1. 문제의 시작
모바일 뷰에서 고정 하단바를 만들 일이 있었습니다.
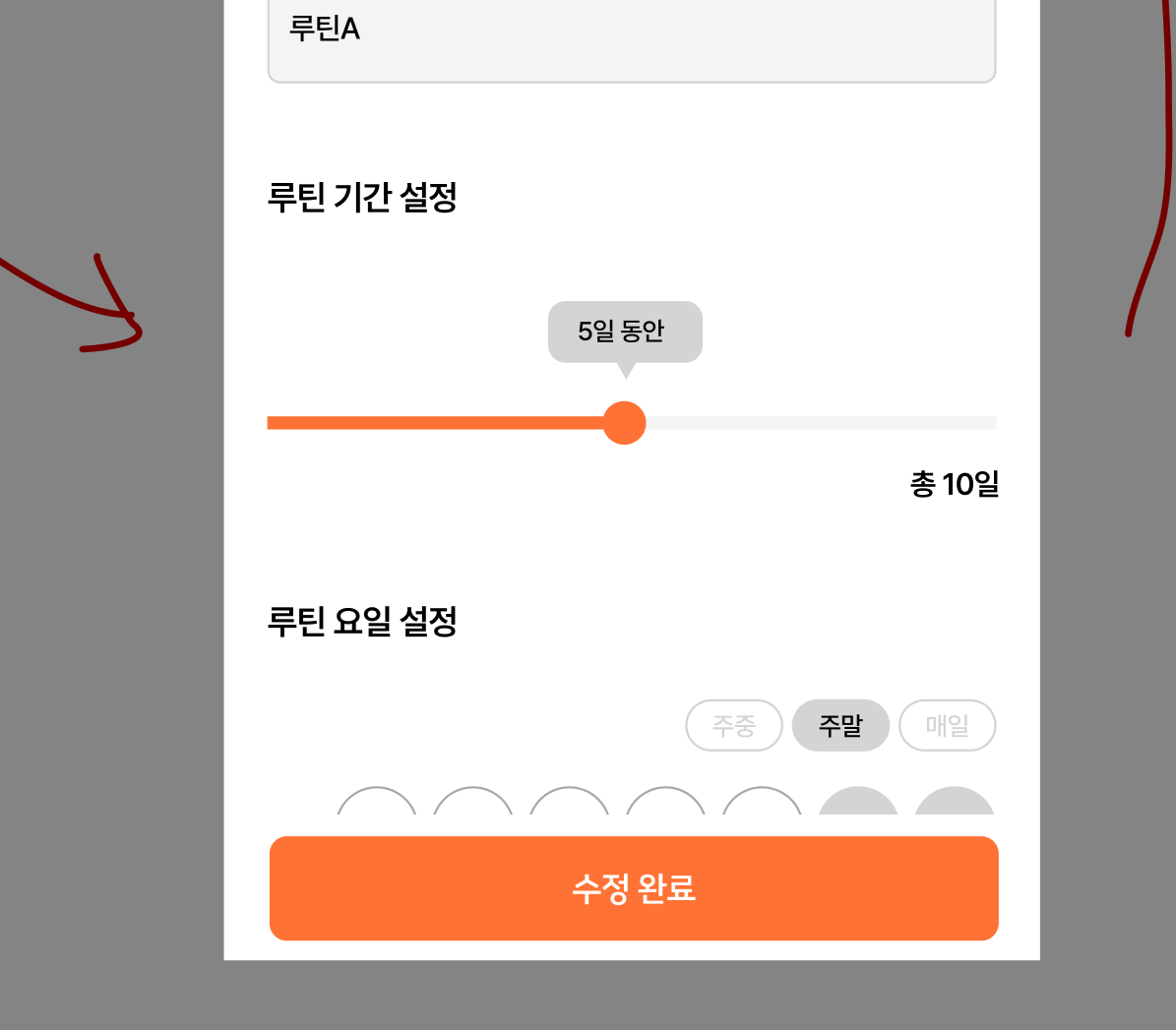
해당 화면은 모달 형태로 아래에서 솟아오르는 느낌의 모달인데 내부 요소가 스크롤 될때 버튼은 바닥에 붙어있는 형태를 유지해야 했습니다.

