html
1.html 기초

vscode를 실행해서 html 을 시작하자빈 란에 ‘!’ 느낌표를 쓰면 아래와 같이 기본 code가 나온다.'body' '/body' 사이의 공란에 내용을 작성하면 된다.html은 기본적으로 여는 코드와 닫히는 코드가 있다. 'code' 내용 '/code' 과 같이
2.html list

순서가 있는 list 
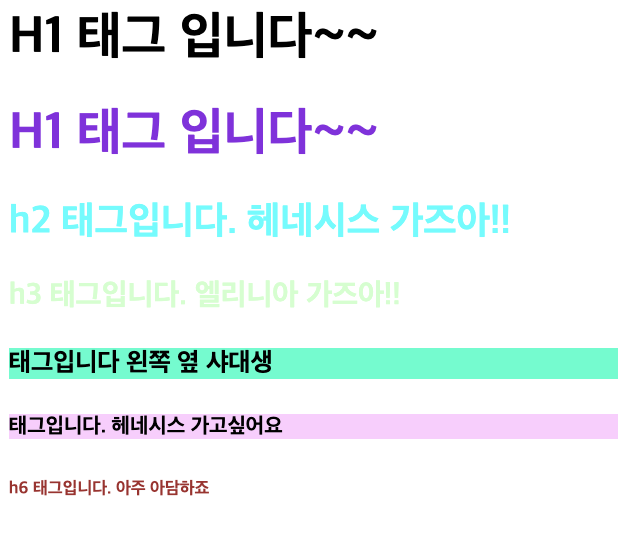
body에서 각각 style을 주는것이 아니라, style을 따로 지정해주면 해당 조건에 맞는 출력문은 자동으로 적용된다.아래와 같이 style을 본문이 아닌 위쪽에 지정해주면 출력문에 해당하는 조건이 맞으면 적용된다.아래 code 에보면 h1태그, h2태그에 각각 적
4.html class 지정

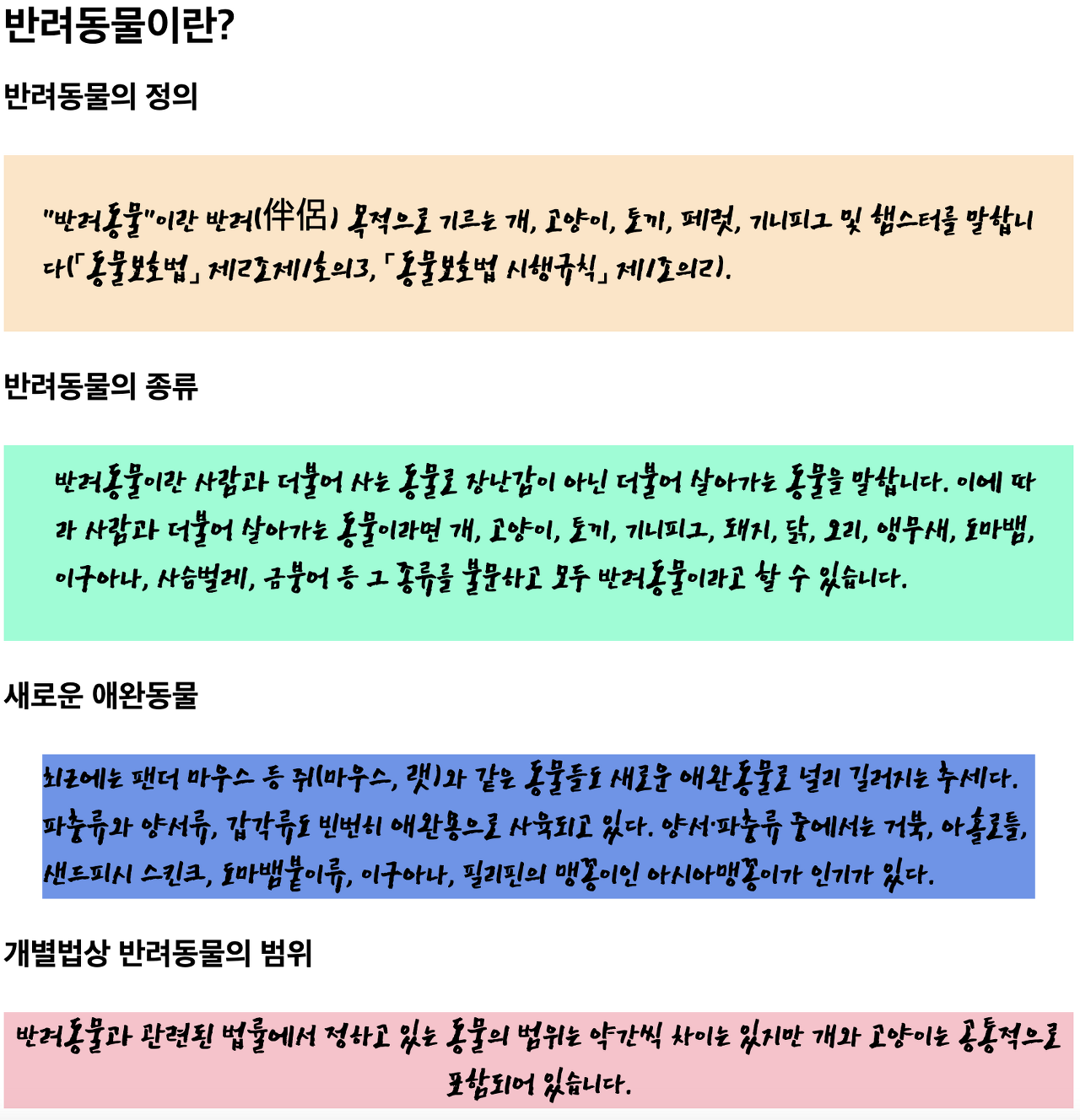
style 지정과 동일한 컨셉이다.class를 지정하면 원하는 태그에 사용 가능하다.아래 p.txt1의 경우 p태그에만 사용 가능하다.앞에 p가 없고 .txt1이라하면 어디든 사용 가능하다.padding의 기준 내부에 간격을 두는 것이고, margin의 경우 기준 외부
5.html id 지정

