TIL
1.[TIL#1] Front-end

CSS Responsive web (반응형 웹) viewport media query (오름차순) main tag JS REPL(Read-Eval-Print-Loop) Shell Compile and Interpreted Language function-scope
2.[TIL#3] Browser

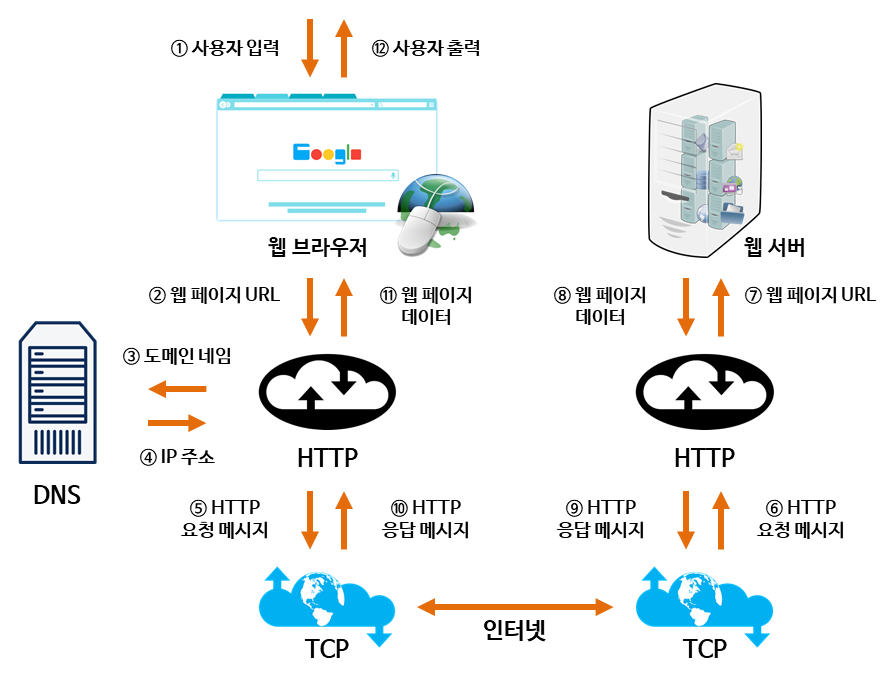
Web Browser와 DNS 개념 차이
3.[TIL#4] Chrome Extension 소개

Backend 또는 Frontend 등, 웹 개발을 하며 외부 API를 쓰게 되는 경우가 굉장히 많다. 이 Data들은 주로 아래 예시와 같은 JSON형식으로 제공된다. 아래는 서울시에서 제공하는 서울시 미세먼지 openAPI 중 일부이다. 이러한 JSON파일을 쉽게
4.[TIL#2] Front-end

1. Application of JS on HTML 현대 웹 브라우저에서 돌아가는 스크립트들은 대부분 HTML 보다 무겁다. 용량이 커서 이를 다운로드 받거나 처리하는 데 오랜 시간이 걸리게 된다. 웹 브라우저는 HTML의 앞부분 부터 읽다가 <scrip
5.[TIL#5] Github 배포

