팀플 웨이브 풋터 클론

웨이브 풋터가 상하 무한 케러셀이 있었는데 당연히 스와이퍼를 사용하려고 했는데... 제가 바보인건지 적당한 놈을 못찾았습니다...;;
사실 스와이퍼를 한번도 안써봐서 차라리 어떻게든 스와이퍼로 해볼껄 하는 생각도 구현하는 중간중간 했지만 그래도... 2% 부족하게 되긴 됬습니다.
스와이퍼로 한번 다시 해보고 글을 써보겠습니다.
어차피 대부분 실무에서도 스와이퍼로 한다고 하는데 유지보수 측면에서나 완성도 측면에서도 확실히 스와이퍼가 나아 보입니다.
궁금했던 부분

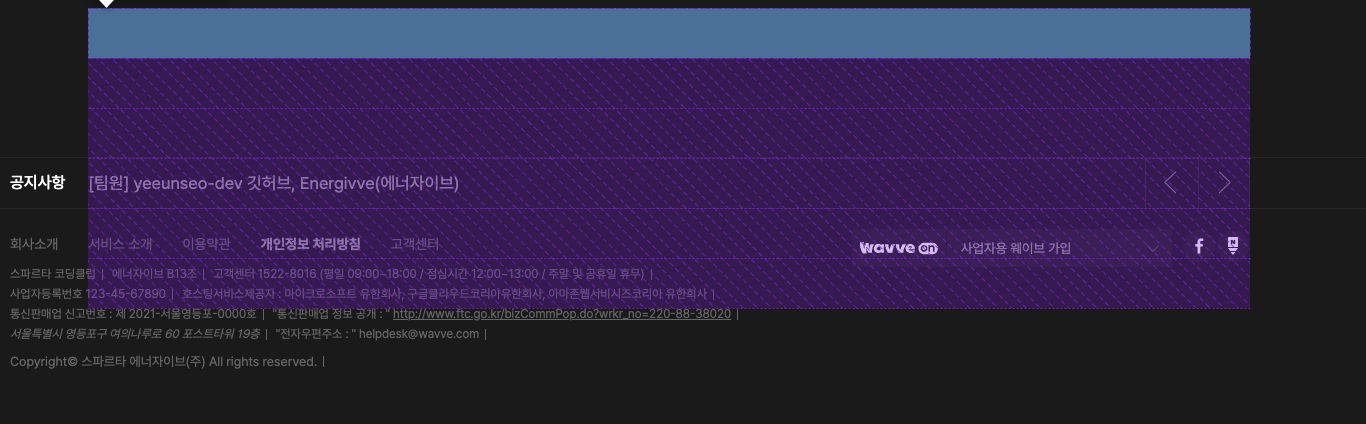
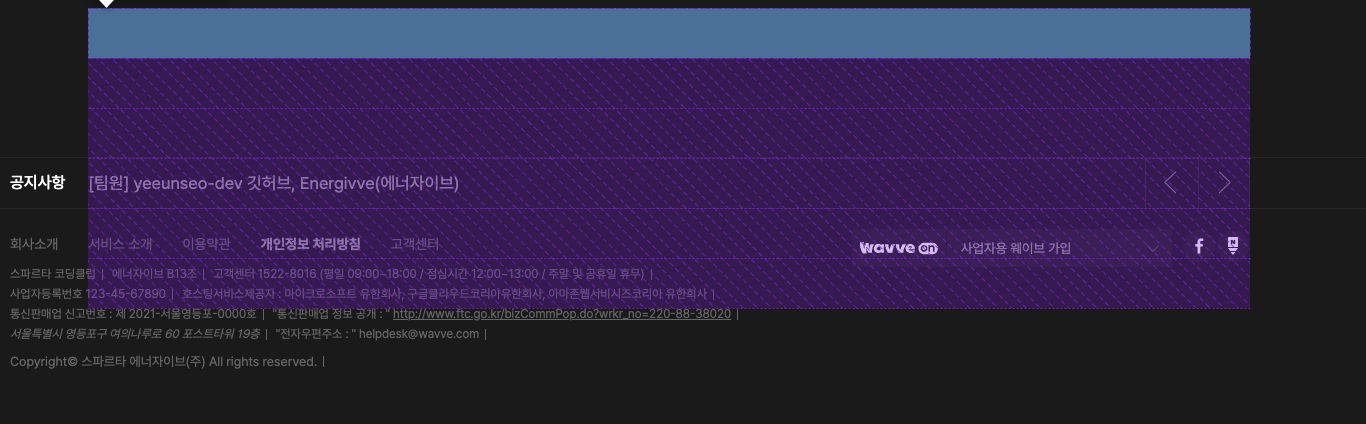
위의 이미지를 보면 보라색 박스가 보이실 겁니다.
