
우선 create-react-app을 쓰기에 앞서 node.js를 설치해줘야 함.
Create-react-app은 리액트 설정에 필요한 다양한 도구를 내장하고 있어서 따로 환경설정이 필요없고 이 CRA하나로 React 프로젝트 환경을 구축할 수 있다.
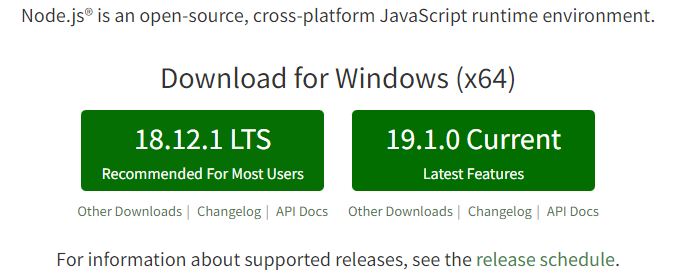
우선 CRA를 만들기 전 Node를 먼저 설치해주어야 한다.

LTS는 안정적인 버전이고 Current 버전은 최신 버전
개인적으로 LTS 버전을 선호
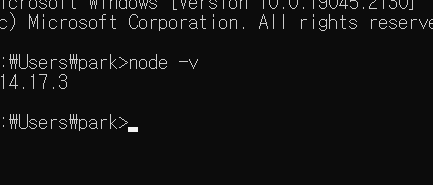
노드가 잘 설치되었는지 확인하기 위해서 cmd 창에서 node -v라고 하여 노드 버전을 확인 해보자.

node를 설치함으로써 NPM(node package manager)이 설치되고 NPM이 설치되면서 NPX(node package runner)도 자동으로 설치됨

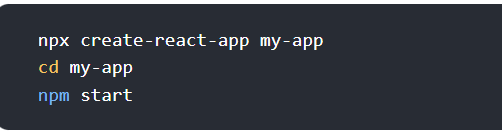
위 명령어를 통해 my-app이라는 이름을 가진 cra를 생성
성공적으로 설치 후 터미널에서
npm start로 리액트 프로젝트 시작
