문제 해결 : 자바스크립트
1.this 바인딩

생성자 함수 내부에서는 프로퍼티 또는 메서드를 추가히기 위해 자신이 생성할 인스턴스를 참조할 수 있어야 한다. 하지만 생성자 함수에 의한 객체 생성 방식은 먼저 생성자 함수를 정의한 이후 new 연산자와 함께 생성자 함수를 호출하는 단계가 추가로 필요하다. 생성자 함수
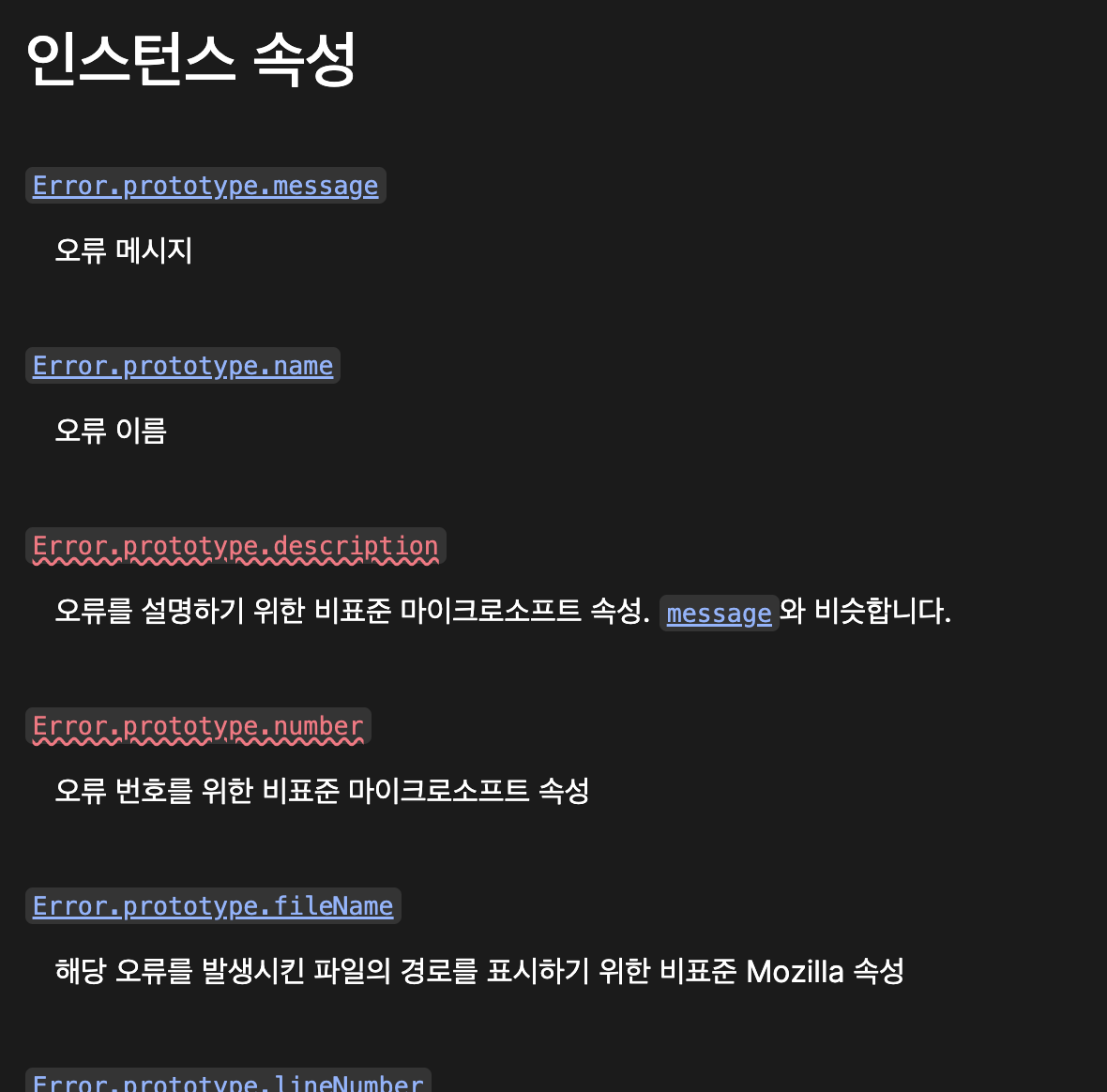
2.error.code? 에러 인스턴스 속성

인강을 들으면서 error 객체의 info 속성은 뭘 의미하는지 너무 궁금해서 찾아봤다.https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/ErrorMDN 사이트에 들어가서
3.가상돔 바닐라 자바스크립트로 만들기!

