웹 공부
1.Javascript 비동기

항상 쓰던 비동기지만 정확한 의미는 알지 못하고 대충 느낌으로만 쓰곤 했다.이번에야말로 제대로 이해해보자!참고 : https://ko.javascript.info/promise-basics쉽게 말하면 제작 코드와 소비 코드를 연결해주는 객체다.제작 코드는 약속
2.http response에 대한 회고록

web front 개발자로서 오랫동안 http 프로토콜을 사용했지만어떻게 response status를 다뤄야 잘 다뤘다고 소문이 날까 고민을 해왔다.이번 프로젝트도 어김없이 axios를 사용하고 있고 처음으로 typescript를 사용하고 있다.이번에는 axios의
3.Progressive Web Apps

native app과 web app의 장점을 가진 web app입니다.모바일 사용량이 늘어나는 추세지만 실제로 사용자가 어플을 까는데는 많은 과정이 필요합니다.필요한 앱을 식별하고 스토어에 들어가 검색하고 설치하고 설치가 끝나면 그제서야 앱을 사용할 수 있습니다.PWA
4.Next.js를 사용하기 위한 기초 개념

single page application의 약자로 하나의 html에 동적으로 필요한 요소들을 갈아끼우는 방식새로운 페이지로 넘어가지 않아서 사용자들에게는 페이지가 바뀔때 깜빡거리는 현상이 없어서 UX를 개선할 수 있음.Client Side Rendering이란 브라우
5.react-query 기본 사용법

이름은 알고 있었지만 회사에 입사하면서 처음 써본 기술스택이라 공식문서를 읽어보게 되었다. 다 읽지는 못했지만 읽어본 만큼 정리해본다.기존의 상태 관리 라이브러리는 클라이언트의 상태를 관리하기에는 적합했지만 서버의 상태 관리하는데는 적합하지 않았다. 하지만 react-
6.웹 컴포넌트

웹 컴포넌트란? 캡슐화되고 웹 앱에 사용할 수 있는 재사용 가능한 커스텀 엘리먼트. custom element UI에서 원하는대로 사용할 수 있는 사용자 정의 요소 및 해당 동작을 정의할 수 있는 javascript api 세트 shadow dom 메인 dom으로부
7.웹 프론트엔드 testing 종류

코드를 실행시키지 않고 코드의 문제점을 찾는 것type 에러나 reference에러 처럼 개발자의 실수로 발생할 수 있는 에러를 예방할 수 있음일반적으로 Estlint를 활용모듈을 독립적으로 테스트하는것프론트엔드에서는 특정 컴포넌트의 렌더링을 확인함두 개 이상의 모듈을
8.Ajax란?

synchronous Javascript and XML의 약자이다.자바스크립트를 사용해 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신해 웹페이지를 동적으로 갱신하는 방식을 뜻함이전에는 html 파일 전체를 서버로부터 받아 처음부터
9.HTTP Caching

이전에 받아온 리소스를 재사용하는것. 웹 사이트의 속도를 개선할 수 있고 서버의 부하를 완화할 수 있다. private cache와 shared cache 크게 두 종류로 나눌 수 있다.웹 브라우저에 저장됨. 단일 사용자가 전용으로 사용. 뒤로 가기, 앞으로 가기 등등
10.글꼴 로드 체크 및 강제 렌더링

