기초
- vscode를 실행해서 html 을 시작하자
- 빈 란에 ‘!’ 느낌표를 쓰면 아래와 같이 기본 code가 나온다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>- 'body' '/body' 사이의 공란에 내용을 작성하면 된다.
- html은 기본적으로 여는 코드와 닫히는 코드가 있다. 'code' 내용 '/code' 과 같이 열리는 코드인 'code' 가 있고 닫히는 코드인 '/code' 가 있다.
글자 (H태그, style)
- h태그는 글씨 크기에 따라 달라진다.
- h1~h6 까지 있으며, h1이 가장 크고 h6가 가장 작다
- 또한 열리는 코드에 style이라는 명령어를 실행하여 색상을 넣을 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>H태그연습</title>
</head>
<body>
<!-- 주석이다. -->
<!-- 주석은 cmt + / : 이클립스랑 동일하다. -->
<!-- h(header) 1~6 까지 있다. h테그... 1이 제일 큰 글꼴~ -->
<h1>H1 태그 입니다~~</h1>
<h1 style="color: blueviolet;">H1 태그 입니다~~</h1>
<h2 style="color: aqua;">h2 태그입니다. 헤네시스 가즈아!!</h2>
<h3 style="color: #cfc;">h3 태그입니다. 엘리니아 가즈아!!</h3>
<h4 style="background-color: #00ffcc;"> 태그입니다 왼쪽 옆 샤대생</h4>
<h5 style="background: #fcf;"> 태그입니다. 헤네시스 가고싶어요</h5>
<h6 style="color: brown;">h6 태그입니다. 아주 아담하죠</h6>
<b>Hello~HTML~~</b> <br> <!-- b는 굵게 -->
아무것도 적용안함!!
</body>
</html>
<!-- font속성 -->
<font> 오늘은 수요일 </font>
<font size="5" color="green" face="Impact"> 오늘은 수요일 </font> <br>
<font size="7" color="red" face="Comic Sans MS"> 오늘은 수요일 </font> <br>
<font size="5" color="green" face="Impact"> Have a Nice Day </font> <br>
<font size="7" color="red" face="Comic Sans MS"> Have a Nice Day </font> <br>
<!-- style 속성과 속성사이는 ; 으로 표현한다. -->
<b style="font-size: 15pt; color: orange;"> 안녕하세요 </b> <br>
<b style="font-size: 15pt; color: orange;"> <u>안녕하세요</u> </b> <br>
<!-- em : 배로 늘린다. -->
<!-- span : 높이 조절이 안된다. 아무곳에나 넣을 수 있다. (아이콘 같은것들..) -->
<span style="font-size: 2em; background-color: #ff00ff;">HappyDay</span>
<b style="font-size: 3em; color: orange;"> <u>안녕하세요</u> </b> <br>
글자 위치
<!-- 글자위치 -->
<h1 align="center">오늘은 목요일</h1> <!-- br태그 자동 적용 -->
<h1 align="left">오늘은 목요일</h1>
<h1 align="right">오늘은 목요일</h1>
특수기호
<!-- 특수기호 -->
A b c <br>
A b c <br>
A b c <br> <!--   : 띄어쓰기-->
© 쌍용교육센터 <br>
<!-- <지금 시각은 10시 8분> -->
< 지금 시각은 10시 8분 > <br>
<hr>
문단 속성(줄바꿈, 문단 구분)
<b>Hello~HTML~~</b> <br> <!-- b는 굵게 --> <!-- br은 한줄 내림 -->
아무것도 적용안함!!
HappyDay<br>
안녕하세요<br>
<h1><pre> <!-- pre 테그는 엔터가 적용된다. -->
안녕
오늘은
html
시작날이야
</pre></h1>

<!-- p태그.. 문단처리.. 단락 : 위에공간과 아래공간이 생긴다. -->
<p>
경남남해안에만 시간당 5㎜ 안팎 비가 내리는 중으로 장마가 잠시 쉬어가는 모습이다. <br>
다만 대기가... <br>
전형적인 장마의 모습이 나타나는 것이다.
</p>
<p>
경남남해안에만 시간당 5㎜ 안팎 비가 내리는 중으로 장마가 잠시 쉬어가는 모습이다. <br>
다만 대기가... <br>
전형적인 장마의 모습이 나타나는 것이다.
