent(props){
return <div>{props.name}</div>
}
PropComponent.defaultProps = {
name:"park",
age:7,
func:7
}
PropComponent.propTypes = {
name:PropTypes.string,
age:PropTypes.number.isRequired,
func: function(props, propName, componentName) {
if (!/7/.test(props[propName])) {
return new Error(
'Invalid prop `' + propName + '` supplied to' +
' `' + componentName + '`. Validation failed.'
);
}
},
}
export default function Component() {
return (
<div>
<PropComponent/>
</div>
)
}
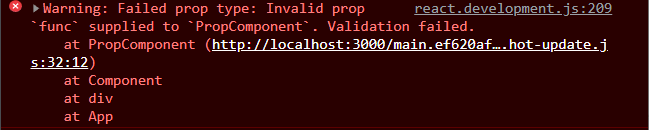
그리고 func의 값이 7이 아니면 에러가 발생 그리고 7 뿐만 아니라 다양한 값들을 테스트 할 수 있다.

정리
개발모드에서만 동작 -> 유효하지 않는 prop에 대한 경고
custom -> RegExp 등으로 사용자 정의 가능
children 제한 -> 원래 제약없던 갯수 제약 가능