- 테이블을 해보자
- 이름처럼 태그는 'table''/table' 로 사용한다.
- 그 안에는 'tr''/tr' (하나의 행) 을 넣는다.
- 제목은 'th''/th' 로 넣고, 내용은 'th''/th' 로 넣는다. 여러개를 기입 시 열이 늘어난다.
- 행은 'tr''/tr' 묶음을 새로 생성해서 열을 늘려나간다.
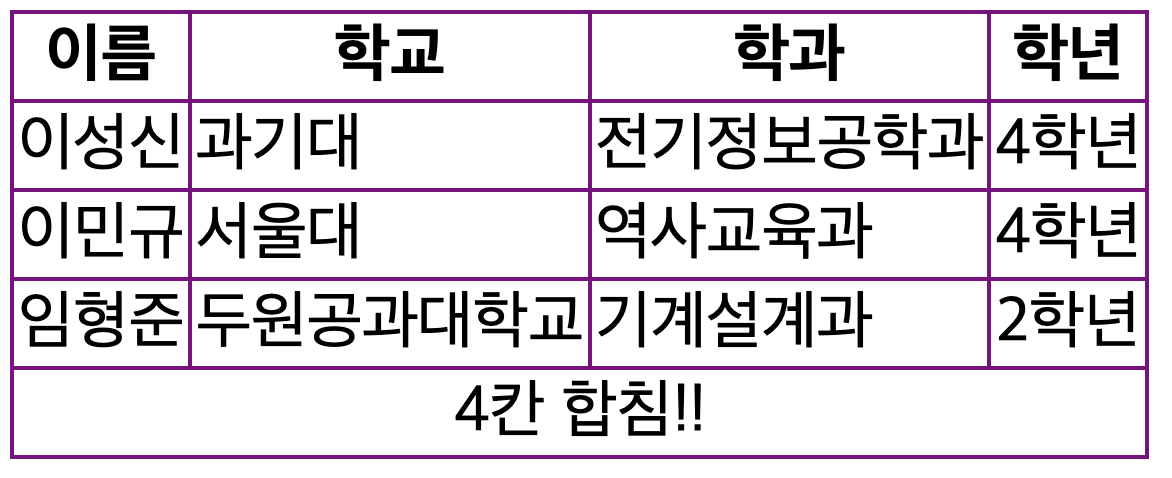
기본 및 병합(span)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table{
border: 1px solid gray;
border-collapse: collapse;
}
tr,th,td{
border: 1px solid purple;
}
</style>
</head>
<body>
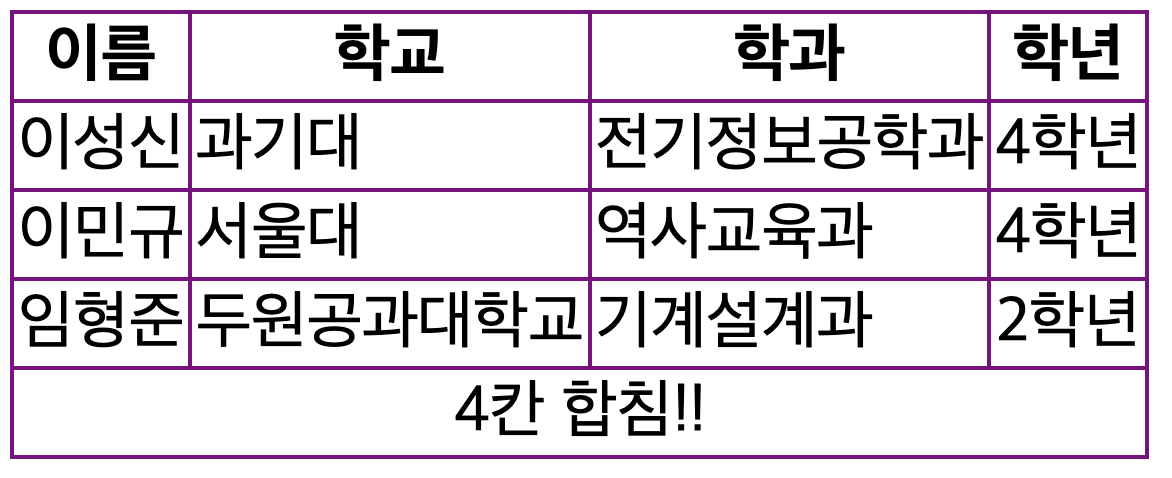
<table>
<tr>
<th>이름</th>
<th>학교</th>
<th>학과</th>
<th>학년</th>
</tr>
<tr>