Virtual DOM > UI의 이상적인 또는 "가상"적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 "실제" DOM과 동기화하는 프로그래밍 개념! DOM 문서객체모델(The Document Object Model)은 HTML, XML 문서의
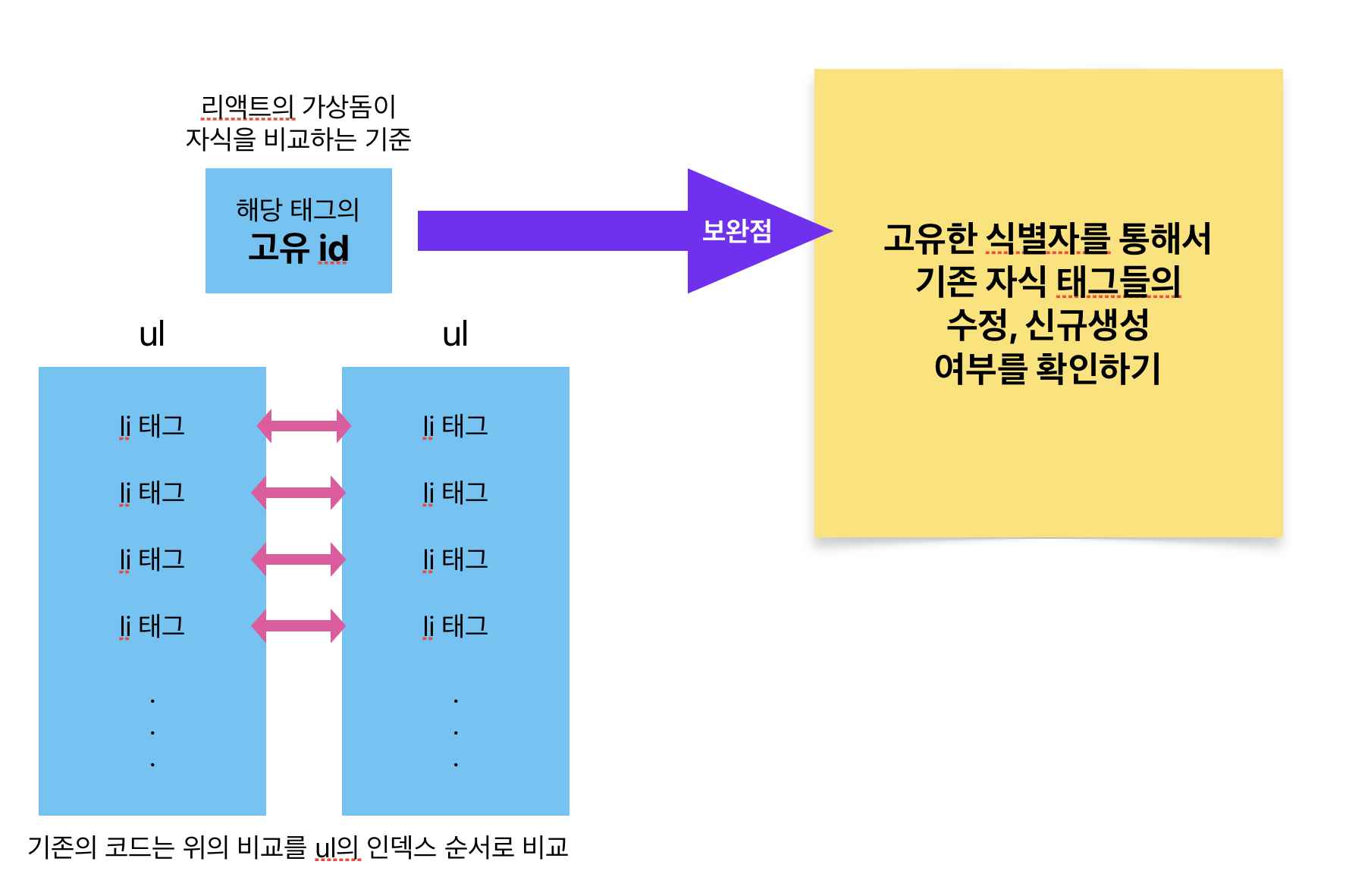
4.가상돔 바닐라 자바스크립트로 만들기 2탄

블로그의 코드를 바탕으로 구현하고 있습니다.코드를 읽고 실행해보는 중에 오류가 발생했었습니다.가상 돔에서 태그의 자식 태그들을 비교하는 부분에서 오류가 났습니다.에러 : Uncaught TypeError: Cannot read properties of undefined
5.스크롤 이벤트 디바운싱

쓰로틀링: 마지막 함수가 호출된 후 일정 시간이 지나기 전에 다시 호출되지 않도록 하는 것디바운싱: 연이어 호출되는 함수들 중 마지막 함수(또는 제일 처음)만 호출하도록 하는 것https://www.zerocho.com/category/JavaScript/po
6.무한반복 캐러셀 만들기, 상하방향 [JavaScript]

웨이브 풋터가 상하 무한 케러셀이 있었는데 당연히 스와이퍼를 사용하려고 했는데... 제가 바보인건지 적당한 놈을 못찾았습니다...;;사실 스와이퍼를 한번도 안써봐서 차라리 어떻게든 스와이퍼로 해볼껄 하는 생각도 구현하는 중간중간 했지만 그래도... 2% 부족하게 되긴
7.supabase bulk 저장시 index 보장 안됨!

