[머리말]
영화를 검색하고, 영화에 대한 정보를 알 수 있는 웹 페이지 제작 실습을 진행한다. 프레임 워크를 사용하지 않은 바닐라 자바스크립트로 구현한다.
TMDB 오픈 API를 이용하여 인기영화 데이터를 가져오며, 구현할 사항은 다음과 같다.
- API를 통해 데이터 가져오기
- 검색 기능 구현
[개발 순서]
- 클론 코딩 전 분석 및 설계
- HTML을 통한 프레임 제작
- CSS를 통한 스타일 및 레이아웃 제작
- JS를 통한 기능 구현
클론 코딩 전 분석 및 설계
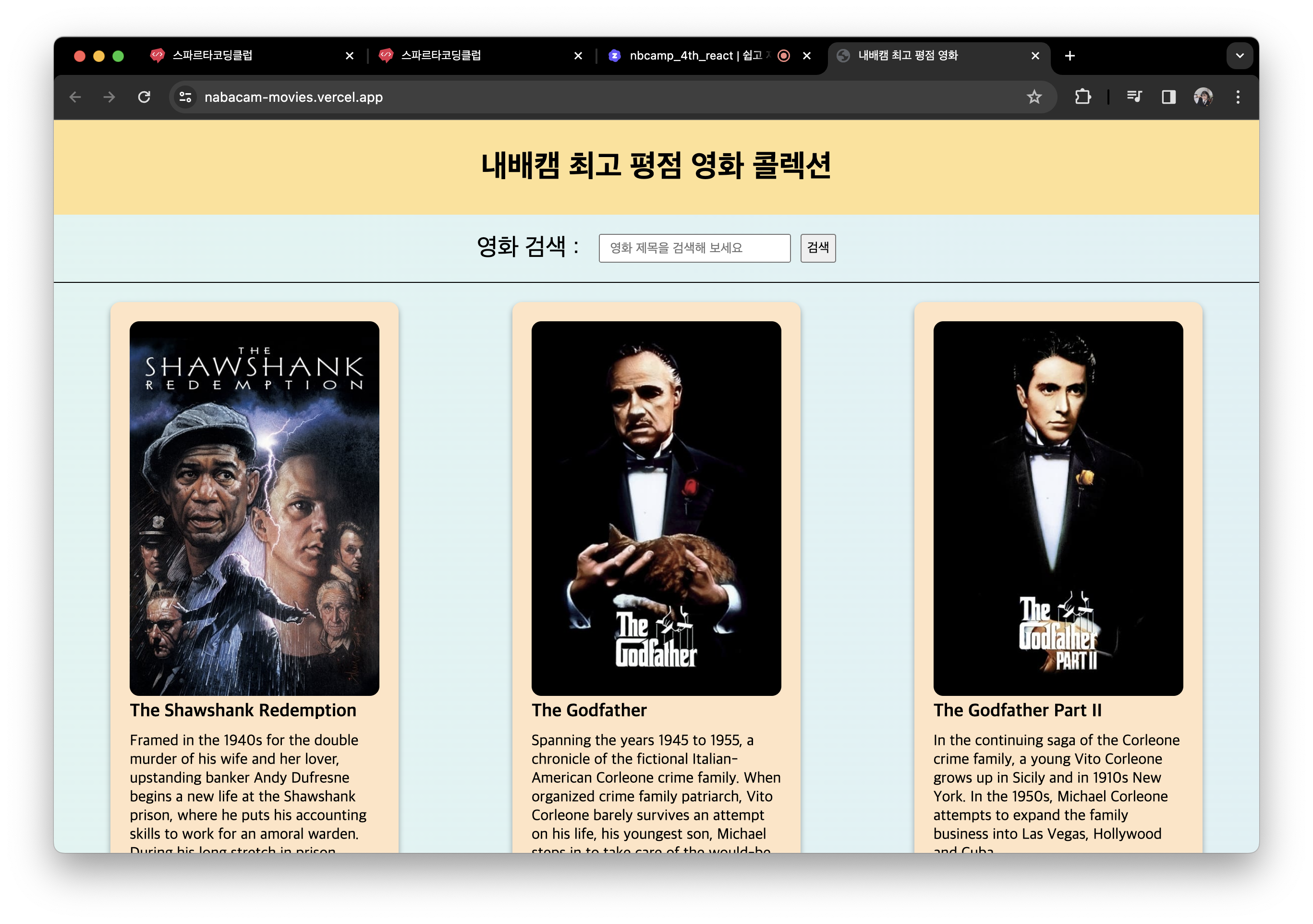
아래 웹 사이트와 동일한 구조 및 기능을 가지도록 구현해야 한다.
아래 화면을 분석해보면 다음과 같다.

- header에 제목이 들어가며, 가운데 정렬이 되어야 한다.
- 그 아래에 영화 검색을 하는 란이 존재하며, 가운데 정렬 되어 있다. placeholder로 "영화 제목을 검색해보세요" 가 들어있다.
- 아래에는 영화에 대한 정보를 나타내는 카드가 있으며, 한 column 안에 순서대로 사진, 제목, 줄거리, 평점이 들어간다.
- 한 화면에는 최대 3개의 카드가 들어가며, 스크롤이 가능하다.
- 카드를 누르면 alert 창으로 영화의 id를 알려준다.
- 영화 검색 란에 영화 제목을 입력하고 검색 버튼을 누르면, 해당 철자가 들어간 영화만 화면에 보여준다.
HTML을 통한 프레임 제작
HTML을 작성하여 프레임을 만들고, 추후 CSS와 JS에서 활용할 id와 class명 등도 설정한다.| class 또는 id명 | 할당처 | CSS | 기능(JS) |
|---|---|---|---|
| .title | 웹 페이지 및 영화 제목 | font-weight : 600w | NULL |
| #search | 검색 영역 | text-align, justify-content | NULL |
| .card | 영화 카드 | width, height, padding | onClick(alert 창으로 id 표시) |
CSS를 통한 스타일 및 레이아웃 제작
우선 테마를 설정해야 하는데, 색상 선정은 여기를 참고했다.