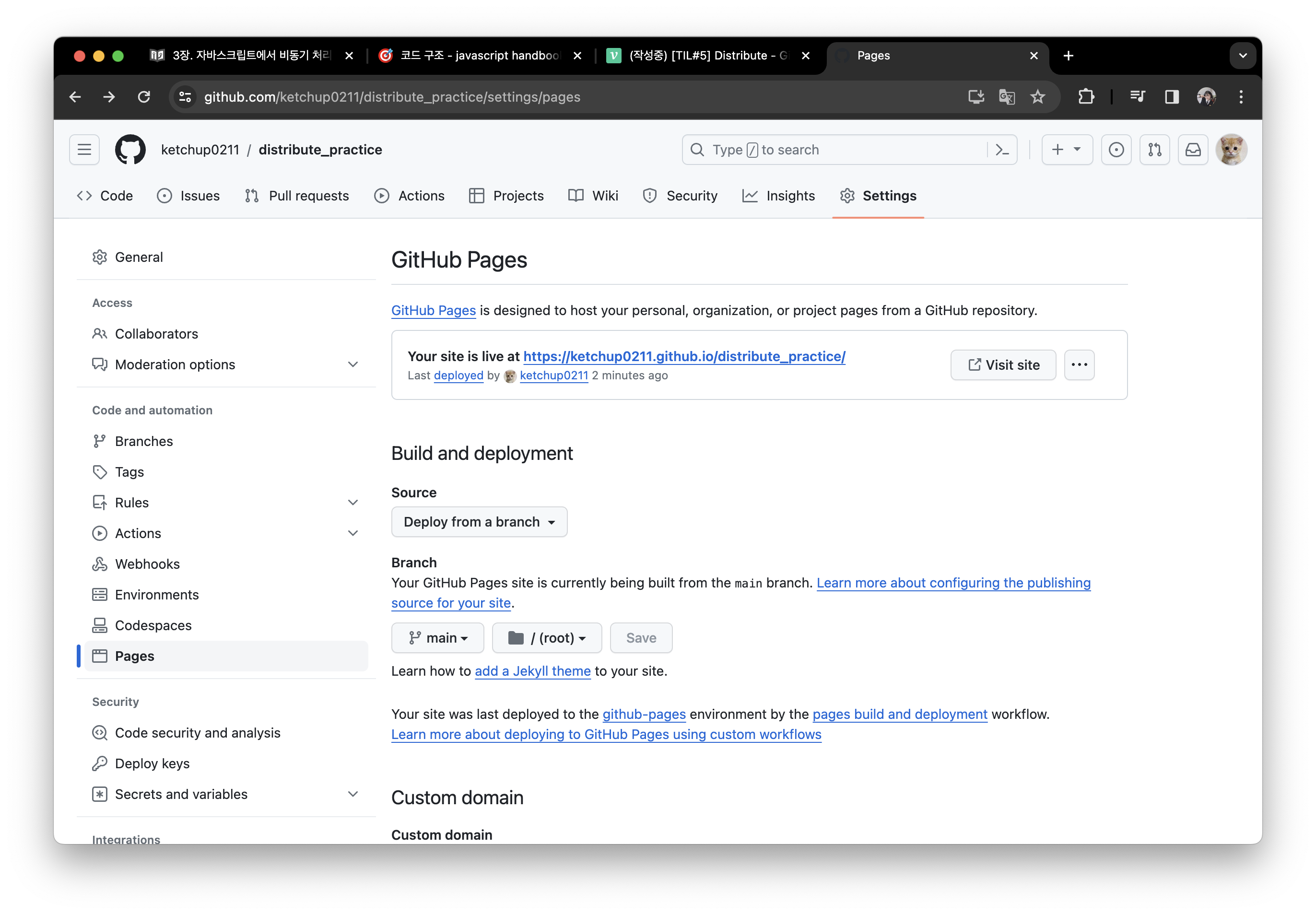
Github는 주로 협업을 하면서 코드 공유, 개발 등의 용도로 많이 사용했었다. 필자는 스스로 배포를 해본 경험이 없는데, 이번에 Github를 통해서 배포를 할 수 있음을 알게 되었다.Github에서는 레포지토리에서 호스팅을 이용할 수 있도록 Github pa
6.[TIL#6] Python으로 웹 스크래핑 찍먹하기

웹 스크래핑은 웹 페이지를 가져와 HTML 등을 파싱하여 필요한 데이터를 추출해내는 것을 말한다. 크게 보면, 웹 사이트에 존재하는 컨텐츠를 긁어오는 것을 말한다.웹
7.[TIL#7] Java Script 기초 문법 Remind하기 (#1)

이 게시글에서는 가볍게 JS문법만 훑을 예정이며, CS 지식이 필요한 딥한 부분은 MDN 문서나 JavaScript.info, 동아리 스터디 자료 등을 통해 다시 공부하며 다루어볼 예정이다. 빠르게 JavaScript 문법을 remind 해야할 때 읽도록 하자.
8.[TIL#8] Java Script 정규 표현식

