Web 4주차
핵심 키워드 🎯
- DOM과 JavaScript

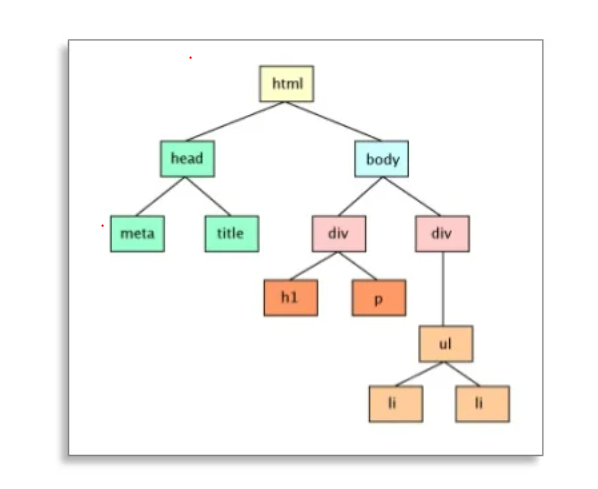
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
이를 이용해
자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- querySelector
제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
document.querySelector(selectors);- appendChild
Node.appendChild() 메소드는 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙입니다. 만약 주어진 노드가 이미 문서에 존재하는 노드를 참조하고 있다면 appendChild() 메소드는 노드를 현재 위치에서 새로운 위치로 이동시킵니다. - insertAdjacentHTML
HTML or XML 같은 특정 텍스트를 파싱하고, 특정 위치에 DOM tree 안에 원하는 node들을 추가 한다. 이미 사용중인 element 는 다시 파싱하지 않는다. 그러므로 element 안에 존재하는 element를 건드리지 않는다
- document
- getElementsByTagName
엘리먼트의 HTMLCollection 과 주어진 태그명을 반환합니다. 루트 노드를 포함해 전체 다큐먼트를 대상으로 검색됩니다. 반환된 HTMLCollection 은 살아있는데, 이는 document.getElementsByTagName() 을 다시 호출하지 않아도 자동으로 업데이트하여 DOM 트리와 동기화된 상태를 유지함을 의미합니다. - getElementsByClassName
주어진 클래스를 가진 모든 자식 엘리먼트의 실시간 HTMLCollection 을 반환합니다. - getElementById
주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환합니다. ID는 문서 내에서 유일해야 하기 때문에 특정 요소를 빠르게 찾을 때 유용합니다.
-
innerText
요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다. innerText는 사용자가 커서를 이용해 요소의 콘텐츠를 선택하고 클립보드에 복사했을 때 얻을 수 있는 텍스트의 근삿값을 제공합니다. -
spread operator
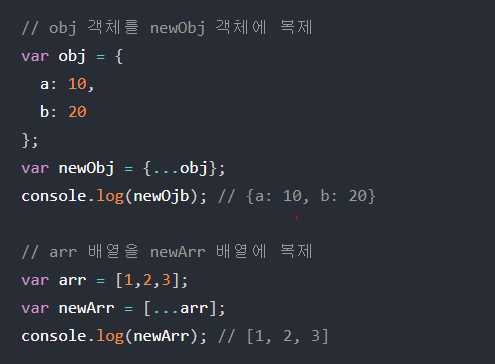
스프레드 오퍼레이터는 한글로 번역해보면 펼침 연산자 정도로 볼 수 있습니다. 스프레드 오퍼레이터는 특정 객체 또는 배열의 값을 다른 객체, 배열로 복제하거나 옮길 때 사용합니다. 연산자의 모양은 ... 이렇게 생겼습니다

-
Array.from
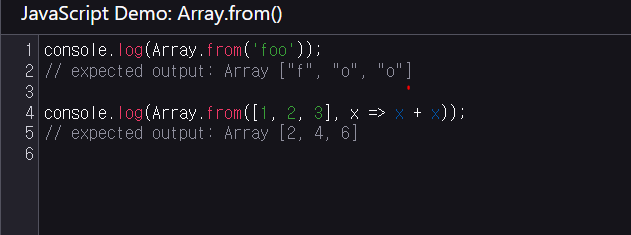
메서드는 유사 배열 객체(array-like object)나 반복 가능한 객체(iterable object)를 얕게 복사해 새로운Array 객체를 만듭니다.

- element
[ ] classList
엘리먼트의 클래스 속성의 컬렉션인 활성 DOMTokenList를 반환하는 읽기 전용 프로퍼티이다.
Element.classList의 반환형은 'DOMTokenList'입니다.
이 DomTokenList의 메서드중 대표적인 3가지를 살펴보겠다.
- Element.classList.toggle
toggle, 전등 스위치를 껐다 켰다 하는 행위 처럼, 0과 1이 반복되는 행위를 의미합니다.
즉, 기존 값이 0이었다면 1로 바뀌고 기존 값이 1이었다면, 0으로 바뀌게 됩니다.
그래서 toggle 메서드는 클래스가 존재한다면 클래스를 제거하고, 클래스가 존재하지 않는다면 클래스를 추가하는 메서드입니다.
- Element.classList.add
명시된 클래스를 추가하는 메서드입니다.
- Element.classList.remove
명시된 클래스를 제거하는 메서드입니다.
[ ] setAttribute
지정된 요소의 속성 값을 설정합니다. 속성이 이미 존재하면 값이 업데이트됩니다. 그렇지 않으면 지정된 이름과 값으로 새 속성이 추가됩니다.
속성의 현재 값을 얻으려면 getAttribute() . 속성을 제거하려면 removeAttribute()
