WEB
1.WebStudy1

Web웹이란 무엇일까?웹의 역사웹의 특징HTML태그, domHTML 태그들body, head, title, hr, form, input,웹 \- 웹이란 무엇일까? 월드 와이드 웹(World Wide Web)이란 인터넷에 연결된 사용자들이 서로의 정보를
2.Web 2주차 : CSS

Cascading Style Sheets의 약자로,HTML, XHTML, XML같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다.HTML로 문서의 뼈대를 만들면,CSS는 비유적으로 이 문서의 화장, 꾸밈 역할을 한다.모든 요소를 선택합니다. 추가로 네임스페이
3.Web-JavaScript1

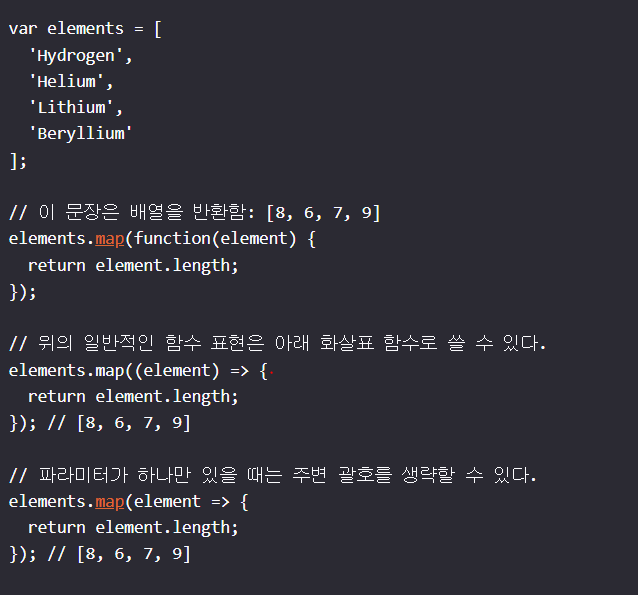
JavaScriptES6JavaScript 문법선언, 변수, 조건문, 반복문, 함수, 배열변수, 자료형 const : 상수값으로 선언시 변수를 변경할 수 없음 let : 처음 변수를 선언 string : 문자열에 해당 ex)"Hello" boolean : 참,거짓 값에
4.WEB - DOM

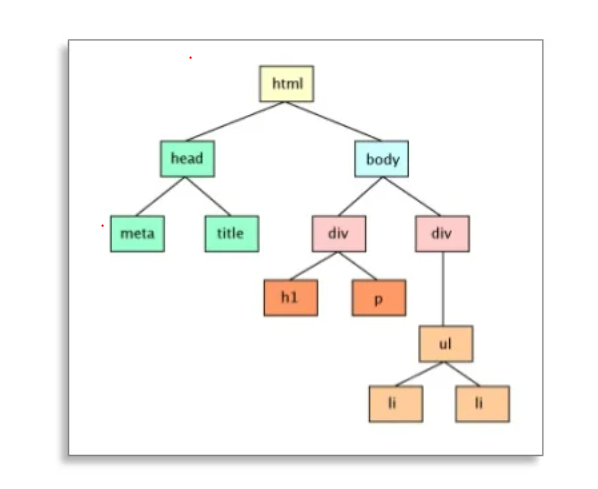
DOM과 JavaScript문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.이를 이용해자바스크
5.WEB-EVENT

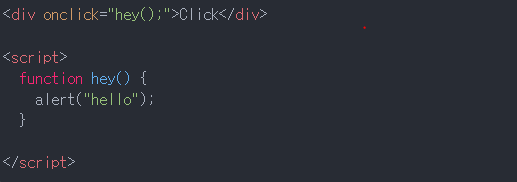
addEventListenerJavaScript의 함수 왜 $div.onClick와 같은 방식 대신 addEventListener를 사용하시는지 이해하셨나요?가장 보편적으로 사용되는 이벤트 리스너는 click이벤트자바스크립트 지원하는 모든 브라우저에서 HTML코드에서
6.Web6 - LocalStorage

