
OnsenUI를 설치해보자
npm install onsenui react-onsenui --saveOnsenUI 초기 환경 셋팅
onsenui를 사용하기위해선 html 파일에 아래와 같은 코드를 import 해야함
// Webpack CSS import
import 'onsenui/css/onsenui.css';
import 'onsenui/css/onsen-css-components.css';React 프로젝트일 경우에는 App.js에 추가해주면 됨
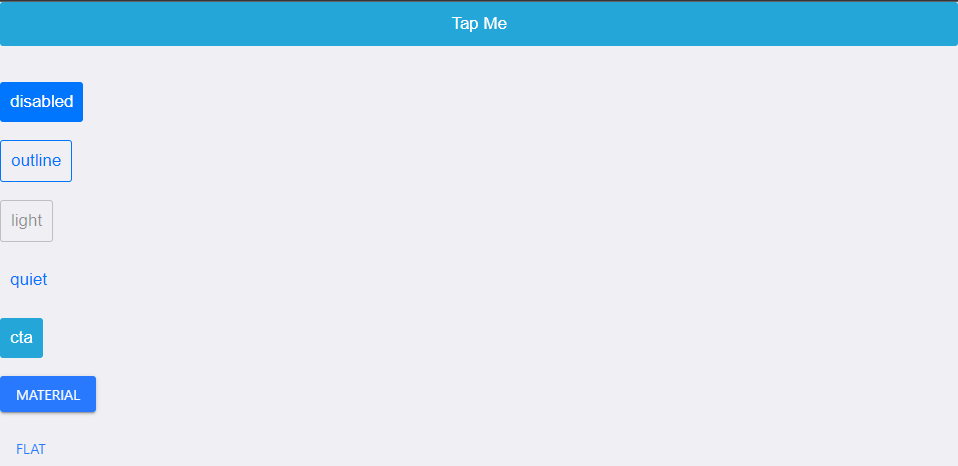
modifier
modifier는 UI의 형태라고 볼 수 있다.
ButtonExample.jsx
import React from 'react';
import {Button} from 'react-onsenui';
export default function ButtonExample() {
const handleClick = () =>{
alert("test");
}
return (
<div>
<Button onClick={handleClick} modifier="large--cta">
Tap Me
</Button>
<br/>
<br/>
<Button onClick={handleClick} diabled={true}>
disabled
</Button>
<br/>
<br/>
<Button onClick={handleClick} modifier="outline">
outline
</Button>
<br/>
<br/>
<Button onClick={handleClick} modifier="light">
light
</Button>
<br/>
<br/>
<Button onClick={handleClick} modifier="quiet">
quiet
</Button>
<br/>
<br/>
<Button onClick={handleClick} modifier="cta">
cta
</Button>
<br/>
<br/>
<Button onClick={handleClick} modifier="material">
material
</Button>
<br/>
<br/>
<Button onClick={handleClick} modifier="material--flat">
flat
</Button>
</div>
)
}