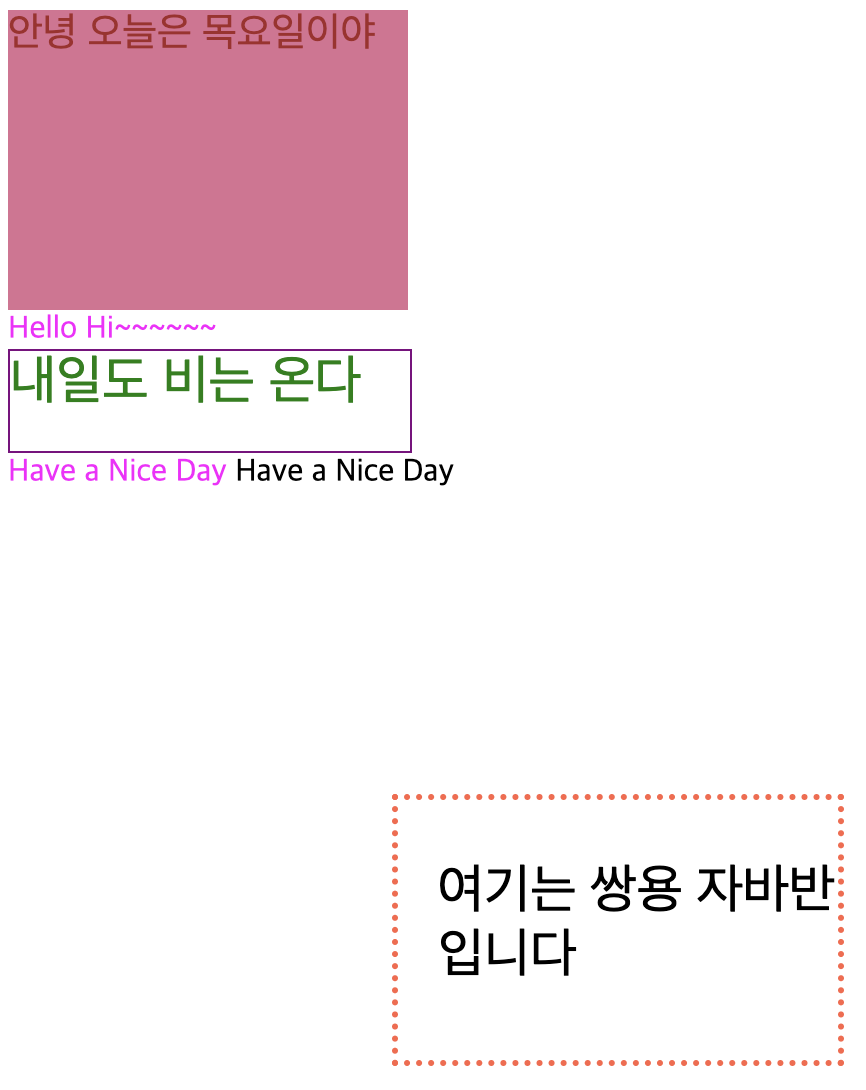
id는 클래스와 다르게 1개에만 지정할 수 있다.2개를 지정하는 경우 겹쳐보여서 사용이 불가능하다.div는 블럭요소를 그룹화 하는 역할을 한다.id의 경우 아래 css처럼 각각 나눠서 기입할 수 있다.하지만 위에서 설명한바와 같이 한가지에만 적용 하능하므로 정확한 지정
6.html table(테이블)