<td>이성신</td>
<td>과기대</td>
<td>전기정보공학과</td>
<td>4학년</td>
</tr>
<tr>
<td>이민규</td>
<td>서울대</td>
<td>역사교육과</td>
<td>4학년</td>
</tr>
<tr>
<td>임형준</td>
<td>두원공과대학교</td>
<td>기계설계과</td>
<td>2학년</td>
</tr>
<tr>
<td colspan="4" align="center">4칸 합침!!</td>
</tr>
</table>
</body>
</html>

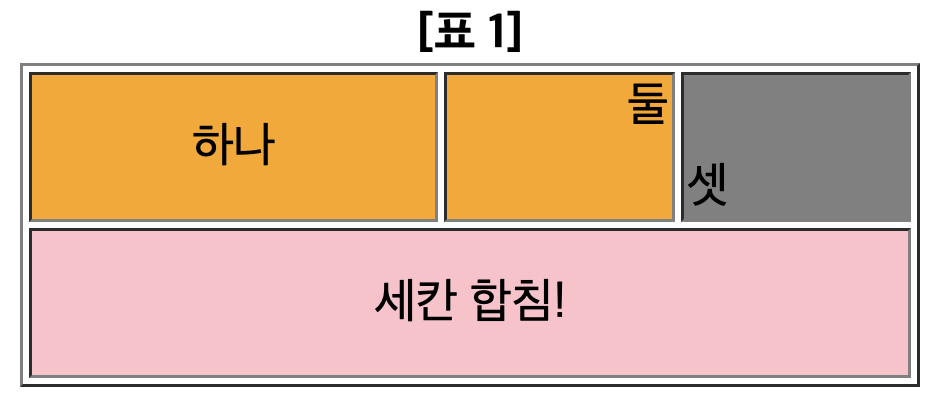
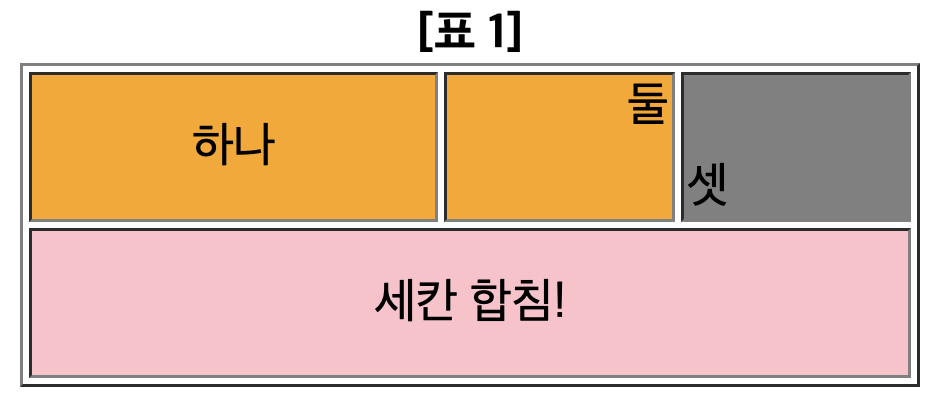
caption
- caption: table 자체의 이름(제목) 기입 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" style="width: 300px;">
<caption><b>[표 1]</b></caption>
