- id는 클래스와 다르게 1개에만 지정할 수 있다.
- 2개를 지정하는 경우 겹쳐보여서 사용이 불가능하다.
- #으로 지정한다.
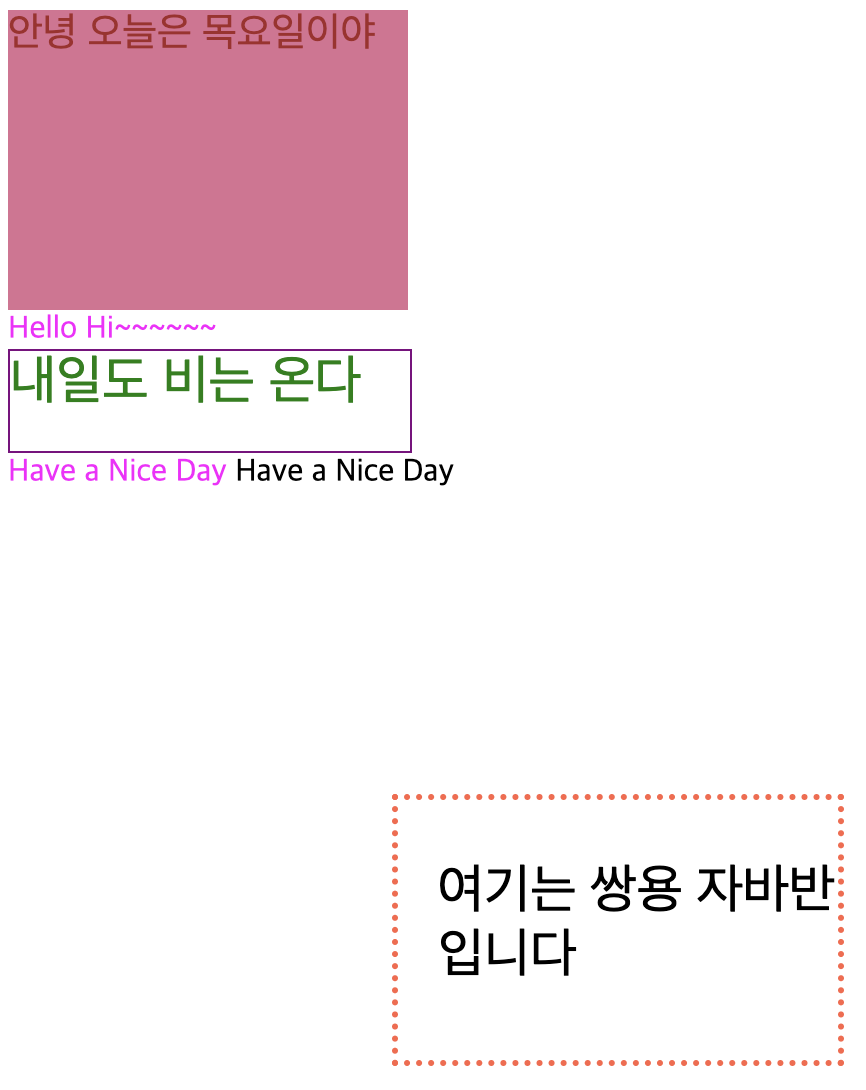
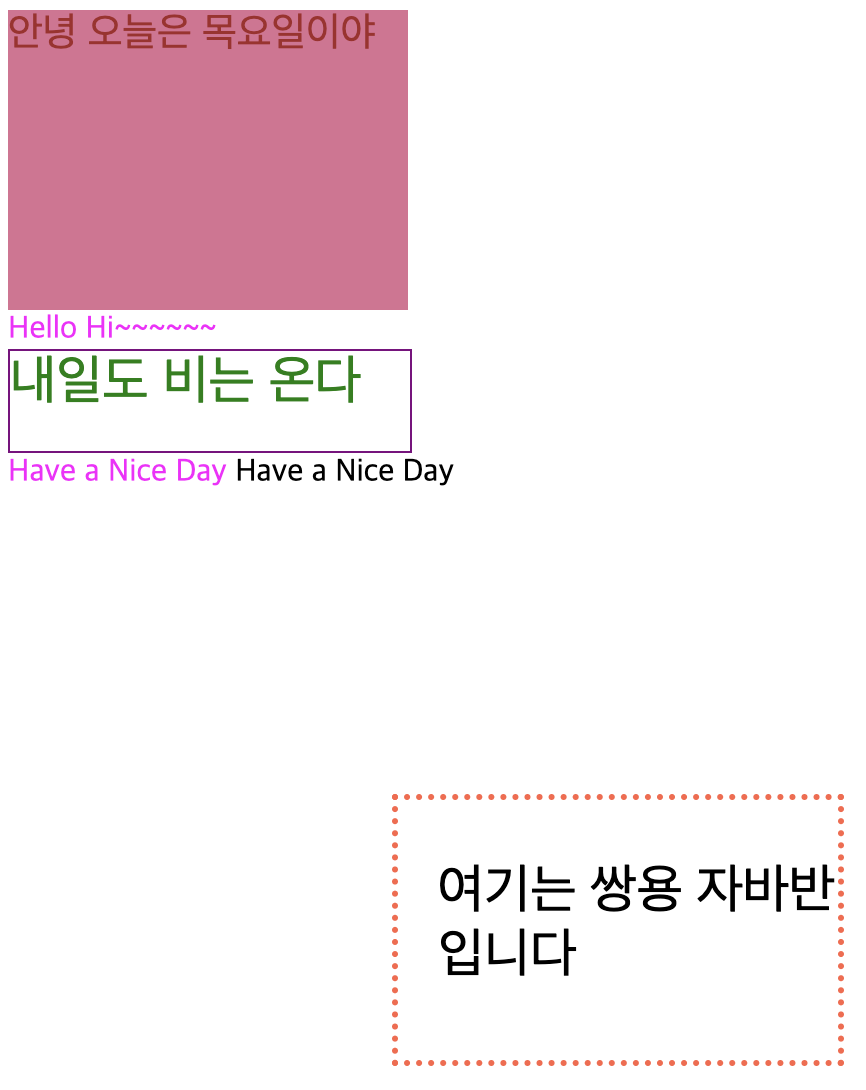
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.newjeans{
color: magenta;
}
div.iU{
color: green; font-size: 20pt; width: 200px; height: 50px;
border: 1px solid purple;
}
#bts{
position: absolute;
top: 400px;
left: 200px;
width: 200px;
height: 100px;
font-size: 20pt;
padding-left: 20px;
padding-top: 30px;
border: 3px dotted tomato;
}
</style>
</head>
<body>
<div style="color: brown; font-size: 15pt;background-color: palevioletred; width: 200px; height: 150px;">
안녕 오늘은 목요일이야
</div>
<div class="newjeans">Hello Hi~~~~~~</div>
<div class="iU">내일도 비는 온다</div>
<font class="newjeans">Have a Nice Day</font>
<font class="iU">Have a Nice Day</font>
<div id="bts">여기는 쌍용 자바반 입니다</div>
</body>
</html>

ID 지정 (div 포함)
- div는 블럭요소를 그룹화 하는 역할을 한다.
- id의 경우 아래 css처럼 각각 나눠서 기입할 수 있다.
- 하지만 위에서 설명한바와 같이 한가지에만 적용 하능하므로 정확한 지정을 위해 selector 역할이 커진다.
- 추가로 ‘>’는 바로 하위 조건을 선택했다면, 스페이스바(공백) ‘ ‘은 바로 하위가 아니라 기준 아래 모든 태그 및 코드에 적용된다. 구분하여 기억하자.