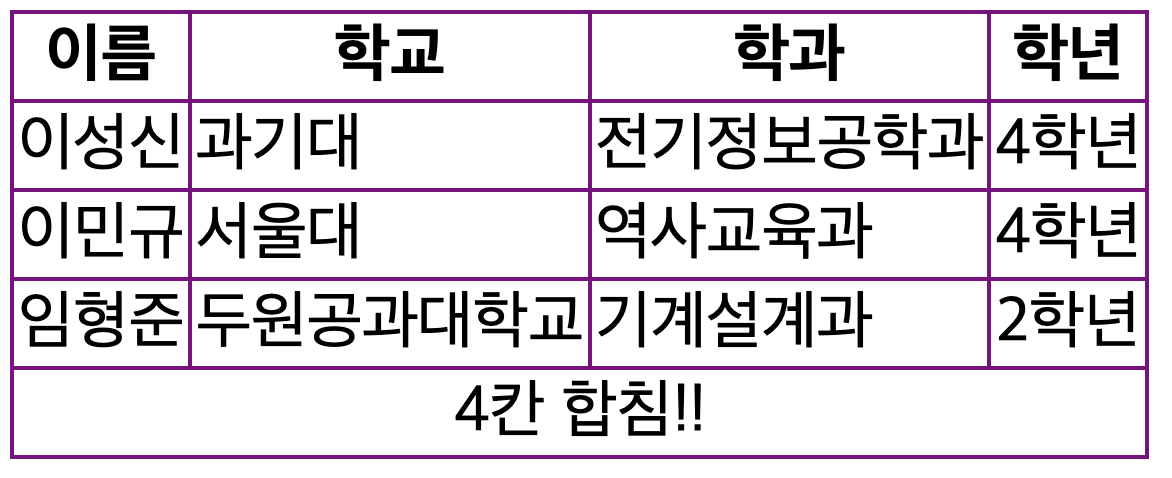
테이블을 해보자이름처럼 태그는 'table''/table' 로 사용한다.그 안에는 'tr''/tr' (하나의 행) 을 넣는다.제목은 'th''/th' 로 넣고, 내용은 'th''/th' 로 넣는다. 여러개를 기입 시 열이 늘어난다.행은 'tr''/tr' 묶음을 새로 생
7.html 예제-이력서