<tr height="50" bgcolor="orange">
<td align="center">하나</td>
<td align="right" valign="top">둘</td>
<td valign="bottom" bgcolor="gray">셋</td>
</tr>
<tr height="50">
<td colspan="3" align="center" bgcolor="pink">세칸 합침!</td>
</tr>
</table>
</body>
</html>

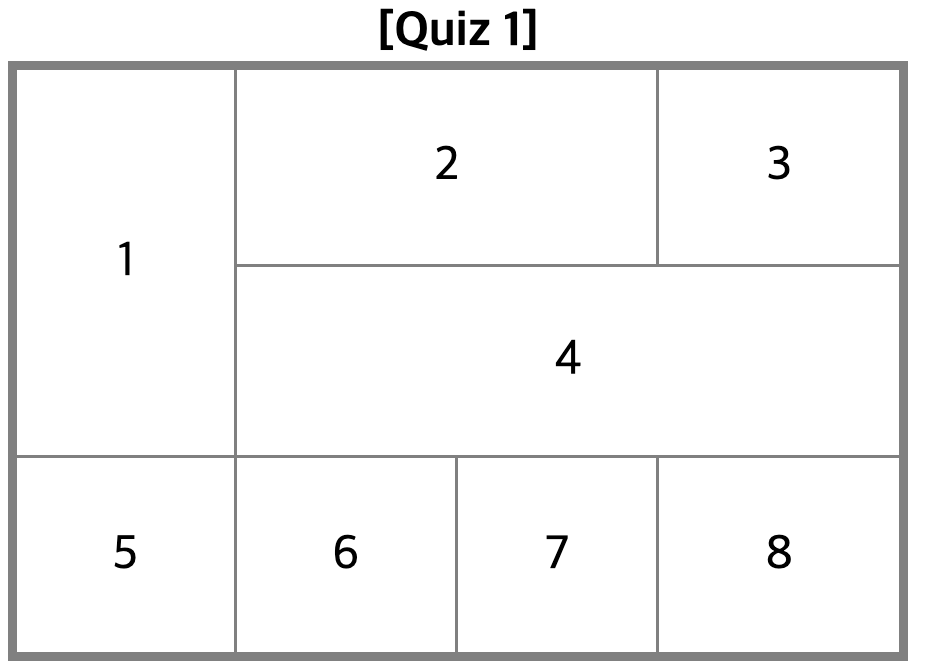
span 태그 연습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tb2{
width: 300px;
height: 200px;
border: 3px solid gray;
border-collapse: collapse;
}
.tb2 tr td{
border: 1px solid gray;
text-align: center;
}
</style>
</head>
<body>