String 객체의 메서드 중 replace 등에서 첫 번째 인자를 문자열이 아니라 정규 표현식 형태로 줄 수 있다는 것을 알게 되었다. 따라서 이 게시글에서는 MDN 문서를 참조하여 정규 표현식에 대해 알아보고자 한다.
9.[TIL#9] Java Script Clone Coding 실습 #1

[머리말] 영화를 검색하고, 영화에 대한 정보를 알 수 있는 웹 페이지 제작 실습을 진행한다. 프레임 워크를 사용하지 않은 바닐라 자바스크립트로 구현한다. TMDB 오픈 API를 이용하여 인기영화 데이터를 가져오며, 구현할 사항은 다음과 같다. API를 통해 데이터 가
10.[TIL#10] Git 사용법 (1)

[개요] 초기 세팅 Git Branch Git Switch Git Commit Git Merge Pull Request 0. 초기 세팅 git init add commit dev branch 파고 defalut branch를 dev로 1. Git Branch //
11.[TIL#11] Git 사용법 (2)

[머리말] 팀 프로젝트를 진행하던 중, 팀원 분 한분께서 pull을 받으시다가 만드셨던 파일이 모두 날라가는 일이 발생했다. 많이 작업하시던게 아니라 정말 다행이었는데, 혹시나 다음에 이와 비슷한 일이 발생할 수 있으니 git 명령어 실수를 했을 때 복구하는 방법을 찾
12.[TIL#15] Git Branch Protect

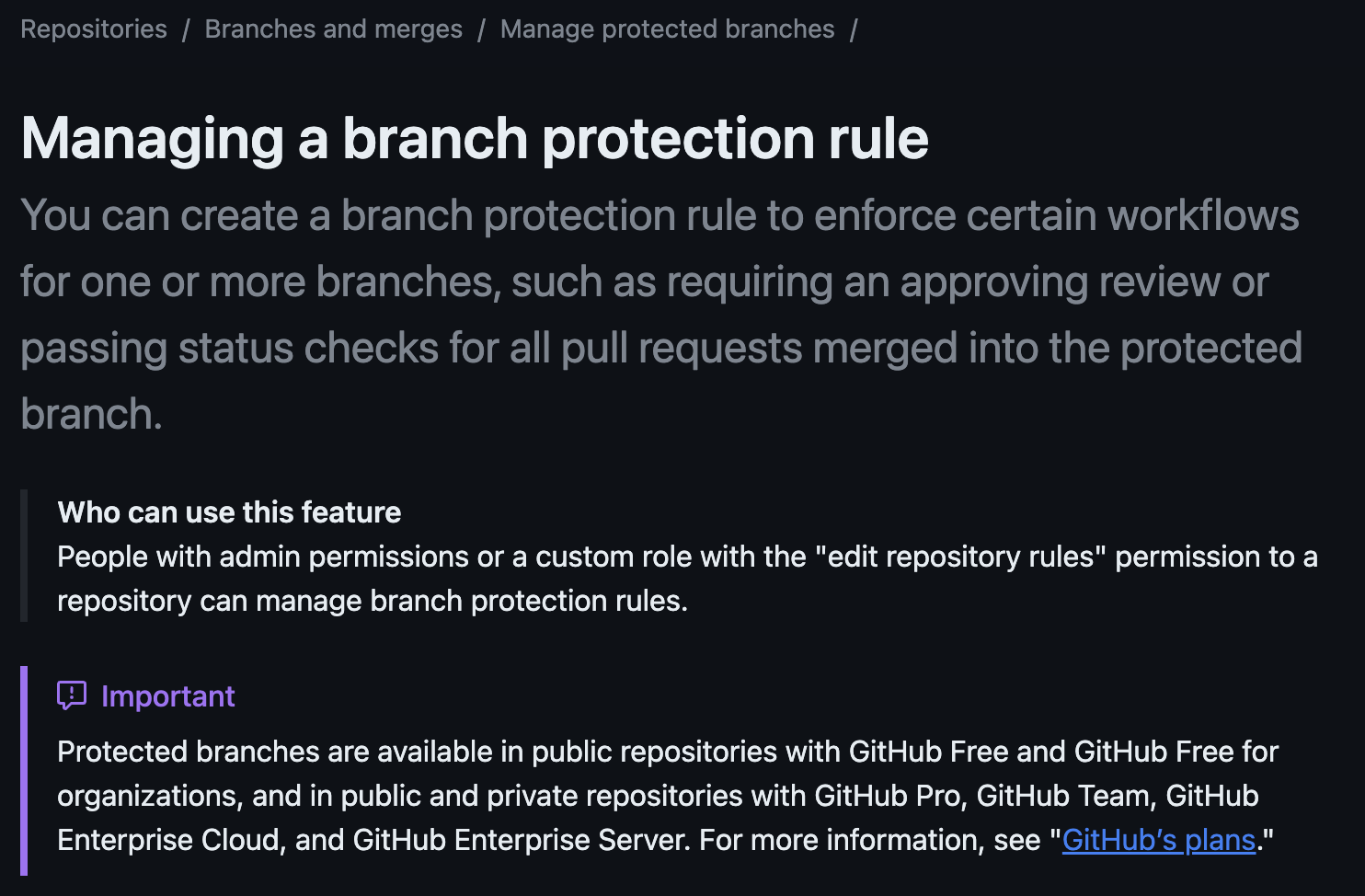
GitHub에서 프로젝트를 관리하던 중, Branch를 protect하라는 문구가 떴었다. 따라서 이에 대해 알아보기로 하였다. 위는 GitHub에서 제공하는 자료이다. 정리하자면 다음과 같다.특정한 workflow를 강제하기 위해 branch protection ru
13.[TIL#16] SPA와 MPA

