가상돔 현재 상태, 에러!

블로그의 코드를 바탕으로 구현하고 있습니다.
코드를 읽고 실행해보는 중에 오류가 발생했었습니다.
가상 돔에서 태그의 자식 태그들을 비교하는 부분에서 오류가 났습니다.
에러 : Uncaught TypeError: Cannot read properties of undefined (reading 'forEach')
위의 에러는 forEach라는 배열 메서드 사용이 어렵다는 오류인데 이는 코드에서 undifined를 배열로 인지하고 실행했던 결과였습니다.
const diffChildren = (oldVChildren, newVChildren) => {
const childPatches = [];
const additionalPatches = [];
// 기존 것만큼만 돈다. 기존것과 새로운 것 비교.
oldVChildren.forEach((oldVChild, i) => {
childPatches.push(diff(oldVChild, newVChildren[i]));
});
// ... 이하 코드는 생략
}수정방법
1. 고유 id 사용
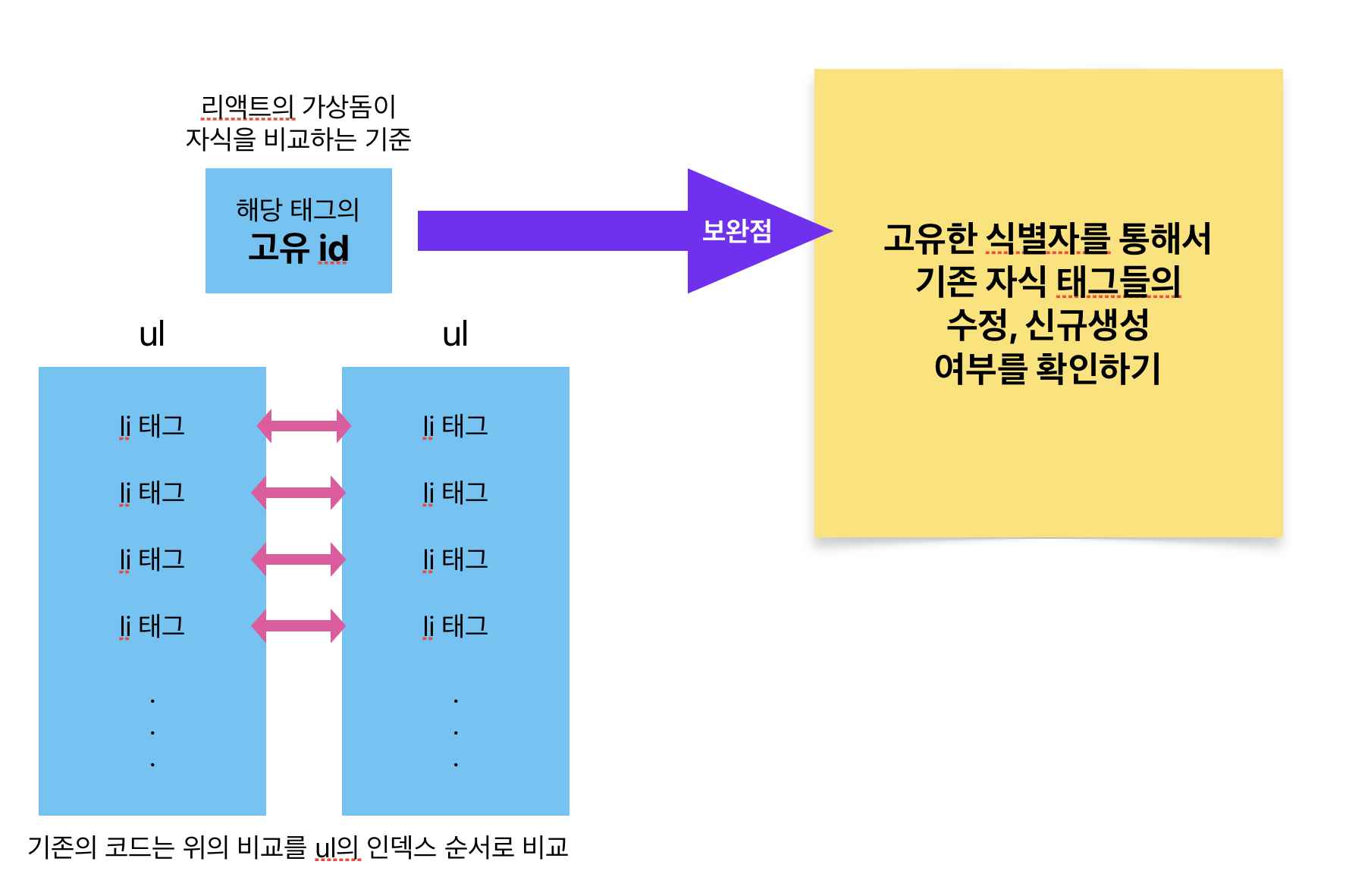
이 부뷴을 수정 중에 비교하는 방법이 고유 id를 통한 비교가 아니라 children 배열의 인덱스가 기준이 되고 있음을 알게 되었습니다.
key: `${Math.radom()}`,