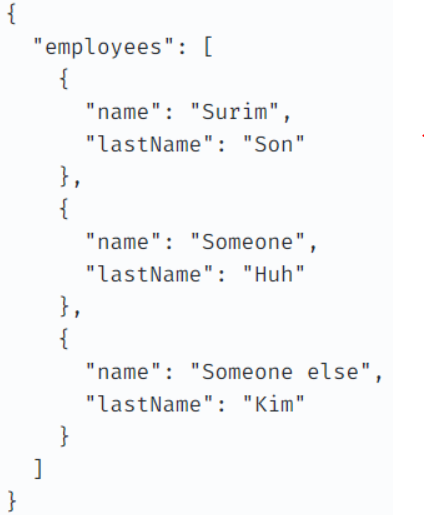
JSONJavaScript Object Notation의 두문자어로 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA교환 형식입니다. javascript에서 객체를 만들 때 사용하는 표현식을 의미합니다.JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용
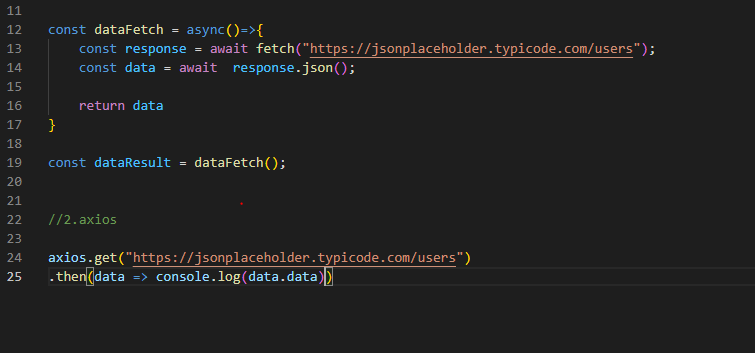
7.WEB-비동기, 데이터통신

callback콜백함수는 간단하게 다른 함수에 매개변수로 넘겨준 함수를 말한다.매개변수로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출(called back)한다는 것이 콜백함수의 개념이다.Promise프로미스는 자바스크립트 비동기 처리에 사용되는 객체입니다.
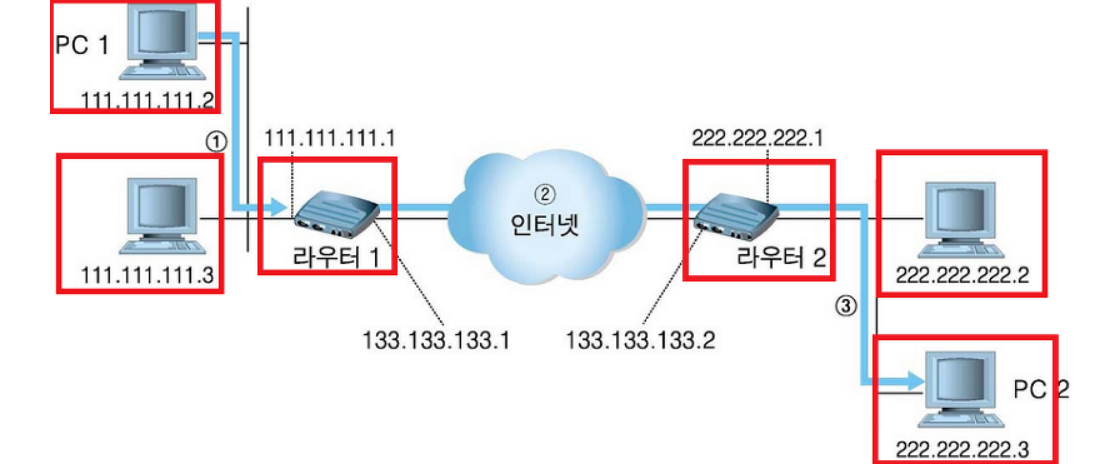
8.web - 라우팅, 서버와협업

router라우터란 둘 혹은 그 이상의 네트워크와 네트워크 간 데이터 전송을 위해 최적 경로를 설정해주며 데이터를 해당 경로를 따라 한 통신망에서 다른 통신망으로 통신할 수 있도록 도와주는 인터넷 접속 장비이다.즉, 네트워크를 통해 정보를 주고 받을 때 데이터에 담긴