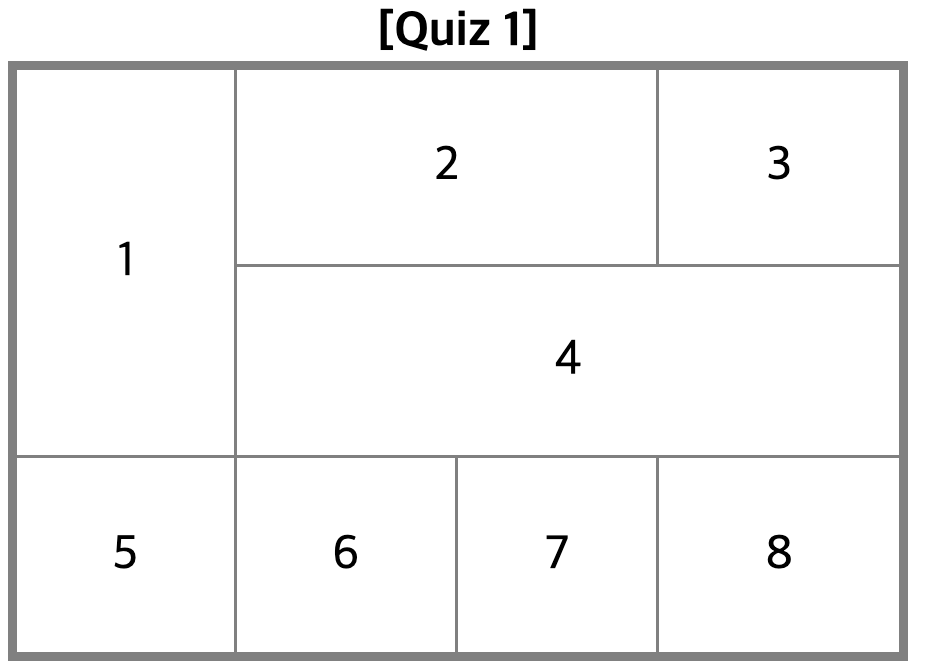
<table class="tb2">
<caption><b>[Quiz 1]</b></caption>
<tr>
<td rowspan="2">1</td>
<td colspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td colspan="3">4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>

마우스 이벤트(hover) 연습
- 마우스 커서를 올리면 검은 화면에 흰색 글씨로 변경된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tb1{
width: 550px;
border: 3px solid gray;
border-collapse: collapse;
}
.tb1 td,.tb1 th{
border: 1px solid gray;
}
.tb1 tr th{
background-color: yellow;
}