보라색 박스는 ul태그로 부모 div가 overflow: hidden;, height: 50px;라는 스타일을 가지고 있어서 자식 태그의 크기에 비해 한정적인 높이값을 제공합니다.
자식태그 ul은 부모 높이만큼 인터벌로 한단계식 위로 올라가게 하면 됩니다.
ul을 움직이기 위해 translateY()을 사용해서 올렸습니다.
const ul = document.querySelector(".footer-swiper-container ul");
ul.style.transform = `translateY(0px)`;저는 translateY를 사용할 때 relative와의 차이점이 궁금했었습니다.
relative
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용합니다. 오프셋은 다른 요소에는 영향을 주지 않습니다. 따라서 페이지 레이아웃에서 요소가 차지하는 공간은 static일 때와 같습니다.
z-index의 값이 auto가 아니라면 새로운 쌓임 맥락을 생성합니다. table-*-group, table-row, table-column, table-cell, table-caption 요소에 적용했을 때의 작동 방식은 정의되지 않았습니다.
https://developer.mozilla.org/ko/docs/Web/CSS/position
위 글은 mdn에서 가져온 글인데 relative는 기존 css 스타일을 따르다가 위치 값을 주면 그 위치에서 움직이게 된다고 설명하고 있습니다.
그럼 translateY과 충돌하는 건가? 아님 다른 부분인가 서로 영향을 주는가 궁금했었습니다.
이 부분에 대한 답을 튜터님께 짧게나마 받을 수 있었습니다.
https://drafts.csswg.org/css-transforms/#transform-property
모든 css 위치 조정이 먼저 된 후 transition이 이후에 된다는 답변을 받았습니다.
튜터님 조언은 css를 깊게 파기보다는 우선은 리액트나 넥스트 공식 문서를 읽는 방향으로 조언을 받았고 앞으로는 조언 받은 방향으로 공부 방향을 수정해보려고 합니다.
고민했던 부분

위의 사진에서 ul의 마지막 li에서 맨 앞으로 순서를 넘어가야할 때 무한으로 계속 아래서 위로 올라가는 것이 아니라 원점으로 돌리기 위해 위에서 아래로 한꺼번에 내려오는 일이 발생합니다.
그 부분을 해결하기 위해서 2단계로 움직임을 나눠야 하는데
- 마지막에서 맨 처음으로 올리는 단계 => 이 단계는 transition의duration이 0이어야 하고
- 마지막에서 그 다음으로 넘어가는 단계는 transition의duration이 기본 설정값이어야 합니다.
// 마지막에서 첫번째로 넘어가는 코드
const ul = document.querySelector(".footer-swiper-container ul");
ul.style.transition = "none";
ul.style.transform = `translateY(0px)`;
currentIndex = 0;
++index;
setTimeout(function () {
const ul = document.querySelector(".footer-swiper-container ul");
// 두 번째 이동을 위해 transition 설정
ul.style.transition = "transform 300ms"; // 2단계 이동에는 transition 적용
// 두 번째 움직임 (300ms 동안 부드럽게 변화)
ul.style.transform = `translateY(-50px)`; // 최종 위치로 이동
currentIndex = index;
}, 10);위의 코드는 그에 대한 해결책입니다.
translateY를 자바스크립트에서 실행하면 동기적으로 동작하기에 그냥
순서대로 작성하면 될 것 같지만 실제 동작에서는 1단계의 움직임이 2단계에 묻혀서 그냥 위로 확 올라가버립니다...
이것을 해결하기 위해 지피티 선생에게 물어봤는데 위의 코드를 알려줬습니다.