supabase에서는 insert의 인자로 배열을 넣으면 bulk 처리가 가능합니다.하지만 순서는 보장되지 않아서 만약에 위에 인자로 넣은 인덱스값이 중요하다면 곤란한 상황이 아닐 수 없습니다.저장하는 개수가 적으면 상관없는데 많아지면 상당히 골치아파집니다...순서를
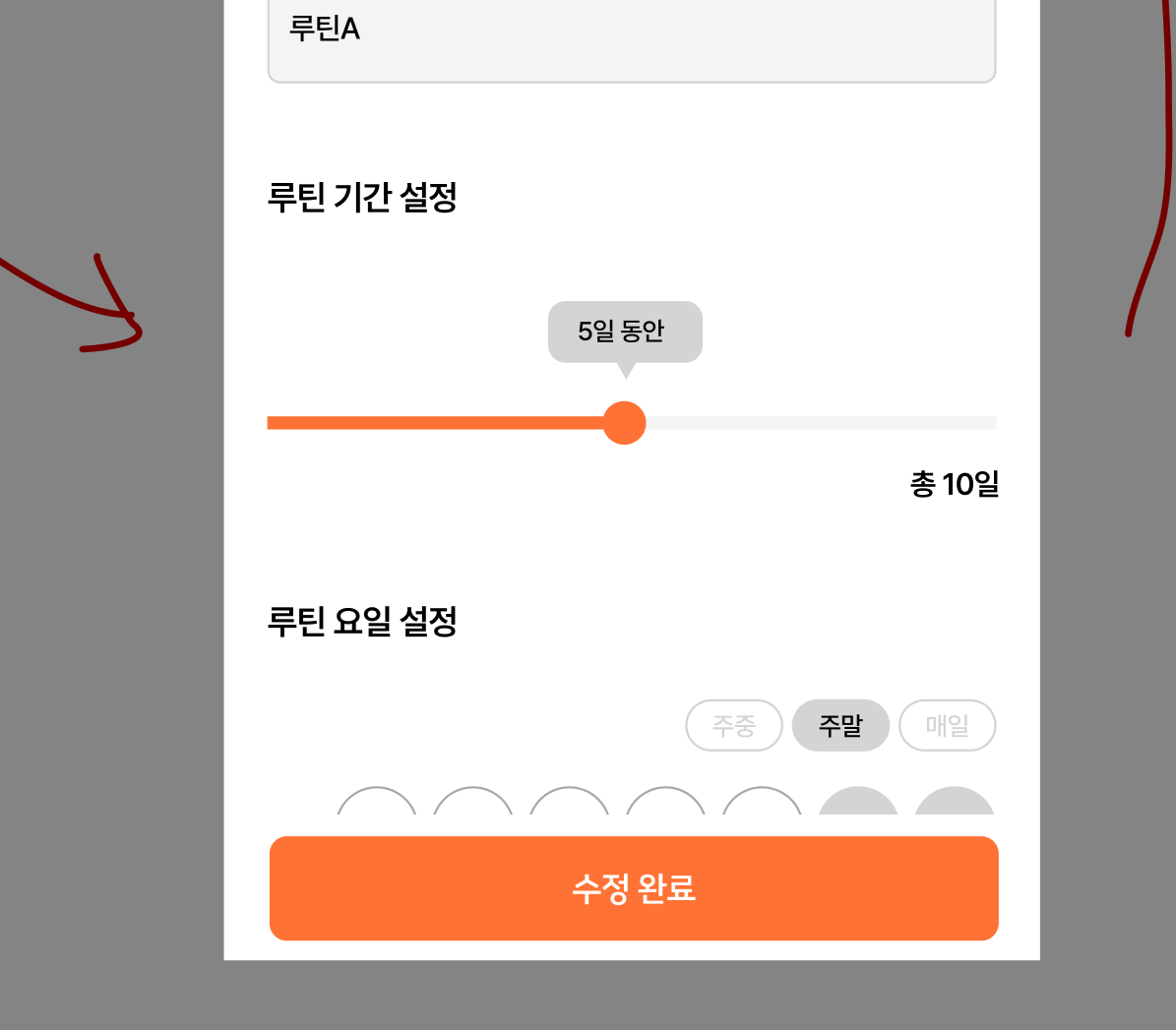
8.고정 하단바 만들기! (sticky, fixed)

모바일 뷰에서 고정 하단바를 만들 일이 있었습니다.해당 화면은 모달 형태로 아래에서 솟아오르는 느낌의 모달인데 내부 요소가 스크롤 될때 버튼은 바닥에 붙어있는 형태를 유지해야 했습니다.제가 알기로는 fixed를 사용하면 돔트리 위계에서 벗어나서 스크린을 기준으로 위치를