체크리스트✅
- JSON
JavaScript Object Notation의 두문자어로 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA교환 형식입니다.
javascript에서 객체를 만들 때 사용하는 표현식을 의미합니다.
JSON 표현식은 사람과 기계 모두 이해하기 쉬우며 용량이 작아서, 최근에는 JSON이 XML을 대체해서 데이터 전송 등에 많이 사용합니다.
JSON은 데이터 포맷일 뿐이며 어떠한 통신 방법도, 프로그래밍 문법도 아닌 단순히 데이터를 표시하는 표현 방법일 뿐입니다.
JSON 특징
서버와 클라이언트 간의 교류에서 일반적으로 많이 사용됩니다.
자바스크립트 객체 표기법과 아주 유사합니다.
자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객채로 변환할 수 있는 이점이 있습니다.
JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어졌습니다.
자바스크립트의 문법과 굉장히 유사하지만 텍스트 형식일 뿐입니다.
다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있습니다.
특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공합니다.
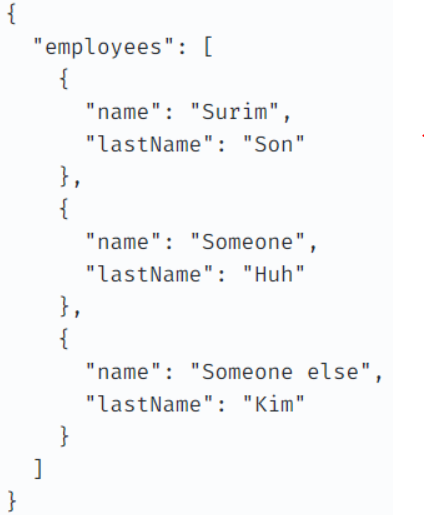
json문법

-
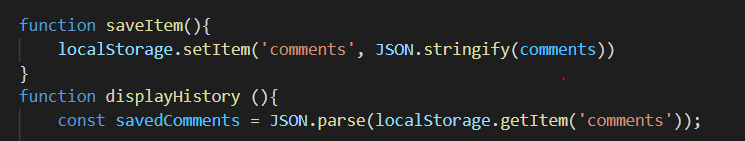
localStorage에 getItem으로 문자열, 리스트, JSON을 넣고 다시 getItem으로 돌려받기.

-
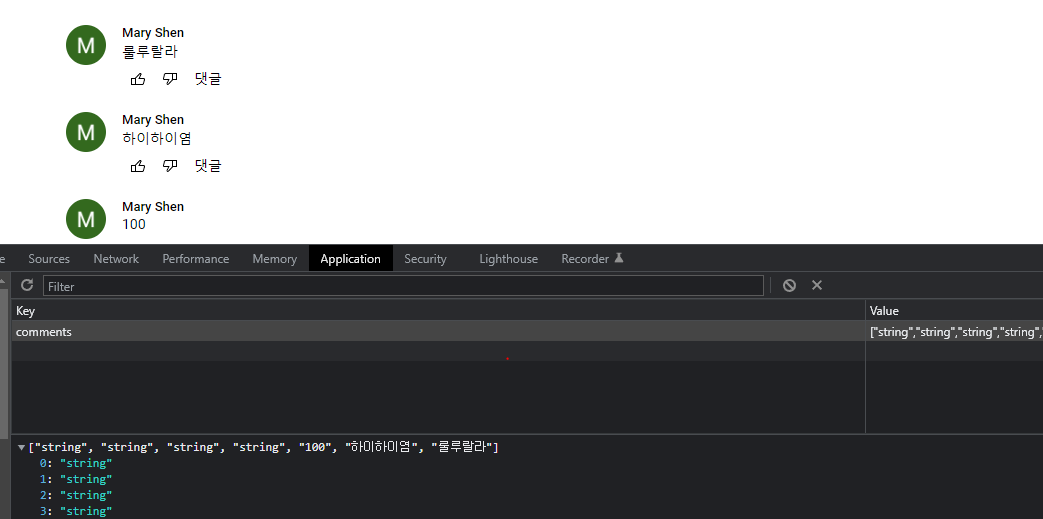
위의 실습에서 stringify, parse 를 이용해보고 typeof 로 원래의 타입으로 변환되었는지 확인하기.
ㄴ저장시 typeof 구문을 붙히고 js코드 실행시 type인 string으로 local Storage에 저장되는것을 확인

- Local Storage와 Session Storage의 차이:
localStorage
1) 사용자 세션 데이터 유지할수 있다
2) 브라우저 닫았다가 다시 열었을 때도 지속된다.
3) 탭을 여러개 열어도 공유된다.
4) 명시적으로 삭제될때까지 지속된다.
5) 변경 사항은 저장되어 현재 및 향후 사이트 방문 시 사용할 수 있다.
- 정리 : 사용자가 브라우저 창을 닫았을 때 데이터는 삭제되지 않으며, 일, 주, 월 및 연도에 사용할 수있는 만료 날짜없이 사용자 정보 데이터를 저장한다.
//Set the value in a local storage object
localStorage.setItem('name', 'sanghoone');
//Set the value in a local storage object
localStorage.getItem('name');
//Delete the value from local storage object
localStorage.removeItem('name'); //Delete specifice obeject from local storege
localStorage.clear(); //Delete all from local storege2. sessionStorage
1) 브라우저 세션 기간 동안 만 사용할 수 있으며 탭이나 창을 닫을 때 삭제된다.
2) 새로고침을 해도 유지된다.
3) 변경 된 사항은 현재 페이지에서 닫힐 때까지 저장되어 사용할 수 있다.
4) 탭이 닫히면 저장된 데이터가 삭제 된다.
//Set the value in a session storage object
sessionStorage.setItem('name', 'sanghoone');
//Set the value in a session storage object
sessionStorage.getItem('name');
//Delete the value from sessionstorage object
sessionStorage.removeItem('name'); //Delete specifice obeject from session storege
sessionStorage.clear(); //Delete all from session storege- 만약 사용자의 이름등 개인정보는 local과 session 둘 중 어디에 담아야할까? 자신의 생각
localStorage는 정보 유지가 되나 이는 보안상 불리하고, Session Storage는 창이 닫히면 정보가 삭제되니 이전 유저의 정보 및 저장 이 불가능할 것 같다. 이를 대비해 쿠키가 필요하지않을까?
