const error = new Error("An error occurd while fetching the images");
error.code = response.status;
error.info = await response.json();인강을 들으면서 error 객체의 info 속성은 뭘 의미하는지 너무 궁금해서 찾아봤다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Error
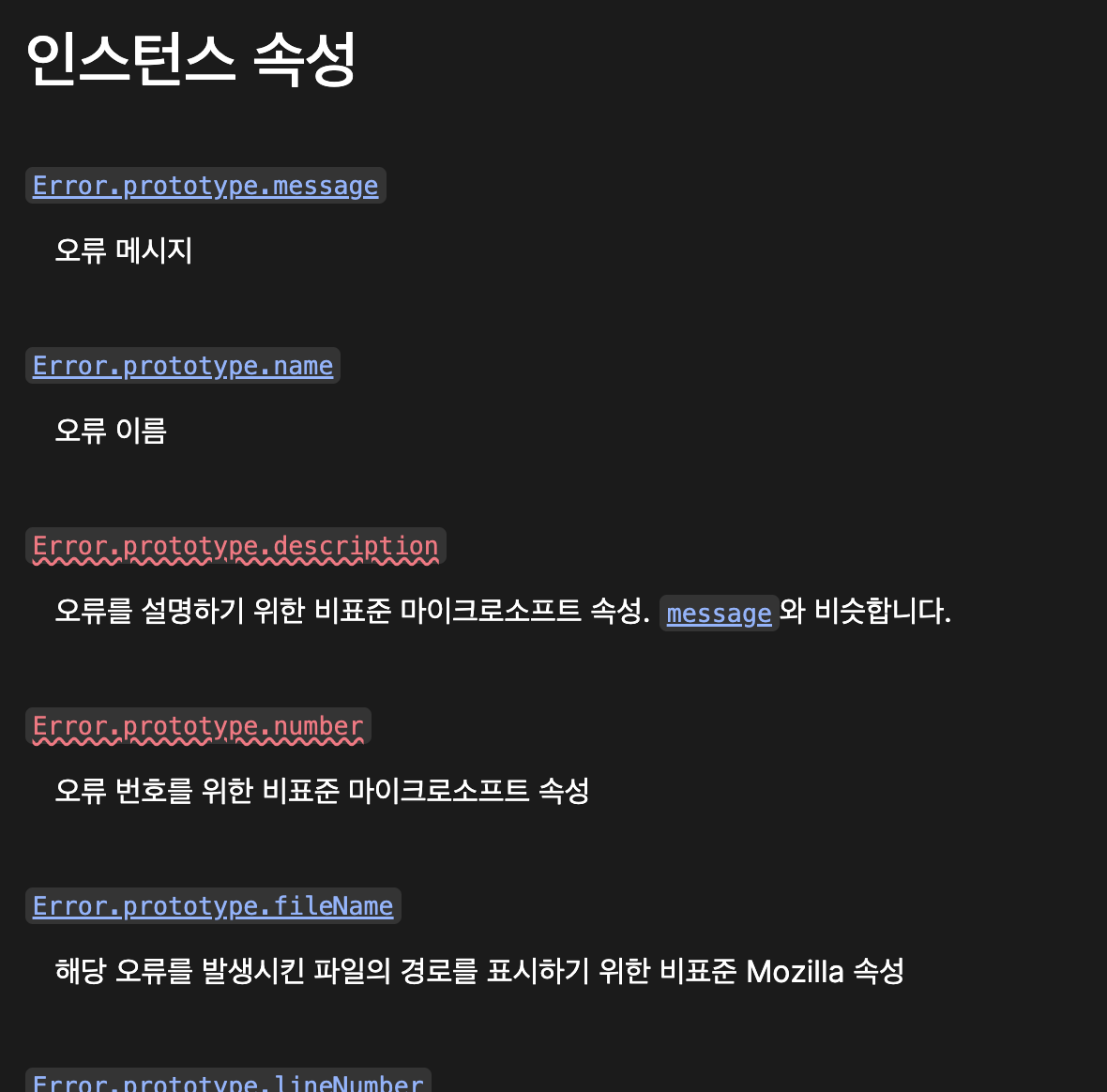
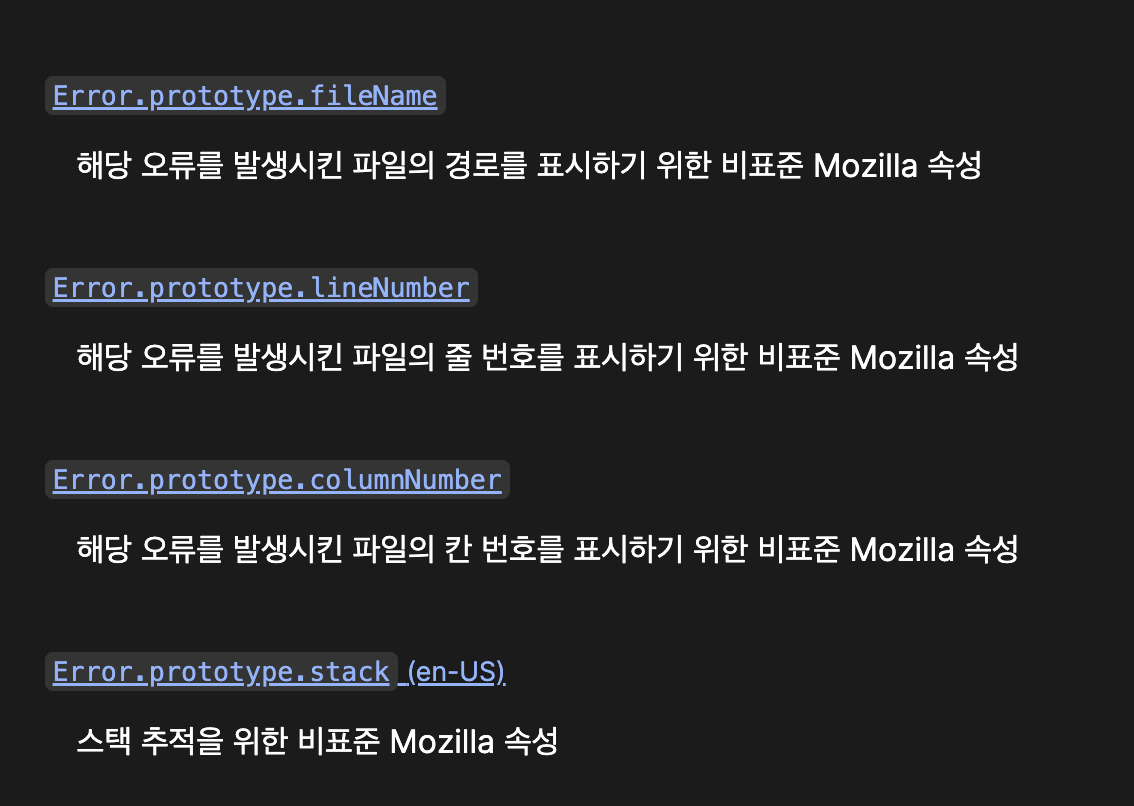
MDN 사이트에 들어가서 에러 생성자 인스턴스의 속성들을 찾아봤는데..
아무리 봐도 code랑 info 속성이 없다..?


위의 사진의 내용이 끝이다..
너무 궁금해서 지피티에게 물어봤다.
info는 추가적인 에러 정보를 담는 용도로 사용됩니다.
위의 코드에서는 response.json()을 호출하여
비동기 응답의 JSON 형식 데이터를 info에 할당한 것입니다.
이를 통해 에러에 대한 자세한 정보를 저장하고
나중에 이를 활용할 수 있습니다.
code와 info는 Error 객체의 사용자 정의 속성으로,
공식 사이트에서는 명시되어 있지 않을 수 있습니다.
하지만 이들은 개발자가 에러 처리 및 디버깅을 위해
자유롭게 활용할 수 있는 속성입니다.
따라서 에러 객체의 code와 info 속성은
해당 코드가 작성된 문맥에 따라 다를 수 있으며,
코드의 작성자가 의도한 용도로 사용되는 것입니다.사용자 정의 속성이라니..
이게 또 뭔말인지 못깨닫고 한참동안 찾았습니다.
결국 무슨 말인지 이해했습니다.
그냥 빈 공간이네요 ㅋㅋㅋ
사용자가 알아서 객체 인스턴스에 정의하면 생기는 겁니다.
예를 들어서 내가 code 대신에 codlalala 라고 하고 쓰면 됩니다.
그래도 다행이 하나 배웠습니다!!
(혹시 작성한 글에 오류를 발견하시면 댓글로 남겨주세요
공부하고 빠르게 수정하겠습니다!)