프레임워크 React에 대해 알아보며, SPA와 MPA라는 용어를 처음 마주했다. 해당 프레임워크의 특징 중 하나인 SPA와, 상반되는 개념인 MPA에 대해 간략히 알아보도록 하자. SPA와 MPA는 Application Architecture의 종류 중 하나이다.
14.[TIL#17] Read Article : React로 사고하기

머리말이 게시글은 아티클 읽기 챌린지 1회차, React로 사고하기 를 읽고 난 후의 감상평입니다. 평소 개발을 할 때 각 단계를 나누고, 정적인 모델을 먼저 만드는 과정을 거쳤습니다. 다만, 체계적으로 구상하기 보다는 빠르게 머리로 정리하고 개발에 착수하는 방법을
15.Overclock CPU #1

머리말이 글은 "How to safely overclock your Intel or AMD CPU" 를 읽고 작성한 글로, 해당 게시글의 내용을 번역한 내용이 주가 되며, 일부 저의 관점이 들어간 해석이 있을 수 있습니다. 내용에 대한 이해를 위해 개인적으로 작성한 글
16.[TIL#18] Read Article : 컴퓨팅 사고와 개발 실력 늘리는 공부법

머리말이 게시글은 아티클 읽기 챌린지 2회차, 컴퓨팅 사고와 개발 실력 늘리는 공부법 을 읽고 난 후의 감상평입니다. 아티클 전반부의 내용은 비단 개발 공부 뿐이 아니라, 삶 전체에도 적용되는 것 같습니다. 무엇을 하던지 꾸준하게 하는 것은 성장에 가장 도움이 되는
17.[TIL#22] 내가 개발하는 순서, 프론트 엔드 개발자로서의 개발 순서에 대하여

나의 개발 순서만들고자 하는게 어떤 것인지 정리 (아이패드)어떤 기능이 들어가야 하는지, 어떤게 들어가면 좋을지 구상하고 대강 정리그 기능이 들어가기 위해서는 화면 구성을 어떻게 하는 것이 좋을 지위를 기반으로 와이어 프레임 만들기기능 구현을 위해 필요한 데이터 등 리