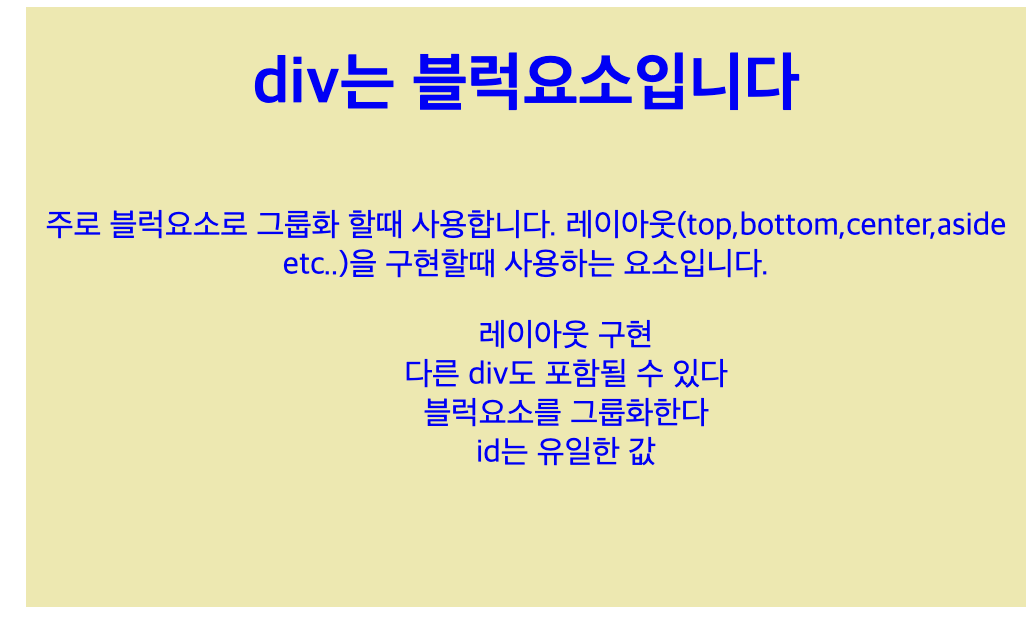
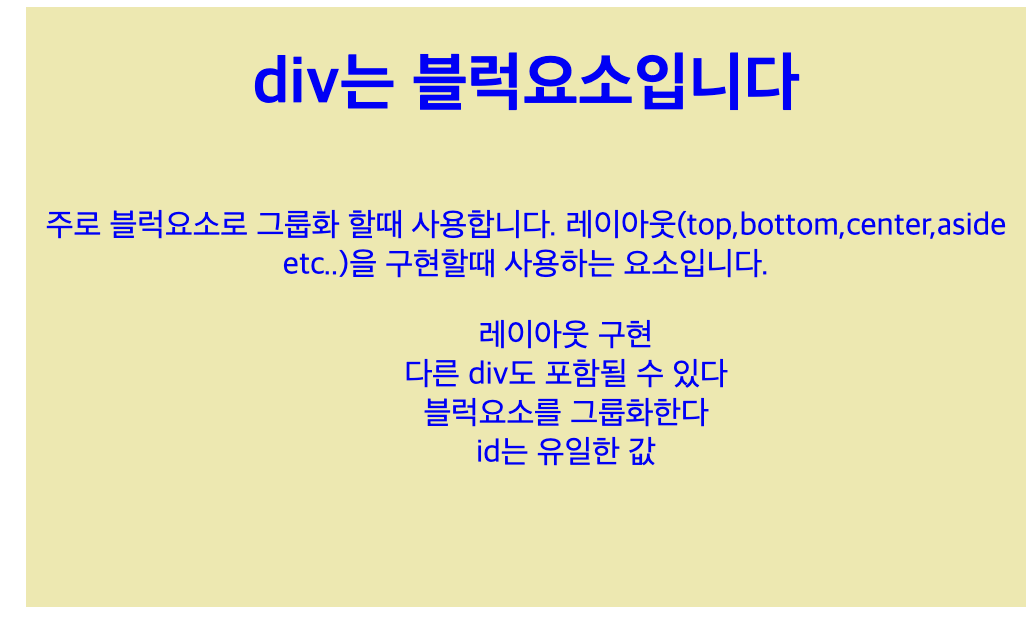
#box1{
width: 500px;
height: 300px;
color: blue;
background-color: palegoldenrod;
margin: auto;
}
#box1 h1{text-align: center; padding: 20px;}
#box1 ul li{list-style: none;
text-align: center;}
#box1 p{text-align: center;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="../css/style3.css">
<title>Document</title>
</head>
<body>
<div id="box1">
<h1>div는 블럭요소입니다</h1>
<p>
주로 블럭요소로 그룹화 할때 사용합니다. 레이아웃(top,bottom,center,aside etc..)을 구현할때 사용하는 요소입니다.
</p>
<ul>
<li>레이아웃 구현</li>
<li>다른 div도 포함될 수 있다</li>
<li>블럭요소를 그룹화한다</li>
<li>id는 유일한 값</li>
</ul>
</div>
</body>
</html>