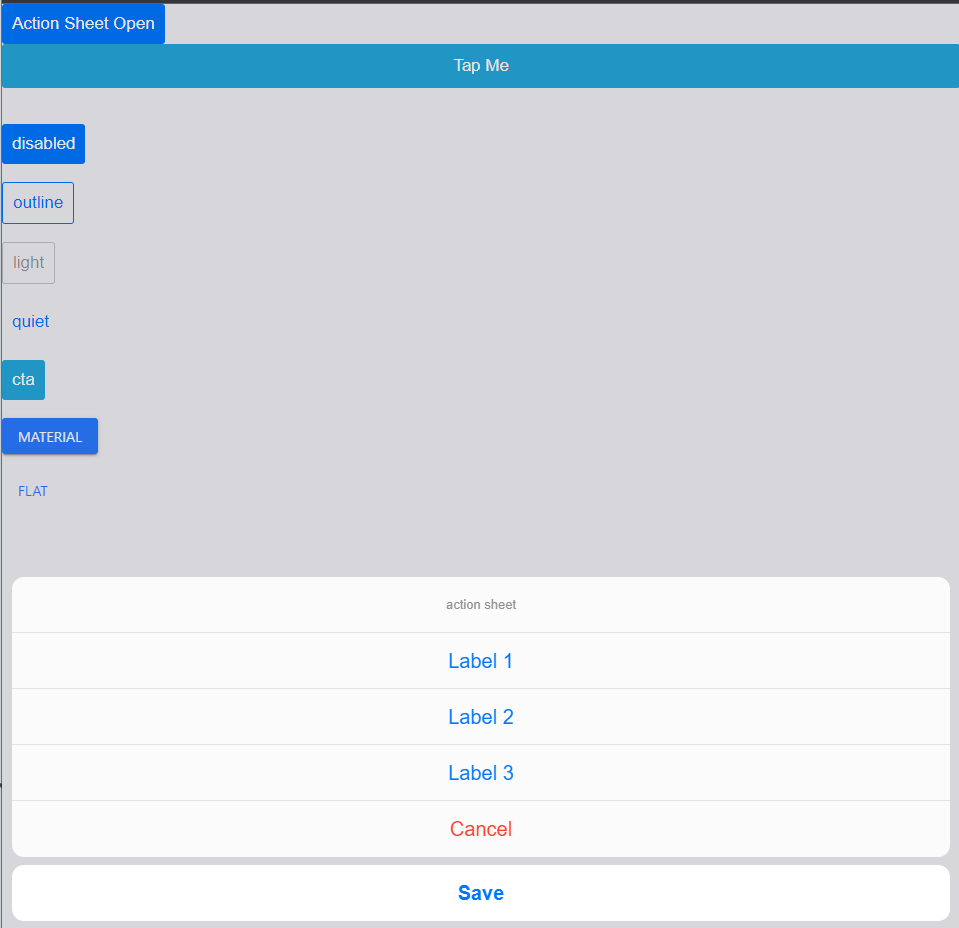
ActionSheet
ActionSheetExample.jsx
import React,{useState} from 'react'
import { Button,ActionSheet, ActionSheetButton } from 'react-onsenui';
export default function ActionSheetExample() {
const [open,setOpen] = useState(false);
const handleClick = () =>{
setOpen(true);
}
return (
<div>
<Button onClick={handleClick}>
Action Sheet Open
</Button>
<ActionSheet isOpen={open} title="action sheet">
<ActionSheetButton>
Label 1
</ActionSheetButton>
<ActionSheetButton>
Label 2
</ActionSheetButton>
<ActionSheetButton>
Label 3
</ActionSheetButton>
<ActionSheetButton modifier='destructive'>
Cancel
</ActionSheetButton>
<ActionSheetButton>
Save
</ActionSheetButton>
</ActionSheet>
</div>
)
}
---

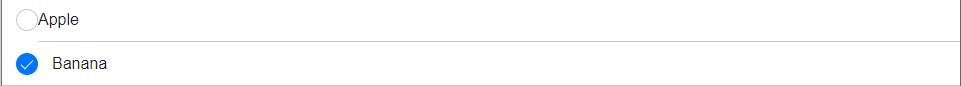
CheckBox
import React from 'react'
import {Checkbox, List, ListItem} from 'react-onsenui';
export default function CheckBoxExample() {
return (
<List>
<ListItem>
<label class="left">
<Checkbox input-id="check-1"></Checkbox>
</label>
<label for="check-1" class="center">
Apple
</label>
</ListItem>
<ListItem>
<label class="left">
<Checkbox input-id="check-1" checked></Checkbox>
</label>
<label class="center" from="check-2">
Banana
</label>
</ListItem>
</List>
)
}

Fab
FabExample.jsx
import React from 'react'
import { Fab, Icon } from 'react-onsenui'
export default function FabExample() {
return (
<div>
<Fab position='bottom right'>
<Icon icon="md-plus"></Icon>
</Fab>
</div>
)
}

Icon
fontawesome을 통해 확인하여 적용하고 사용할 수 있다.
<Icon icon="md-plus"></Icon>