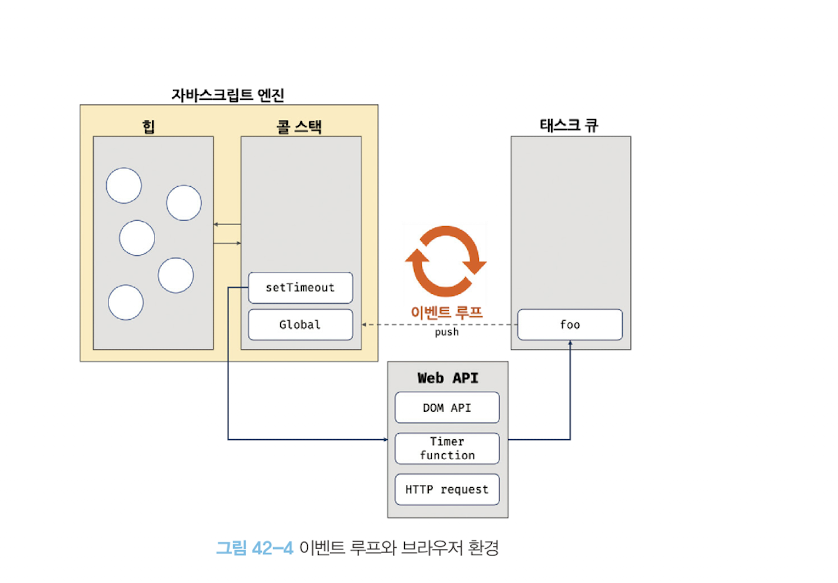
setTimeout으로 동작을 분리해서 실행해야 브라우저에 반영될 수 있는 시간을 줄수 있다 라고 설명을 하는데....
이 부분은 실행 컨텍스트와도 맞닿아 있는 것 같습니다.

셋 타임아웃으로 타임을 걸어서 동작을 구분하면 1번 동작 코드의 실행 컨텍스트에서 분리되어 위의 그림과 같이 태스크큐에 올라가게 됩니다.
그리고 1번 동작이 종료하면 2번의 태스크큐에 있던 이벤트 루프가 돌아서 다음 동작을 실행시켜준다고 생각했습니다.
혹시 제가 이해한 부분이 틀렸다면 댓글로 알려주시면 감사하겠습니다!
완성 코드
const footer = () => {
const isFooter = document.querySelector(".footer-swiper-container");
if (!isFooter) return;
// 시작 인덱스는 빈 li 다음부터
let currentIndex = 1;
const items = document.querySelectorAll(".footer-swiper-container ul li");
// li 태그 길이
const totalItems = items.length;
// 보여지는 screen의 높이
const containerHeight = document.querySelector(
".footer-swiper-container"
).offsetHeight;
// 인터벌 고유값
let autoSlideInterval = null;
let clickTimeout = null;
// 현재 인덱스를 받아서 인덱스 * 지정한 단위높이만큼 ul을 움직이게 한다.
function moveToIndex(index) {
let yOffset = -(index * containerHeight);
// 움직여야하는 y높이
if (index === 0) {
// 마지막에서 첫번째로 넘어가는 코드
const ul = document.querySelector(".footer-swiper-container ul");
ul.style.transition = "none";
ul.style.transform = `translateY(0px)`;
currentIndex = 0;
++index;
setTimeout(function () {
const ul = document.querySelector(".footer-swiper-container ul");
// 두 번째 이동을 위해 transition 설정
ul.style.transition = "transform 300ms"; // 2단계 이동에는 transition 적용
// 두 번째 움직임 (300ms 동안 부드럽게 변화)
ul.style.transform = `translateY(-50px)`; // 최종 위치로 이동
currentIndex = index;
}, 10);
} else {
// 평상시
const ul = document.querySelector(".footer-swiper-container ul");
ul.style.transition = "300ms";
// translateY()로 ul을 움직이고, currentIndex를 현재 인덱스로 수정
ul.style.transform = `translateY(${yOffset}px)`;
currentIndex = index;
}
}
// 인터벌을 설정하는 함수
function autoSlide() {
autoSlideInterval = setInterval(() => {
// 전역변수 currentIndex를 기준으로 넘어감
let nextIndex = (currentIndex + 1) % totalItems;
// 즉시 움직임
moveToIndex(nextIndex);
}, 5000); // 넘어가는 시간 설정
}
document
.getElementById("swiper_button_prev_footer")
.addEventListener("click", () => {
if (currentIndex === 1) {
return;
}
clearInterval(autoSlideInterval);
// 타임아웃 클리어
clearTimeout(clickTimeout);
let nextIndex = (currentIndex - 1 + totalItems) % totalItems;
// 즉시 움직임
moveToIndex(nextIndex);
clickTimeout = setTimeout(autoSlide, 2000); // 버튼을 누르면 2초 후 다시 자동 슬라이드 시작
});
document
.getElementById("swiper_button_next_footer")
.addEventListener("click", () => {
if (currentIndex === totalItems - 1) {
return;
}
clearInterval(autoSlideInterval);
// 타임아웃 클리어
clearTimeout(clickTimeout);
let nextIndex = (currentIndex + 1) % totalItems;
moveToIndex(nextIndex);
clickTimeout = setTimeout(autoSlide, 2000); // 버튼을 누르면 2초 후 다시 자동 슬라이드 시작
});