.tb1 tr td:hover{
background-color: black;
color: white;
</style>
</head>
<body>
<table class="tb1">
<caption><b>[표 2]</b></caption>
<tr>
<th>사진</th>
<th>이름</th>
<th>핸드폰</th>
<th>주소</th>
</tr>
<tr>
<td rowspan="3"><img src="../html_img/tv_program_img2.jpg"></td>
<td>성신이</td>
<td>010-2323-4242</td>
<td>경기도민</td>
</tr>
<tr>
<td>민규이</td>
<td>010-1414-4141</td>
<td>서울시민</td>
</tr>
<tr>
<td>현진규</td>
<td>010-5433-8765</td>
<td>경기도민</td>
</tr>
</table>
</body>
</html>

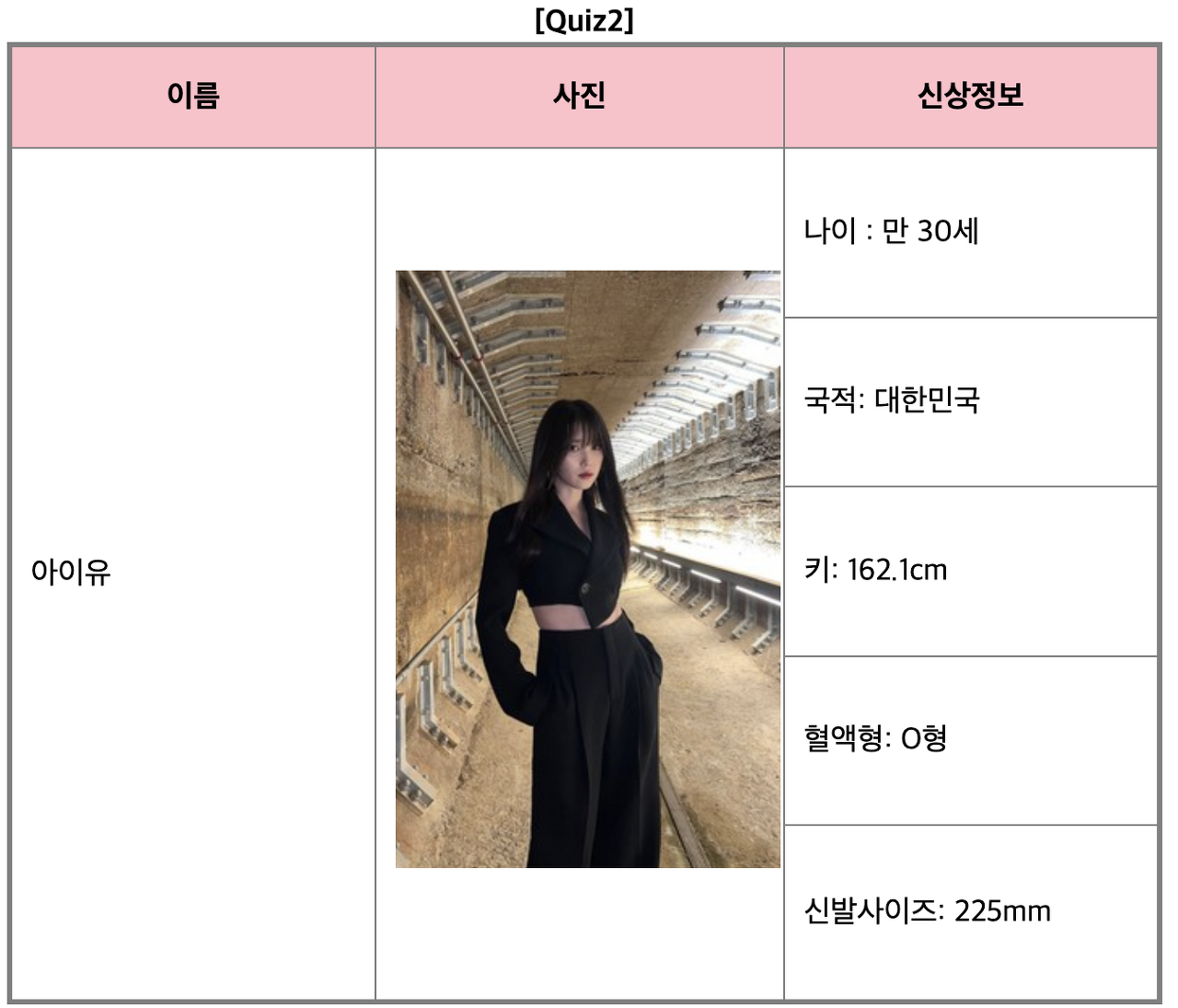