FontFaceSet의 check 메서드와 load 메서드
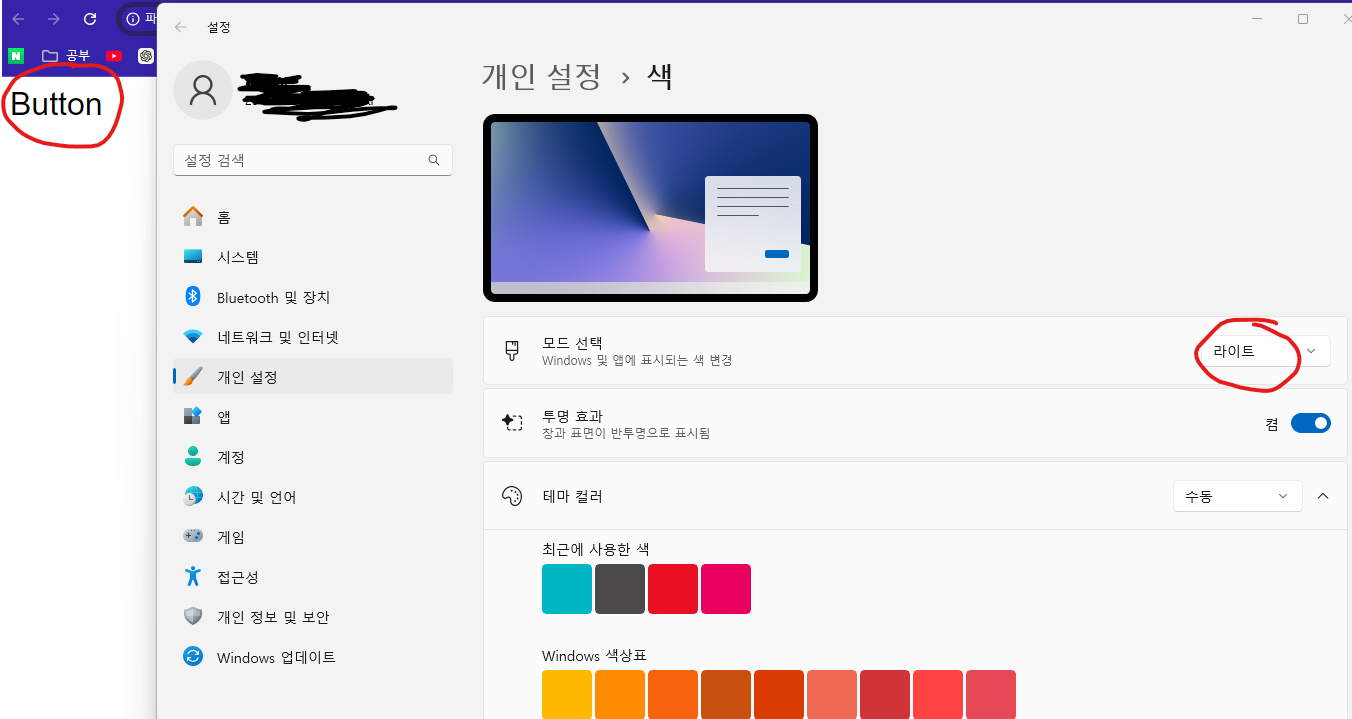
11."prefers-color-scheme" media feature