document.querySelector(
".footer-swiper-container ul"
).style.transform = `translateY(-50px)`;
autoSlide(); // 페이지 로드 시 자동 슬라이드 시작
};
export default footer;<footer class="footer">
<div class="footer-notice">
<div class="footer-notice-inner">
<h2><a class="not-open-link" href="#">공지사항</a></h2>
<button class="prev-btn" type="button" id="swiper_button_prev_footer">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAAAXNSR0IArs4c6QAAAlBJREFUaAXtVktrGlEUzvioYqELpRCyiIss7CK7/gJdNMEEQjdSunATfNEEugi0BPoDmkV3iY/4qGIKFUIXDdJmY6kEAv0FdhNw405oScWq0Xx3IQyDEqLn5AFnNvfOnbnf+b7vnHNnZmbkEgfEAXFAHBAHxAFxQBwQB+6iA8lk8i01LxM14FV4iURiZzAYPL/qves+t1x3w6Tvg7yGTOxhfGq3259NijNunzbuAeV6qVQyN5vNj8CcdzqdK4FA4JwSX2GxZwQiHkDEZ8Sy22y2JYhoU4tQeKwZQSk5UEpfEOevpmkvI5FIl0OEwmRr9mKx+Kjf73+DkAbK6QWnCCWEJSP5fN7VarW+IwunELCJcaCCcV7kGcnlcrMQUQX542g0unETIpRBpELS6bS73W6fgHweIrY5M2DEJhMCEYvdbrdqMpk+QMR7YyDuezIhvV5vGWSr6IldbtKj8MmEWK3WTyipBfyCpHBSkeGOIj1qjfTUKhQKD9HoRwjU8Hg8Qa/X2xsVlGONVIgiWC6XbfV6/RBZuXC73QG/3/+fg7gRk1yIClCpVCy1Wu0AU5fD4VgLBoP/jIGp71mEKJKqT9Av+5g+wUnmxyHwh5q8Ho+tKdH4/Vgsto7xF0T9yGazj/WBqedsQoZE8U15DSFfO53Oz0wmMzdcpx7ZSstIFGW2hbVXZrPZFwqFzozPp72/MSGKaDwej6DU3qFnfOFw+Pe05PX72UtLHww9k0SZvVG/9/r1eztPpVKr95a8EBcHxAFxQBwQB8QBcUAcEAdu3YFLPjOyQF+dJGYAAAAASUVORK5CYII=" alt="이전목록"/>
</button>
<button class="next-btn" type="button" id="swiper_button_next_footer">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAYAAAAeP4ixAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6MTU2RTc3QzVDNUU2MTFFNzhGNzQ4QUM1NTY5RjA2NDMiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6MTU2RTc3QzZDNUU2MTFFNzhGNzQ4QUM1NTY5RjA2NDMiPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDoxNTZFNzdDM0M1RTYxMUU3OEY3NDhBQzU1NjlGMDY0MyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDoxNTZFNzdDNEM1RTYxMUU3OEY3NDhBQzU1NjlGMDY0MyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PvXeOssAAAH+SURBVHja7Jm/SwJhGMe9y0uwMJCCajAiyKU/oDGnQlwkkCDQIEKFhraioaWphpaI9PxFYg7SEtERDRmJU/9AjrY06VSHeZfX9wZBGsLhunz1eeB4Hz249/nc932f53k5TtM0Sz8Yb+kTIxACIRACIRACIRACGQQQURT3OI6zdHv1LAi6aX8sFjtmXhGbzbYMmCXAnGPkzALhjD6P6MulUCiM1uv1W/x8dTqdG4FA4OsXBXt3syPwd10ZuOMAugLYMJOKtC0ejwt4fh6uA//7w+GwzJQibUPgCpbWGoJ9a7Vad7lczsGkIh1vnYM6pxgX7Xb7cigUqjGlSAecFolEtjHey7JcymQyk0xXdsDsA+ai0WiUk8nkDNMtCmCOeJ4/URSlBJgFpnstJIEzDCVVVVeYBcHm5lH1RSyxOUEQ8kxlrbYVi0VrpVLJwp1C9vIFg8EPo+Y3DUSSJFu1Wi3g/pDL5Vr1er2fRqZfU0Cy2ewI0u413Jrb7V73eDyq0XXkz0FQCMdQ1SW4L8hYW7jfYq5FSafTEwj0EcE/R6PRzZ8QTNSRVCo13Ww2nwByAyV2mDyzJxKJWRS8ss4DJQ6YPFgBYh574gHPPQREvIu6Ysi8VqPfjN6uI7hdQFyaXWkNvURR9P3H/Bx9QyQQAiEQAiEQAiEQAiGQgQH5FmAAnG5iNuw7AaQAAAAASUVORK5CYII=" alt="다음목록"/>
</button>
<div class="footer-swiper-container">