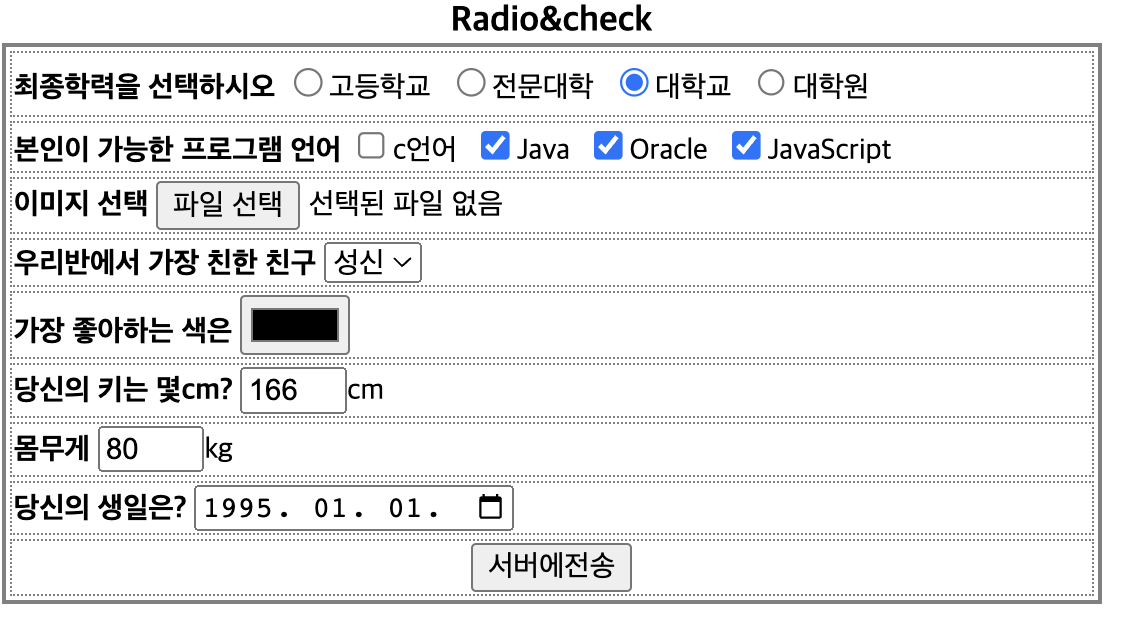
8.html input, select 태그

radio button은 1째줄.. 클릭 가능하다.2번째줄 check box는 중복 check 가 가능하다.기본 page파일 선택을 눌렀을 때우리반에서 가장 친한친구 클릭했을 시때 list색상 선택했을때 나오는 창키와 몸무게는 아래와 같이 화살표로 표시되고 지정된 st
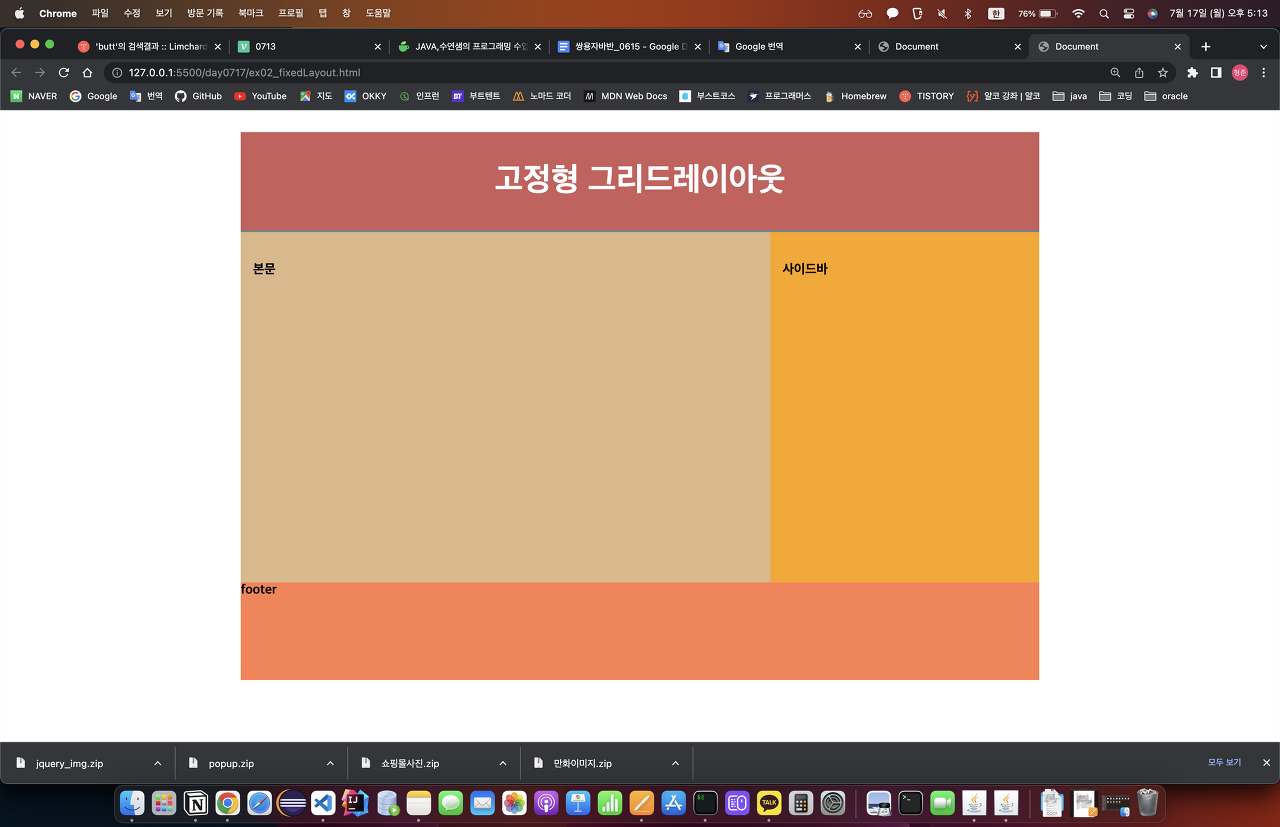
9.html layout

고정형 layout으로 화면크기를 줄여도 화면 상태가 그대로 유지된다.media query를 사용하면 화면 size에 따라 배경화면을 바꿀 수 있다.
10.javascript location(이동)-onchange

초기화면초기화면이동1 을 클릭했을때이동2를 클릭했을때이동3을 클릭했을 때초기화면네이버네이트구글