핵심 키워드 🎯
- addEventListener
- JavaScript의 함수
- 왜 $div.onClick와 같은 방식 대신 addEventListener를 사용하시는지 이해하셨나요?
가장 보편적으로 사용되는 이벤트 리스너는 click이벤트
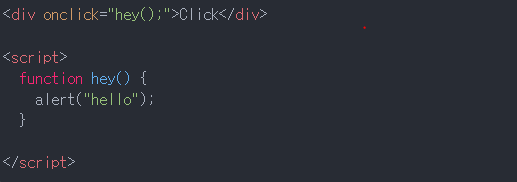
자바스크립트 지원하는 모든 브라우저에서 HTML코드에서 바로 이벤트 리스너 인라인 방식으로 넣을 수 있다.
단점 : HTML코드에 자바스크립트 코드가 추가되어 가독성이 안좋아지며, 유지보수가 힘들어진다.
<element onclick = "myScript">
myScript = 리스너(작동될 함수)
#addEventLister()
이러한 단점에 보완해서 이 함수가 있다.
이것의 장점은
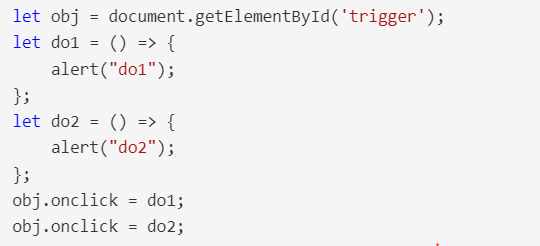
1. 여러개의 이벤트를 overwrite 할 수 있다.

위에서는 do1은 작동하지 않는다. do2가 overwirte함

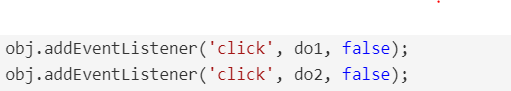
이럴경우 두 함수 모두 호출 가능
2. 작성중에 bubbling, capturing설정가능
클릭시 이 함수가 버블링작동, 캡쳐링작동할지 작성시 판단 가능,
addEventListener("type", 리스너(작동될 함수), 캡쳐링을 쓸지)3번째 parameter가 true이면 캡쳐링을 씀 false는 버블링
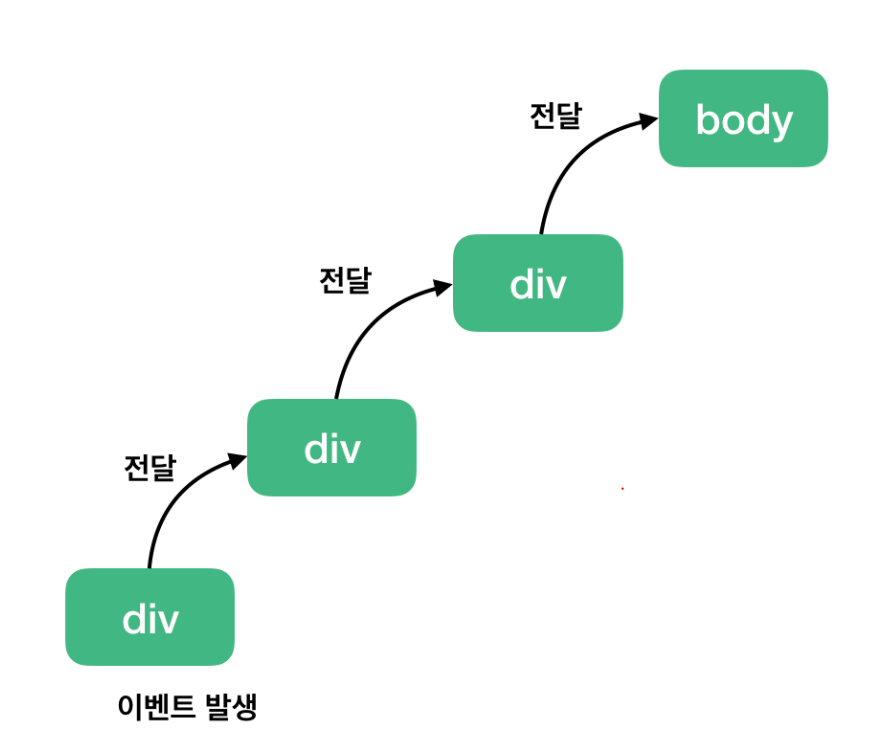
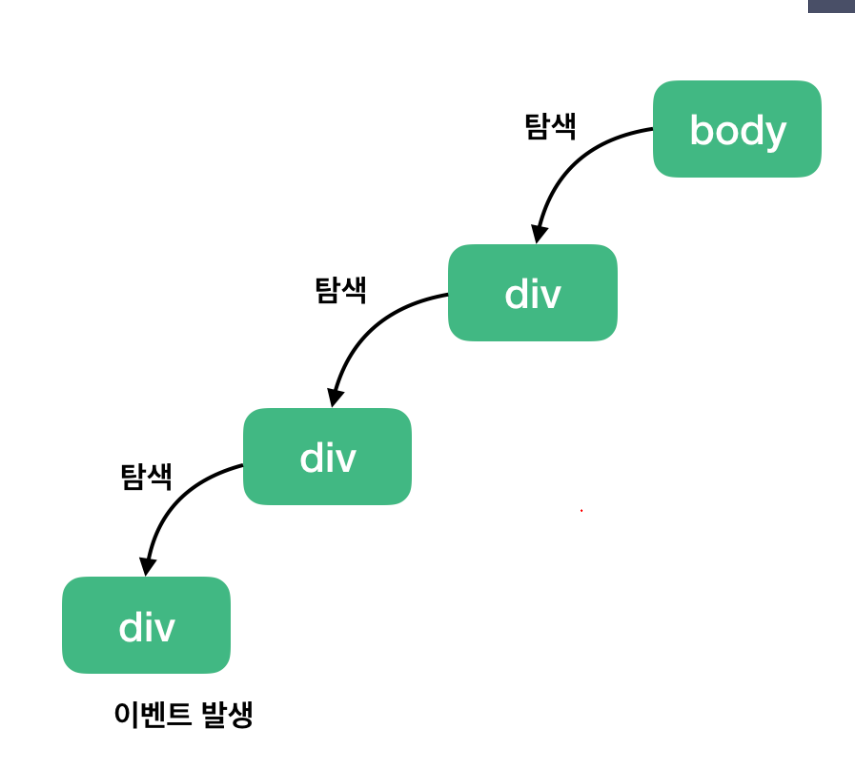
버블링이란?
특정화면 요소에서 이벤트 발생 시 해당 이벤트가 더 상위화면요소들로 전달되어 가는 특성