사용자 기기의 테마 정보를 가져와서 스타일링 하기
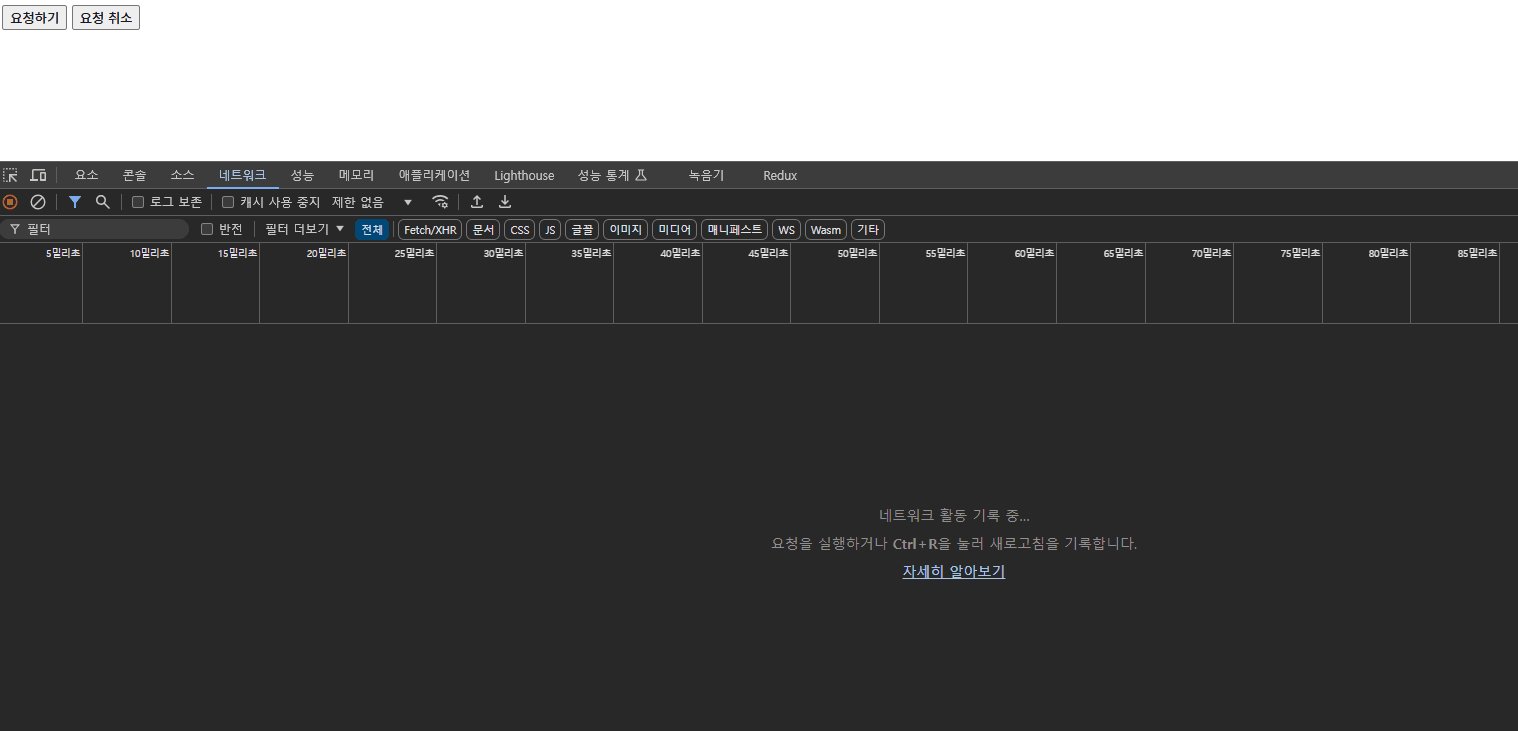
