핵심 키워드 🎯
- Web
- 웹이란 무엇일까?
- 웹의 역사
- 웹의 특징
- HTML
- 태그, dom
- HTML 태그들
- body, head, title, hr, form, input,
#체크리스트✅
-
웹
- [ ] 웹이란 무엇일까?
월드 와이드 웹(World Wide Web)이란 인터넷에 연결된 사용자들이 서로의 정보를 공유할 수 있는 공간을 의미합니다.간단히 줄여서 WWW나 W3라고도 부르며, 간단히 웹(Web)이라고 가장 많이 불립니다.
인터넷과 같은 의미로 많이 사용되고 있지만, 정확히 말해 웹은 인터넷상의 인기 있는 하나의 서비스일 뿐입니다.
하지만 현재에는 인터넷과 웹이라는 단어가 서로 혼용되어 사용될 만큼 인터넷의 가장 큰 부분을 차지하고 있습니다.
- [ ] 웹의 역사
1세대 웹 서비스
1세대 웹사이트는 모두 정적(static)인 웹사이트였다.
⇒ HTML은 로직이 존재하지 않는 마크업 언어이기 때문에 기존에 작성된 화면만을 보여주는게 다였다.
2세대 웹 서비스
넷스케이프사에서 JavaScript를 개발하였고, JavaScript를 활용한 동적(Dynamic)인 브라우저가 처음 생겨났다.

3세대 웹 서비스
동적인 요소가 점점 더 중요시 되면서 HTML,CSS보다 JavaScript 위주로 코드가 작성되기 시작하면서
3세대 부터 Single Page Application = SPA 라는 개념이 등장한다.
이로 인해 UI / UX를 담당하는 부분 즉, 프론트엔드와 Data와 통신하고 처리하는 부분 즉, 백엔드의 경계가 명확하게 나뉘어지게 되고,엄청난 동시 접속자 수와 방대한 Data의 양때문에 웹사이트가 매우 복잡하고 정교해진다.
- [ ] 웹의 특징
- HTML
- DOM
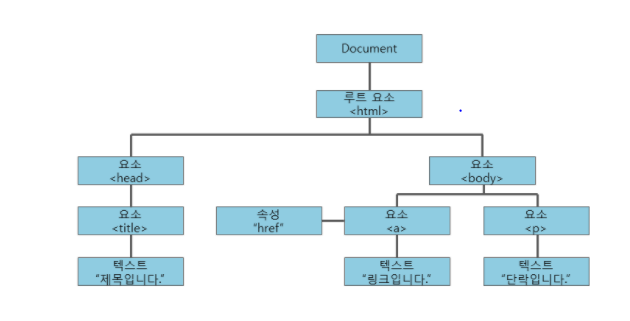
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
- DOM
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.

이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.
- [ ] 태그
태그(Tag)는 영어사전에서는 어떤 표시를 하기 위해 붙인 꼬리표라고 명시되어 있습니다.
이 말을 HTML 태그로 풀이해본다면, 웹문서에 어떤 표시를 해주는 것이라고 생각해볼 수 있습니다.
어떤 표시를 해줄 수 있는가 하면 웹문서에서 대상이 되는 부분에 글씨 크기, 글자색, 글자 모양 등을 변경하거나,
저희가 웹문서에서 흔히 접할 수 있는 Link도 하나의 태그 안에 있습니다.
이렇듯 태그는 웹 문서상의 대상이 되는 부분에 대한 표시라고 간단히 생각해 볼 수 있습니다
- 태그
-[ ] head
해당 문서에 대한 정보인 메타데이터(metadata)의 집합을 정의할 때 사용합니다.
- [ ] body
해당 HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용합니다.
- [ ] title
웹 페이지의 제목을 나타내는 태그입니다.
- [ ] hr
콘텐츠 내용에서 주제가 바뀔 때 사용할 수 있는 수평 가로선을 정의할 때 사용합니다
- [ ] form
웹 페이지에서의 입력 양식을 의미합니다.
로그인 창이나, 회원가입 폼 등이 이에 해당되죠.
텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리하게 됩니다.
- [ ] input
용자로부터 정보를 입력 받을 수 있게 해주는 태그입니다
- [ ] div
Division의 약자로, 레이아웃을 나누는데 주로 쓰입니다
- [ ] header
문서나 특정 섹션(section)의 헤더(header)를 정의할 때 사용합니다. 헤더(header)는 보통 도입부에 해당하는 콘텐츠나 네비게이션 링크의 집합 등과 같은 정보를 포함하게 됩니다
- [ ] span
SPAN 태그는 "Inline Text Container (문장 단위로 텍스트 영역을 지정하는 것)"인데, 그 자체로는 아무 역할도 하지 않고,
문장의 특정 구역에 CSS스타일을 지정할 때 사용합니다.
DIV 태그의 역할과도 비슷하지만, DIV 태그는 사각형 박스 모양으로 구역을 지정하고, SPAN은 한 문장 단위입니다.
- [ ] ul과 ol의 차이점
HTML list는 크게 두가지로 나누어지는데, 순서가 없는 목록인 ul과, 순서가 있는 목록인 ol로 나뉘어 집니다.
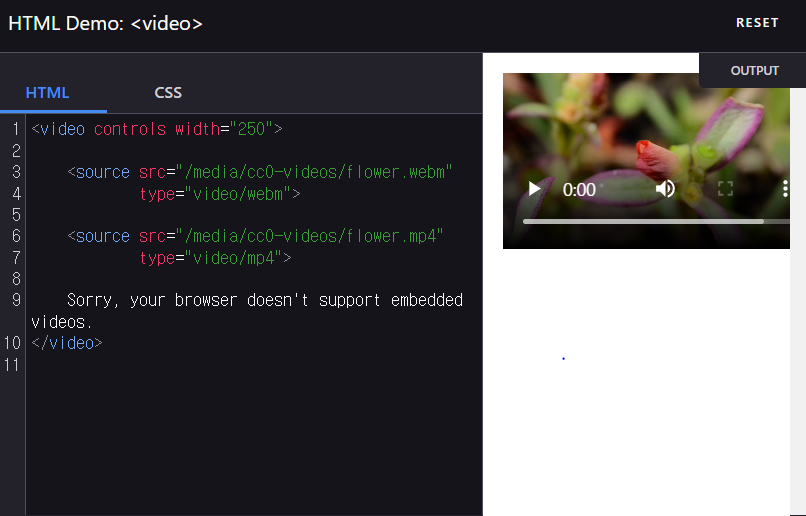
- [ ] video
video는 img 요소와 비슷하게, 표시하고자 하는 미디어로의 경로를 src 특성에 제공합니다. 또한 비디오의 너비와 높이, 자동재생과 반복 여부, 브라우저 기본 컨트롤 노출 여부 등 다른 정보도 특성을 통해 지정할 수 있습니다.

- img
이미지를 삽입하는 메소드이다.
src 특성은 필수이며, 포함하고자 하는 이미지로의 경로를 지정합니다.
alt 특성은 이미지의 텍스트 설명이며 필수는 아니지만, 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 접근성 차원에서 매우 유용합니다. 또한 네트워크 오류, 콘텐츠 차단, 죽은 링크 등 이미지를 표시할 수 없는 경우에도 이 속성의 값을 대신 보여줍니다.
논의해보면 좋은 것들 🔥
- 한 사이트에서 html의 구조 파악해보기
- html의 중요 태그들 살펴보기
- html의 역할 알아보기