캡쳐링이란?
버블링과 반대방향으로 진행되는 이벤트 전파 방식

3.여러개의 이벤트타입 쉽게 바인딩 할 수 있다.
버튼 누르거나 버튼에 마우스를 올릴때 모두 함수를 동작하게 하려면
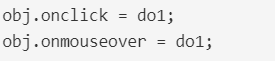
onclick에선

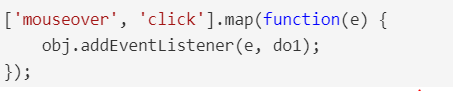
이렇게하지만 ,addEventLister()에선

한 배열 객체에서 이벤트 발생 type들을 관리할 수 있다.
- preventDefault()를 사용하는 이유가 무엇인지 이해하셨나요?
a 태그나 submit 태그는 누르게 되면 href 를 통해 이동하거나 , 창이 새로고침하여 실행됩니다.
preventDefault 를 통해 이러한 동작을 막아줄 수 있습니다.
주로 사용되는 경우는
-
a 태그를 눌렀을때도 href 링크로 이동하지 않게 할 경우
-
form 안에 submit 역할을 하는 버튼을 눌렀어도 새로 실행하지 않게 하고싶을 경우 (submit은 작동됨)

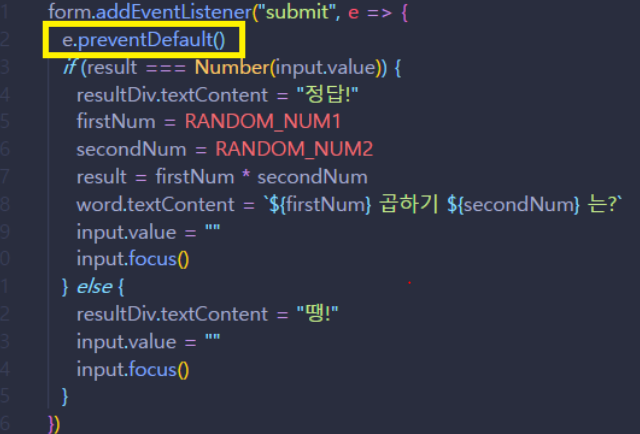
구구단 곱하기를 입력받고 답을 출력할때 정답 화면이 안보인다. 왜냐하면 preventDefault()를 해주지 않아 submit과 동시에 창이 다시 실행되어 초기화면으로 돌아옴

e.preventDefault()를 통해 submit과 동시에 기존 창 실행을 막아줌

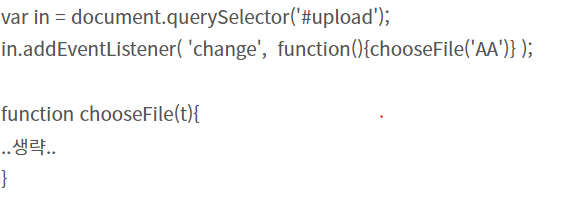
- addEventListener를 통해 핸들러 함수를 실행할 때, 파라미터를 넣어주려면 어떻게 해야하는지 조사하고 하단에 코드를 적어주세요.
파라미터 대입시 익명함수를 사용해야 함

- addEventListener에 필요한 인자들에 대해 알아보기
- JavaScript 이벤트의 종류에 대해 조사하기