<ul>
<li class="ghost-li"><a href="https://github.com/1eeyerin" target="_blank">[팀장] 1eeyerin 깃허브, Energivve(에너자이브)</a></li>
<li><a href="https://github.com/1eeyerin" target="_blank">[팀장] 1eeyerin 깃허브, Energivve(에너자이브)</a></li>
<li><a href="https://github.com/LeLu815" target="_blank">[팀원] IN LEE 깃허브, Energivve(에너자이브)</a></li>
<li><a href="https://github.com/yeeunseo-dev" target="_blank">[팀원] yeeunseo-dev 깃허브, Energivve(에너자이브)</a></li>
<li><a href="https://github.com/ARMJONG" target="_blank">[팀원] ARMJONG 깃허브, Energivve(에너자이브)</a></li>
<li><a href="https://github.com/Ahnjonghyun87" target="_blank">[팀원] Ahnjonghyun87 깃허브, Energivve(에너자이브)</a></li>
</ul>
</div>
</div>
</div>
<div class="footer-menu">
<div class="footer-wavveon">
<div class="logo">
<span class="logo-img"></span>
<span class="blind">wavve on</span>
</div>
<select>
<option value disabled selected hidden>사업자용 웨이브 가입</option>
<option>웨이브온 서비스 소개</option>
<option>웨이브온 PC방 서비스</option>
<option>웨이브온 도서관 서비스</option>
<option>웨이브온 병원 서비스</option>
<option>웨이브온 숙박 서비스</option>
<option>웨이브온 일반 서비스</option>
</select>
<div class="footer-sns">
<a class="facebook not-open-link" href="#">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAABXUExURUdwTCcnJyYmJiUlJScnJyYmJiYmJiUlJScnJy4uLiUlJVVVVf///ysrKyYmJiYmJiUlJSUlJf///zMzM+bm5rm5uUlJSTw8PJOTk8fHx6Ojo/Dw8GlpaSKgx6gAAAARdFJOUwA3jtT6yH/sXRCpAwEe33P+GdQUZQAAAatJREFUWMOtl9mWwiAMhil7Udumi6067/+cU3EZdSCB4n/Vczz5TEICCWMR1VY71RgpTaOctjXLUsVFBy/qoBO8SrWuWwFBiTbFj1obiMpoCrG3iLlH2D1mf1BASh2Q3BlIkIlm00pIkrRB8x2HZPFdwN5Bhtx/Aocs8c//t5CpjzxUMhcg387iYCBb5qUe9go2SP3VpIVNeqahxgMYjlcNgSAenaUx62XsvZbAj5p2YL6bhwF3F1rEgVOPAaD1ABG3/+lxgPA1hDgw3a0vl0sQABXRBLcMnAe0JZAIpLcfkX9YY6g75Aw94IQAuhqtwgSAxauIBKy15Mo8cCzWiMu46naI168xcmEo1kQA5/5NsaNomEkDxOIwTKYBzrFSSQUsUUAshGGe5+PN+/VrltEQGvIYJ6wOGqbKACqhkFCASyjlCS9lWwawCe084e2MXSg0QOBXGg3g+KVKAyr8WicBgnhYSEBLPG0U4PG66q0ATT7v/mGfKQfKB4zyEad4yCof8zakwX551P3CsF087pcvHKsPpStP+dJVvvaVL55fWH2DyzdkLd956/8vx6XV0bOYnOQAAAAASUVORK5CYII=" alt="Wavve 페이스북"/>
</a>
<a class="naver not-open-link" href="#">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAABGdBTUEAALGPC/xhBQAAAAFzUkdCAK7OHOkAAABOUExURUdwTCYmJicnJyUlJSYmJicnJyYmJiUlJS0tLSYmJiYmJigoKCUlJSUlJf7+/iUlJbm5ufHx8VtbW3h4eOTk5DIyMikpKZ+fn0VFRczMzO6Le3EAAAAOdFJOUwCON9T5YcjsFHvfU6WxjM/C1AAAAa5JREFUWMOtl+uSgyAMhRGRi1qj2Gp9/xdd7bqtFxJw0/OjM52RzyQcJBECka1crUujlCl17SorLklmORyUZzJ1tXWn1SvD2aTlBlCZOKIglr8QBf16DVFpIghpIEEGrWahIEkKSSODZGWh9Te4oBvr/cEYCrioQx2kugpQu72wBi7LbP1w8k8T0MlRVAFSAJ8yBBJIAryTcPA/ADi8gmmANYRAACug67r1JwxYQ8gxQAvwuDc9QIsB8peHgAAMngSAxA7BHwBgJAEZksEGMHgKMOdggQL4YfmHA8CKigT0YwRQBTdxA2g8DXCijgDuDxJQC40D4kZajmRJAGJWnlUKwwMYoXgAxQewUyiBpVJoHkAjRmrPGbSIkcJWnj8kBy2ODFo5fJjAHwEekMNkkeTG/foRecwiH5RZ03b9NCCNG3GvP7sN4Enc8pKzixL7rCcqRy+WfR2xCq4XC94cTHQF37crGsKvnRALfS5XIoRlJ7pnvEfBOyyPWnDfZ+FHsu+Jg5jUZA1DNIFvtHn8RpPf6vKbbX67zx84+CMPf+jij31fGDz5o+8Xhu9r4/8P6gi556iJuXoAAAAASUVORK5CYII=" alt="Wavve 네이버 포스트"/>