분명 바닥에 붙게 만들었는데 스크롤시 부모에게 붙어서 딸려오는 현상이 발생했습니다.
2. 사용 방법 : fixed
제가 알기로는 fixed를 사용하면 돔트리 위계에서 벗어나서 스크린을 기준으로 위치를 잡는 것으로 알고 있었습니다. 그런데 자꾸 조상의 스크롤되는 화면을 기준으로 위치를 잡고 종속되어 스크롤을 따라 움직이는 문제가 발생했습니다.
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치합니다.
https://developer.mozilla.org/ko/docs/Web/CSS/position#fixed
이때 제가 공식문서 한번 읽어서 찾으면 끝날 일을 게시글 검색과 쳇 지피티를 사용했습니다.
<div className="fixed bottom-0 left-0 right-0 pb-8 pt-5 bg-white">
<Button
size="lg"
onClick={() => {
handleChangeStep(2);
setCategory(selectedCategory);
}}
>
다음
</Button>
</div>정말 열심히 찾아보고 지피티에게도 질문을 바꿔서 물어봐도 해결이 전혀 안됬습니다...
3. 사용방법 : sticky
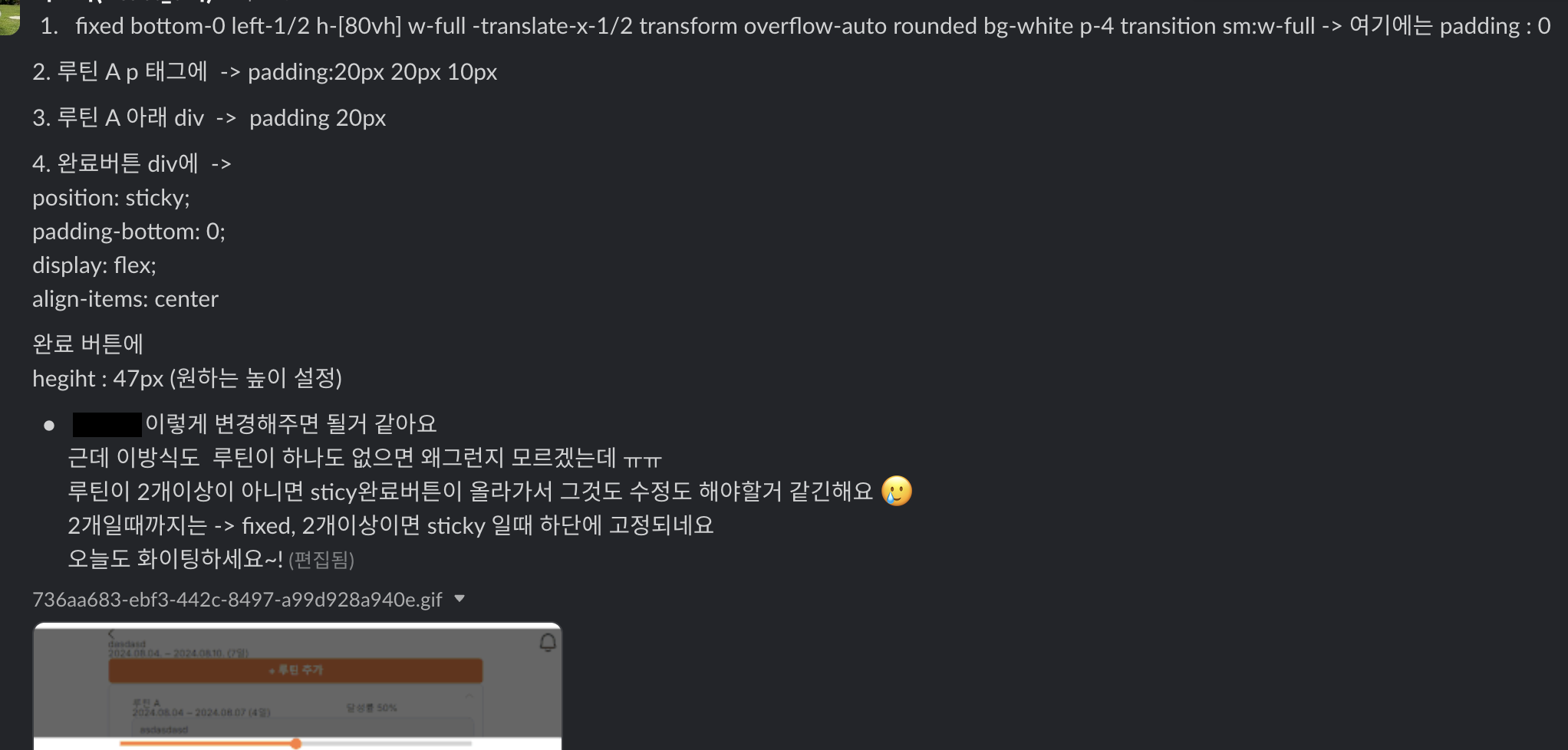
아는 분께 여쭤봤는데 스티키를 사용하면 가능할 수도 있겠다는 답변을 받았습니다.