</p>
선(Line)
<!-- 선!!! -->
<hr>
<hr style="color: aqua">
<hr color="red">
<hr color="#f5f5dc">
<hr color="#ff00ff" size="7" align="left" width="300"> <!-- size는 굵기, width : 길이, align : 위치 -->
이미지(Image)
<!-- image -->
<!-- ./ 은 동일폴더,
../ 는 상위폴더 -->
<img>
<img alt="이미지없음" src="1.jpg">
<img alt="이미지없음" src="./flower_ani/f10.png">
<img src="./Food/3.jpg" style="border: 5px solid orange">
<img src="./Food/3.jpg" style="border: 5px solid orange; width: 200px;">
<img src="./Food/3.jpg" style="border: 5px dotted maroon;">
<img src="./Food/3.jpg" style="border: 5px dotted maroon; width: 100px">
<img src="./Food/3.jpg" style="border: 20px inset royalblue;">
<img src="./Food/3.jpg" style="border: 20px dashed royalblue;">



background-image (백그라운드 이미지)
- repeat이 default값이다(사진 격자식 반복 생성). 배경 사이즈에 맞춰 무한 반복.. 하나만 지정하기 위해서는 background-repeat을 해줘야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 250px;
border: 1px solid grey;
margin-bottom: 20px;
margin-left: 50px;
background-size: 50px 70px;
}
/* repeat이 default값이다. 배경 사이즈에 맞춰 무한 반복.. */
div.a{
background-image: url("../day0712/flower_ani/s1.JPG");
}
div.b{
background-image: url("../day0712/flower_ani/s2.JPG");
background-repeat: repeat-x;
}
div.c{
background-image: url("../day0712/flower_ani/s3.JPG");
background-repeat: repeat-y;
}
div.d{
background-image: url("../day0712/flower_ani/s4.JPG");
background-repeat: no-repeat;
background-size: 100px 100px;
background-position: right bottom;
}
.bg{
background-color: aqua;
}
body{
background-image: url("../day0712/flower_ani/f1.png");
background-repeat: no-repeat;
background-position: 500px 700px; /* x축, y축 */
}
</style>
</head>
<body>
<div class="a"> </div>
<div class="b"> </div>
<div class="c bg"> </div> <!-- 클래스 2개 이상은 공백으로 구분하여 기입 및 적용 가능하다 -->
<div class="d"> </div>
</body>
</html>
그림 위치 이동 및 마우스 커서 이벤트
<!-- 이미지 -->
<img title="유자 이미지" src="../day0712/flower_ani/f14.png" border="1" hspace="100" vspace="200"> <br>
<!-- title="" 은 마우스 커서를 올려놓으면 기입한 글자가 뜬다. -->
<!-- hspace : 가로(오른쪽)로 이동, vspace : 세로(아래)로 이동 -->
<img title="고양이 이미지" src="../logoImg/a.png" style="border: 10px solid magenta;"> <br>
<!-- 스타일의 경우 border상에 px단위를 꼭 넣어줘야 한다. -->
<img title="고양이 이미지" src="../logoImg/a.png" style="border: 10px groove magenta; width: 100px;"> <br>
<a href="https://cafe.naver.com/javasoo"><img title="유자 이미지" src="../day0712/flower_ani/f14.png" border="1" hspace="100" vspace="200"> <br></a>
링크 (a 태그)
<!-- a태그 : 링크해주는 것 -->
<!-- href : 주소 입력하는 것. -->
<a href="http://www.naver.com">Naver</a> <br><!-- 해당 창에서 바로 열림 -->
<a href="http://www.naver.com"><img src="../html_img/naver.gif"></a> <br><!-- 해당 창에서 바로 열림 -->
<a href="http://www.nate.com" target="_blank">Nate</a> <br> <!-- 새창으로 열림 -->
<a href="http://www.nate.com" target="_blank"><img src="../html_img/nate.gif"></a> <br>
<a href="http://www.google.com" target="_new">Google</a> <br> <!-- 새창으로 열림 -->
이미지를 클릭해도 홈페이지로 연결 된다.
- html 파일도 가능하다.
<!-- a태그로 html파일 이동!! -->
<a href="../day0712/ex1_htmlTag.html" target="_new">어제 1번 예제</a><br>
<a href="../day0712/ex2_htmlTage.html" target="_blank">어제 2번 예제</a><br>
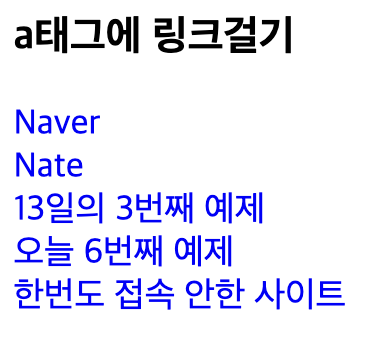
<a href="../day0712/quiz.html" target="_blank">어제 과제 예제</a><br>link에 스타일 주기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a:link{ /* 기본 속성 */
color: black;
text-decoration: none; /* 링크의 밑줄 없애기 */
}
a:visited{ /* 한번이라도 클릭했을 때 */
color: blue;
text-decoration: none;
}
a:hover{
color: red;
text-decoration: underline;
}
</style>
</head>
<body>
<h3>a태그에 링크걸기</h3>
<a href="https://www.naver.com" >Naver</a><br>
<a href="https://www.nate.com" target="_blank">Nate</a><br>
<a href="/day0713/ex03_textStyle.html">13일의 3번째 예제</a><br>
<a href="./ex06_table.html" target="_blank">오늘 6번째 예제</a><br>
<a href="https://www.daum.net" target="_blank">한번도 접속 안한 사이트</a>
</body>
</html>
움직이는 글자 및 그림 (marquee 태그)
- 한쪽방향으로 계속 움직인다.
<!-- marquee 태그 : 이동하는 tag -->
<marquee>우리는 오늘 html 공부중입니다</marquee> <!-- left(오른쪽에서 왼쪽으로)가 기본이다.-->
<marquee direction="right">우리는 오늘 html 공부중입니다</marquee> <!--왼쪽에서 오른쪽으로!-->
<marquee direction="right" bgcolor="#ff00ff">우리는 오늘 html 공부중입니다</marquee> <!-- brcolor : 백그라운드 컬러-->
<!-- 이미지 5개 오른쪽으로 이동! -->
<marquee direction="right">
<img src="../html_img/image_01.png" width="150" height="150">
<img src="../html_img/image_02.png" width="150" height="150">
<img src="../html_img/image_03.png" width="150" height="150">
<img src="../html_img/image_04.png" width="150" height="150">
<img src="../html_img/ho.jpg" width="150" height="150">
</marquee>