</a>
</div>
</div>
<div class="footer-info-area">
<ul class="footer-ul">
<li><a class="not-open-link" href="#">회사소개</a></li>
<li><a class="not-open-link" href="#">서비스 소개</a></li>
<li><a class="not-open-link" href="#">이용약관</a></li>
<li class="bold"><a class="not-open-link" href="#">개인정보 처리방침</a></li>
<li><a class="not-open-link" href="#">고객센터</a></li>
</ul>
</div>
<div class="footer-info-area footer-info-copyright">
<span>스파르타 코딩클럽</span>
<span>에너자이브 B13조</span>
<span>고객센터 1522-8016 (평일 09:00~18:00 / 점심시간 12:00~13:00 / 주말 및 공휴일 휴무)</span>
<br />
<span>사업자등록번호 123-45-67890</span>
<span>호스팅서비스제공자 : 마이크로소프트 유한회사, 구글클라우드코리아유한회사, 아마존웹서비시즈코리아 유한회사</span>
<br />
<span>통신판매업 신고번호 : 제 2021-서울영등포-0000호</span>
<span>
"통신판매업 정보 공개 : "
<a class="not-open-link underline" href="#">http://www.ftc.go.kr/bizCommPop.do?wrkr_no=220-88-38020</a>
</span>
<br />
<address>서울특별시 영등포구 여의나루로 60 포스트타워 19층</address>
<span>
"전자우편주소 : "
<a href="mailto:help@sparta.com">helpdesk@wavve.com</a>
</span>
<br />
<span class="copyright">Copyright© 스파르타 에너자이브(주) All rights reserved.</span>
</div>
</div>
</footer>.footer {
border-top: 1px solid var(--main-color5);
min-width: 1240px;
overflow: hidden;
box-sizing: border-box;
}
.footer-notice {
border-bottom: 1px solid var(--main-color5);
}
.footer-notice-inner {
width: 1240px;
margin: 0 auto;
position: relative;
height: 50px;
line-height: 50px;
z-index: 10;
}
.footer-notice-inner h2 {
margin-right: 23px;
float: left;
vertical-align: middle;
}
.footer-notice-inner .prev-btn {
border-right: 0;
position: absolute;
top: 0;
right: 54px;
border-left: 1px solid var(--main-color5);
height: 50px;
z-index: 200;
}
.footer-notice-inner .next-btn {
position: absolute;
top: 0;
right: 0;
border-right: 1px solid var(--main-color5);
border-left: 1px solid var(--main-color5);
height: 50px;
z-index: 200;
}
.footer-notice-inner img {
transition: filter 0.1s ease;
}
.footer-notice-inner img:hover {
filter: brightness(40%);
}
.footer-swiper-container {
height: 50px;
margin-left: auto;
margin-right: auto;
position: relative;
overflow: hidden;
z-index: 1;
}
.footer-swiper-container ul {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
display: flex;
flex-direction: column;
transition-property: transform;
box-sizing: content-box;
transition-duration: 300ms;
}
.footer-swiper-container li {