답변주신 부분을 보니까 그냥 해결을 해주시기는 했네요;;
알려주신 코드를 보면서 테스트를 해보니 sticky는 무엇이 기준이 되는지는 솔직히 몰랐지만.. 기준이 되는 돔 요소 안에서 위치할 수 있어서 채팅으로 알려주신 부분에서도 내부의 내용들이 적으면 기준이 화면 끝까지 미치지 못해 버튼이 제가 위치시키과 하는 곳에 가지 못했습니다.
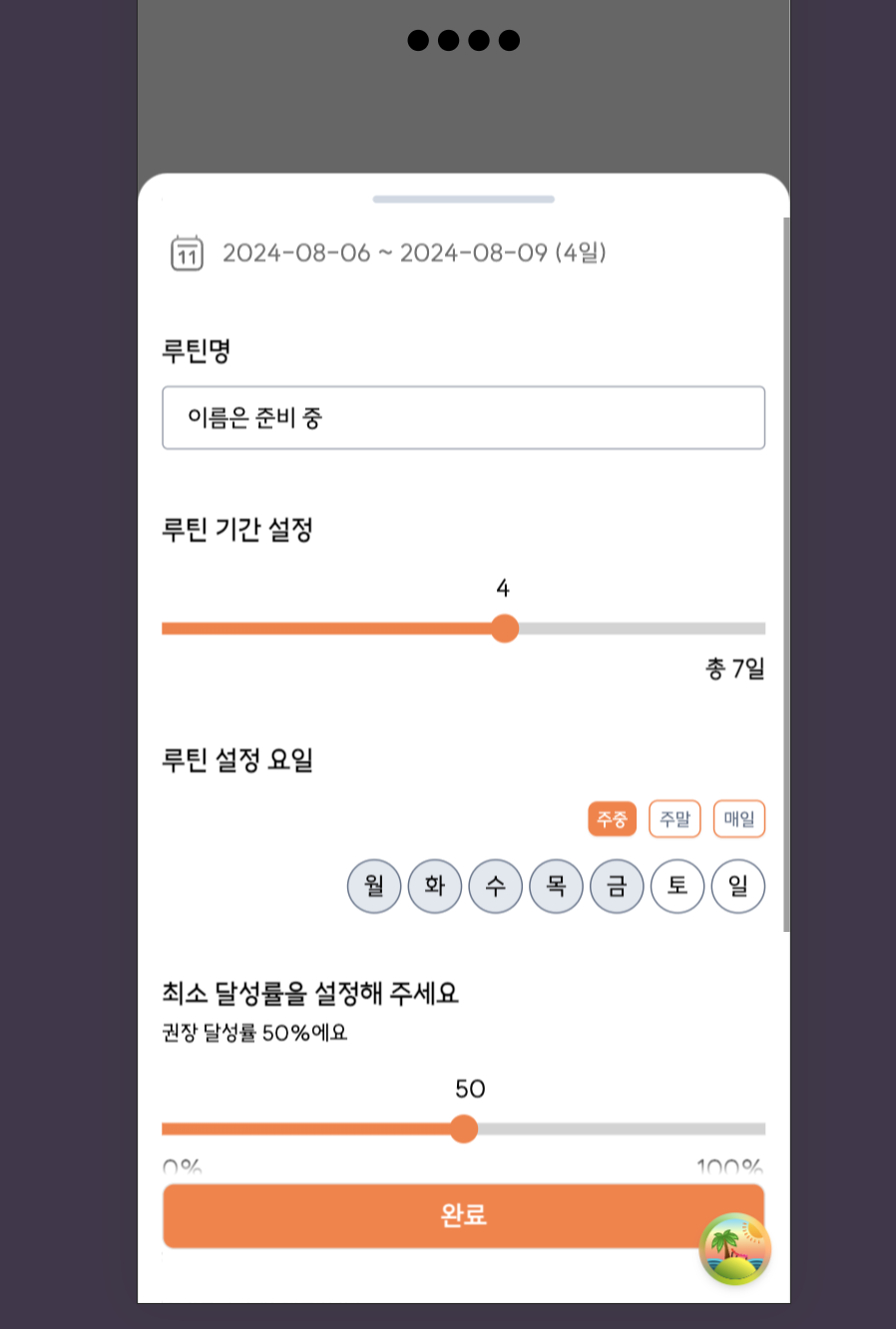
4. h-screen, flex-1 해결!