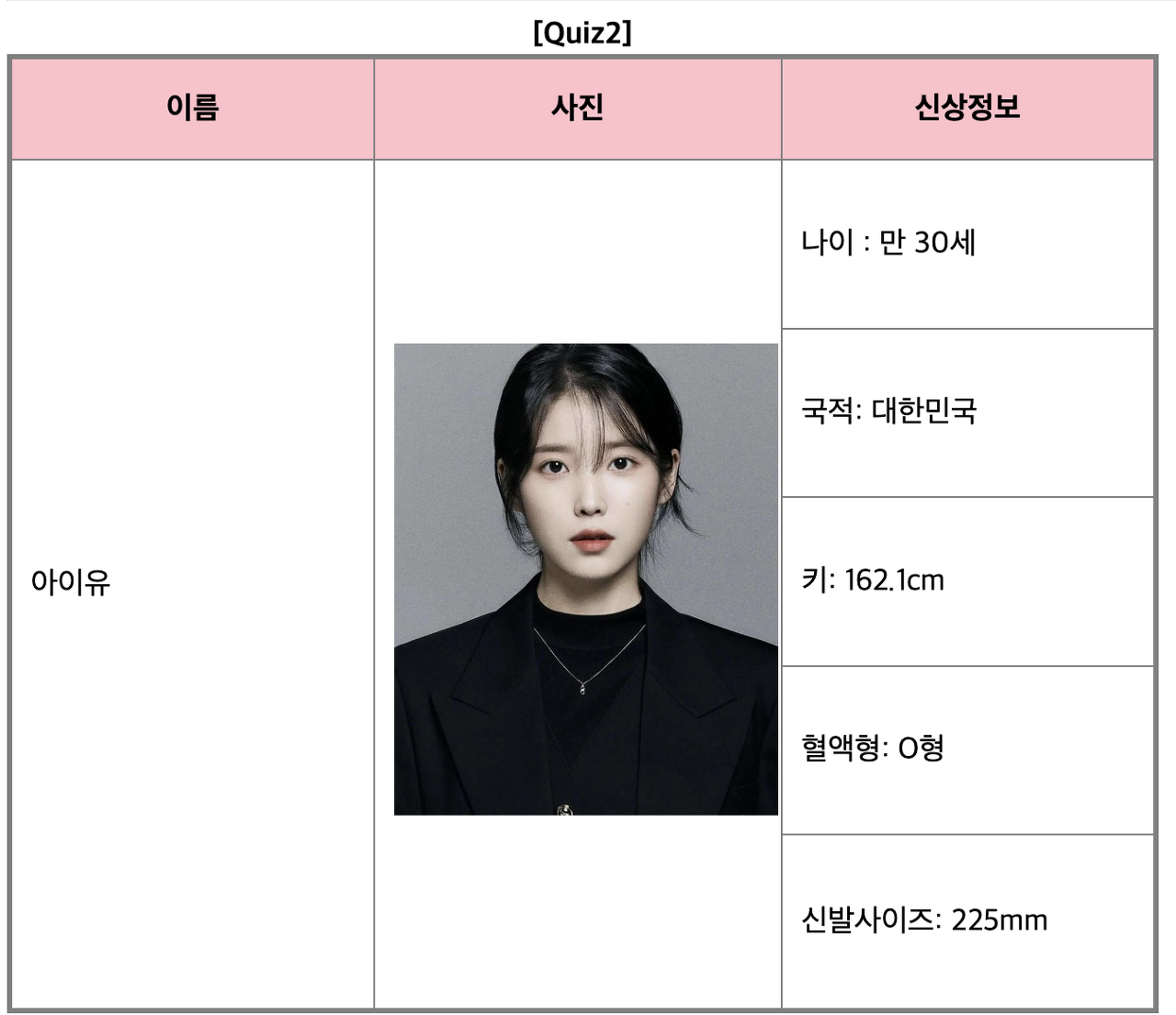
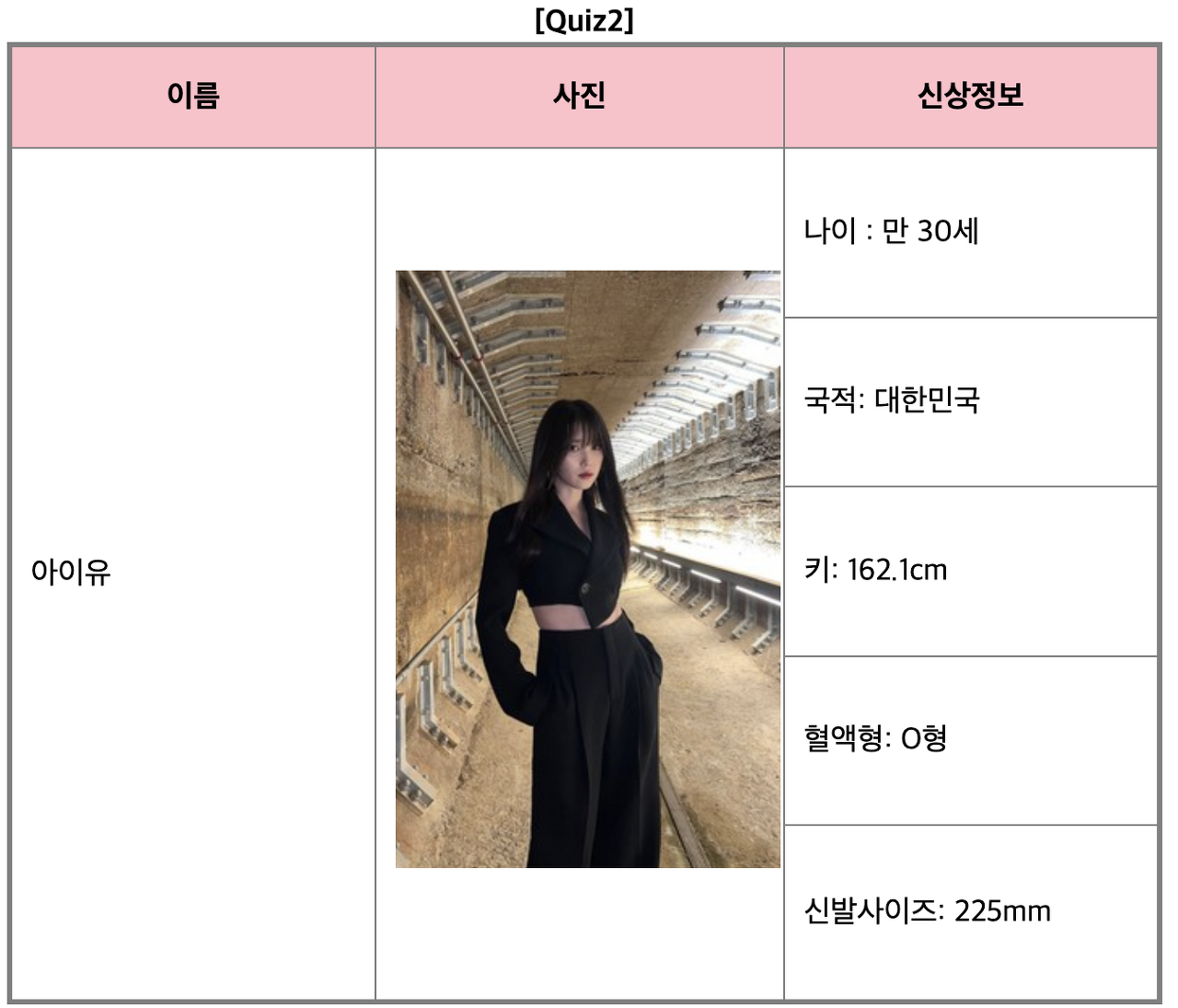
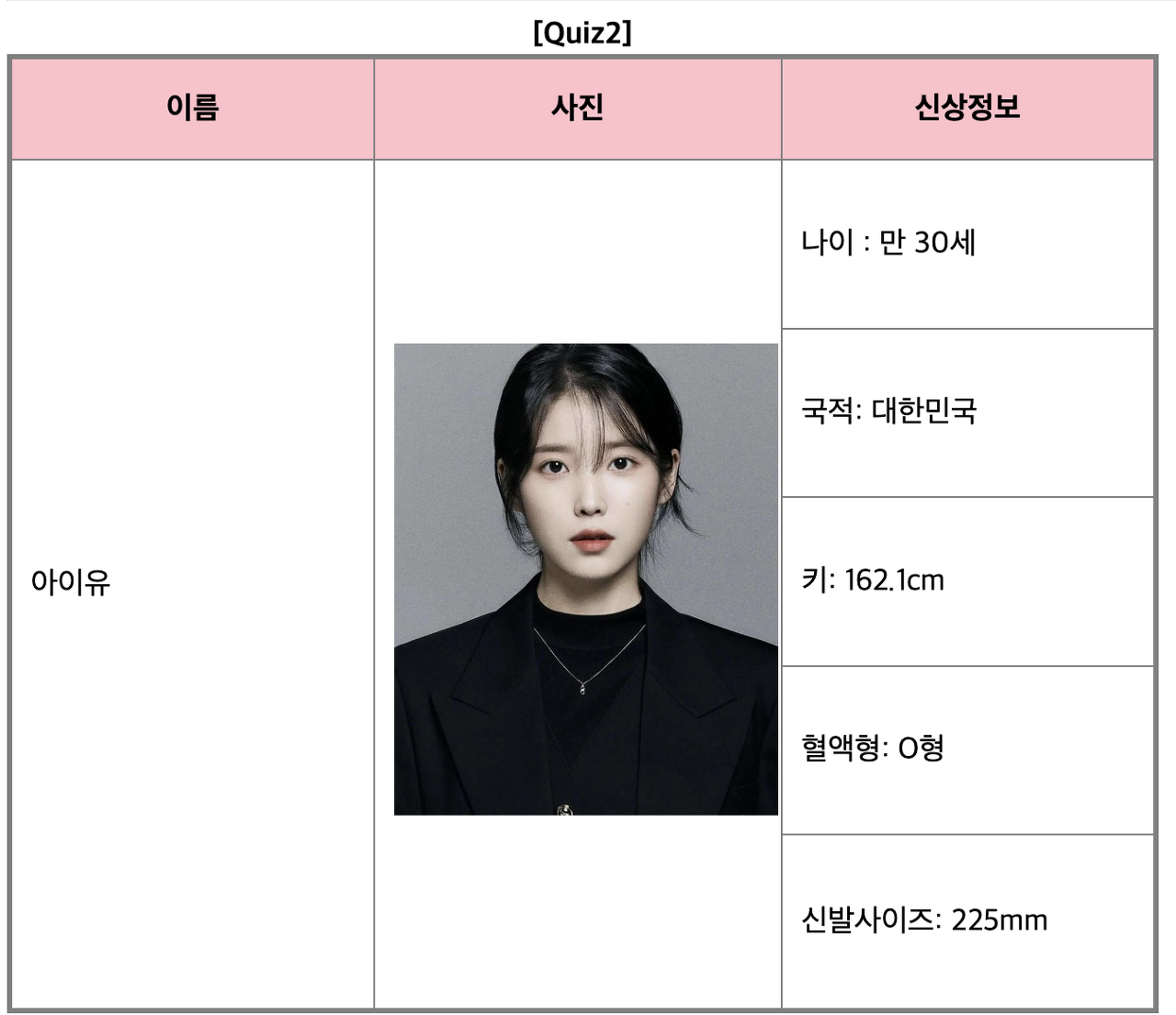
onmouseover, onmouseout
- hover 기능을 다른 코드를 이용해서 활용해보자
- 사진에 마우스를 올리면 사진이 바뀐다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tb3{
border: 3px solid gray;
border-collapse: collapse;
width: 600px;
height: 500px;
}
.tb3 tr th{
background-color: pink;
border: 1px solid gray;
width: 200px;
height: 50px;
}
.tb3 tr th:hover{
background-color: black;
color: white;
}
.tb3 tr td{
border: 1px solid gray;
width: 200px;
padding-left: 10px;
}
</style>
</head>
<body>
<table class="tb3">
<caption><b>[Quiz2]</b></caption>
<tr>
<th>이름</th>
<th>사진</th>
<th>신상정보</th>
</tr>
<tr>
<td rowspan="5">아이유</td>
<td rowspan="5" ><img src="./Quiz2picture.png" width="200px" onmouseover="src='./Quiz2picture2.png'" width="200px" onmouseout="src='./Quiz2picture.png'" ></td>
<td>나이 : 만 30세 </td>
</tr>
<tr>
<td>국적: 대한민국</td>
</tr>
<tr>
<td>키: 162.1cm</td>
</tr>
<tr>
<td>혈액형: O형</td>
</tr>
<tr>
<td>신발사이즈: 225mm</td>
</tr>
</table>
</body>
</html>