font-weight: 400;
font-size: 17px;
color: #a5a5a5;
}
.footer-menu {
position: relative;
width: 1240px;
margin: 0 auto;
padding: 0 0 100px;
position: relative;
overflow: hidden;
color: #717171;
}
.footer-ul {
display: flex;
gap: 30px;
margin-top: 15px;
}
.footer-ul a {
display: block;
padding: 10px 0;
color: #717171;
}
.footer-ul a:hover {
color: rgb(45, 83, 255);
}
.footer-ul .bold a {
font-weight: 700;
color: #a5a5a5;
}
.footer-info-area {
font-size: 14px;
line-height: 20px;
}
a,
a:active,
a:hover,
a:link,
a:visited {
text-decoration: none;
}
.footer-info-copyright {
font-size: 12px;
line-height: 20px;
}
.footer-info-copyright span {
display: inline-block;
border-right: 1px solid #717171;
padding-right: 6px;
margin-right: 6px;
line-height: 11px;
}
.footer-info-copyright address {
display: inline-block;
border-right: 1px solid #717171;
padding-right: 6px;
margin-right: 6px;
line-height: 11px;
}
.footer-info-copyright a {
color: #717171;
}
.footer-info-copyright a:hover {
color: rgb(45, 83, 255);
}
.footer-info-copyright .underline {
text-decoration: underline;
}
.copyright {
margin-top: 12px;
font-size: 13px;
}
.footer-wavveon {
position: absolute;
display: flex;
right: 0;
top: 20px;
font-size: 0;
}
.footer-wavveon .logo {
margin-right: 1px;
text-align: center;
background: var(--main-color6);
}
.footer-wavveon .logo-img {
width: 94px;
height: 38px;
display: block;
mask: url(../img/common/ico-footer-wavve.svg);
mask-size: 94px;
background: var(--main-color0);
}
.footer-wavveon select {
display: inline-block;
vertical-align: middle;
width: 225px;
height: 38px;
padding-left: 13px;
margin-right: 10px;
line-height: 32px;
color: var(--main-color2);
border: 1px solid var(--main-color6);
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0NAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADfSURBVDhPYxgFo4AKICMjowyIpaFcnCA3N1cGpBbKhQMmKA0H////vwTE59LT07WgQhgAJPfr16+zILVQIThghtJwcPbs2TsmJiZPgczFxsbGa4D8jxAZCEhLS5NjZGQ8AGQWz5w5cwNEFAEwDAQBoCFXgIb+BmqcCjR0OZD/DSQONEwESB1iYmLqBRo2DySGDhihNFYANKAJSHmzsLDYg/h///4FuWw70LBaEB8bwGsgCADDazowrDSBzH9AF98GGpYOkcEOMCIFHUhKSmYDqVdA/A7IzgQLjoIRDRgYAMM3S1P54/NdAAAAAElFTkSuQmCC) var(--main-color6) 96% 50% no-repeat;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.footer-sns {
display: inline-block;
vertical-align: middle;
}
.footer-sns .facebook {
display: inline-block;
width: 34px;
padding: 1px 1px;
}
.footer-sns .naver {
display: inline-block;
width: 34px;
padding: 1px 1px;
}
.footer-sns img {
display: block;
max-width: 100%;
}
.ghost-li {
visibility: hidden;
}
.footer-notice-inner h2 a {
font-weight: 500;
color: var(--main-color0);
}