핵심 키워드 🎯
- callback
콜백함수는 간단하게 다른 함수에 매개변수로 넘겨준 함수를 말한다.
매개변수로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출(called back)한다는 것이 콜백함수의 개념이다.
- Promise
프로미스는 자바스크립트 비동기 처리에 사용되는 객체입니다. 여기서 자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’
필요성?
$.get('url 주소/products/1', function(response) {
// ...
});
위 API가 실행되면 서버에다가 ‘데이터 하나 보내주세요’ 라는 요청을 보내죠. 그런데 여기서 데이터를 받아오기도 전에 마치 데이터를 다 받아온 것 마냥 화면에 데이터를 표시하려고 하면 오류가 발생하거나 빈 화면이 뜹니다. 이와 같은 문제점을 해결하기 위한 방법 중 하나가 프로미스입니다.
프로미스의 3가지 상태
Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
- async, await
async와 await라는 특별한 문법을 사용하면 프라미스를 좀 더 편하게 사용할 수 있습니다
async function f() {
return Promise.resolve(1);
}
f().then(alert); // 1async가 붙은 함수는 반드시 프라미스를 반환하고, 프라미스가 아닌 것은 프라미스로 감싸 반환합니다. 또 다른 키워드 await는 async 함수 안에서만 동작합니다.
async function f() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("완료!"), 1000)
});
let result = await promise; // 프라미스가 이행될 때까지 기다림 (*)
alert(result); // "완료!"
}
f();await는 말 그대로 프라미스가 처리될 때까지 함수 실행을 기다리게 만듭니다. 프라미스가 처리되면 그 결과와 함께 실행이 재개되죠. 프라미스가 처리되길 기다리는 동안엔 엔진이 다른 일(다른 스크립트를 실행, 이벤트 처리 등)을 할 수 있기 때문에, CPU 리소스가 낭비되지 않습니다.
체크리스트✅
- setTimeout
위의 코드를 실행시킨다면 어떤 코드가 먼저 실행될까?setTimeout(function(){console.log("hello")},0); console.log("nice meet you, too")
ㄴsetTimeout이 지연시간이 0이라 먼저 실행될줄 알았지만, 지연시간이 4ms이하인 경우 최소지연시간 4ms가 지정된다고 찾아보아 4ms후에 hello출력이 태스크 큐에 푸시되어 대기하고, 이를 브라우저가 수행한다고 한다.
- Callback 지옥의 예시
콜백 지옥(callback hell)이란 콜백 함수를 익명 함수로 전달하는 과정에서 또 다시 콜백 안에 함수 호출이 반복되어 코드의 들여쓰기 순준이 감당하기 힘들 정도로 깊어지는 현상을 말한다.
function fn() {
setTimeout(() => {
console.log('하나');
setTimeout(() => {
console.log('둘');
setTimeout(() => {
console.log('셋');
}, 0);
}, 0);
}, 0);
}
fn(); // 결과 순서 => '하나', '둘', '셋'- 서버와
동기적으로 통신의 단점
결과가 주어질 때까지 아무것도 못하고 대기해야 하는 단점
논의해보면 좋은 것들 🔥
- 왜 Callback 함수를 안쓰고 promise와 async, await를 사용하는지 토론해보기
- Promise와 async, await를 어느 기능에서 활용하면 좋을지 토의해보기
핵심 키워드 🎯
- XML과 JSON
- api
- request와 response
- axios
- network
체크리스트✅
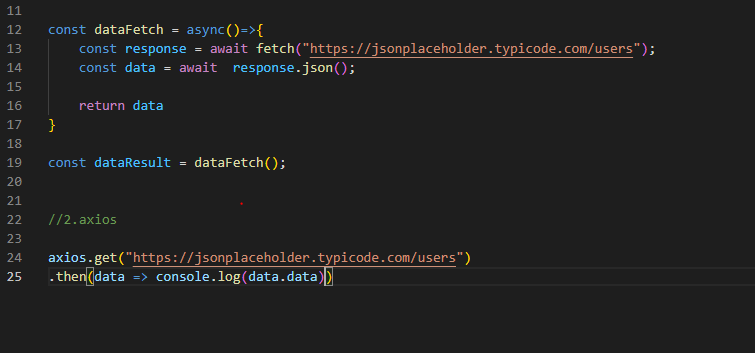
- JSONPlaceholder 의 api들을 fetch를 이용해 가져와보기.
- JSONPlaceholder 의 api들을 axios를 이용해 가져와보기.

논의해보면 좋은 것들 🔥
-
XML 대신 JSON을 데이터 통신에서 많이 쓰는 이유에 대해 토의해보기
JSON은 종료 태그를 사용하지 않습니다.
JSON의 구문이 XML의 구문보다 더 짧습니다.
JSON 데이터가 XML 데이터보다 더 빨리 읽고 쓸 수 있습니다.
XML은 배열을 사용할 수 없지만, JSON은 배열을 사용할 수 있습니다. -
api를 JavaScript로 호출하는 방식에 대해서 서로 공유하고 각각 스타일별로 장단점을 분석해보기
-
api를 호출하는 다른 라이브러리에 대해서도 조사해보기