우선 화면 끝에 위치할 수 있도록 요소의 최외각에 h-screen을 넣고 나머지는 flex-col 속성을 박고 자식 중에서 너비가 정해지지 않은 요소에 flex-1 값을 계속 상속하듯이 넣어줘서 버튼이 바닥에 닿을 수 있게 작성을 해줬습니다..

5. 공식문서에서의 fixed, sticky
fixed
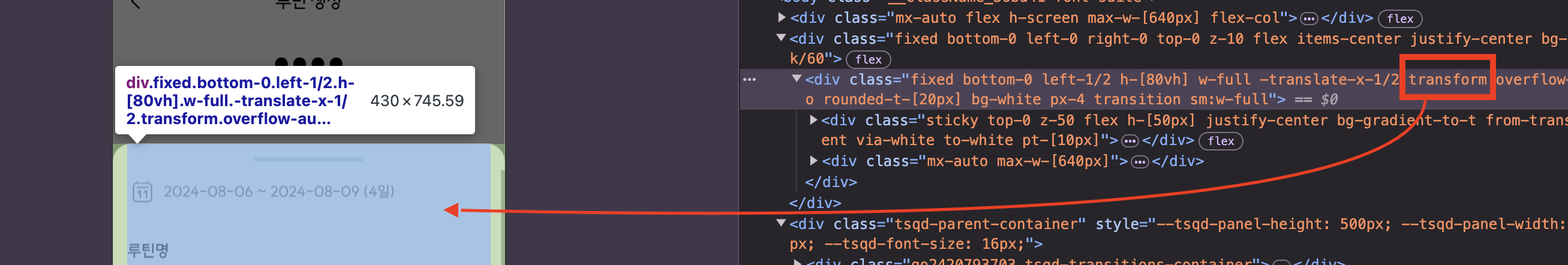
요소를 일반적인 문서 흐름에서 제거하고, 페이지 레이아웃에 공간도 배정하지 않습니다. 대신 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치합니다. 단, 요소의 조상 중 하나가 transform, perspective, filter 속성 중 어느 하나라도 none이 아니라면 (CSS Transforms 명세 참조) 뷰포트 대신 그 조상을 컨테이닝 블록으로 삼습니다.
위의 조건 때문에 fixed를 사용해도 스크롤에 먹혔던 것 같습니다.

sticky
요소를 일반적인 문서 흐름에 따라 배치하고, 테이블 관련 요소를 포함해 가장 가까운, 스크롤 되는 조상과, 표 관련 요소를 포함한 컨테이닝 블록(가장 가까운 블록 레벨 조상) 을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다. 오프셋은 다른 요소에는 영향을 주지 않습니다.
그래서 제 스크롤 화면을 기준으로 위치가 된 것 같습니다.
6. 느낀점
앞으로는 꼭 공식문서를 먼저 확인해봐야겠습니다!!
두 요소의 차이점을 기억하고 다음에 사용하게 된다면 적재적소에 좀더 간편하게 상할 수 있을 것 같습니다!