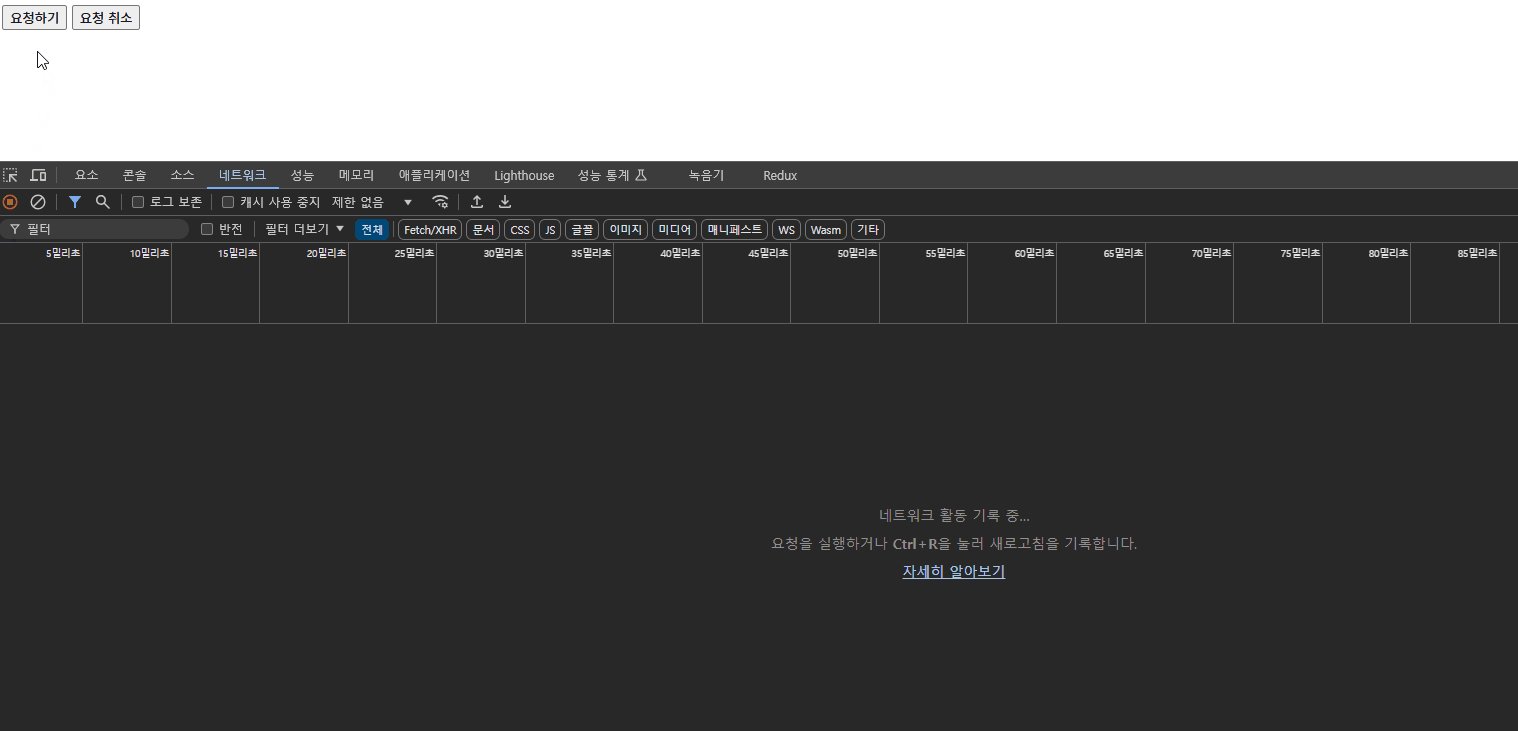
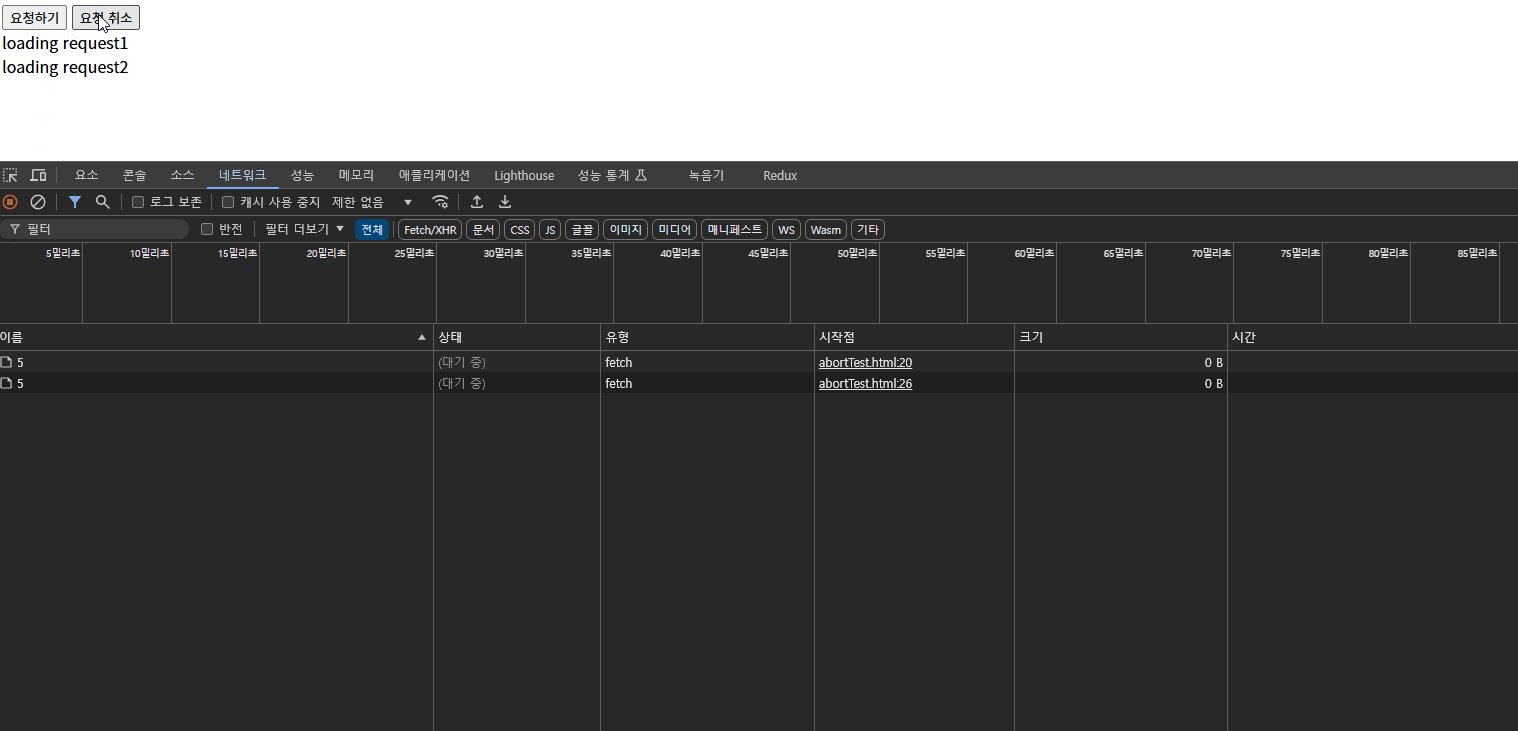
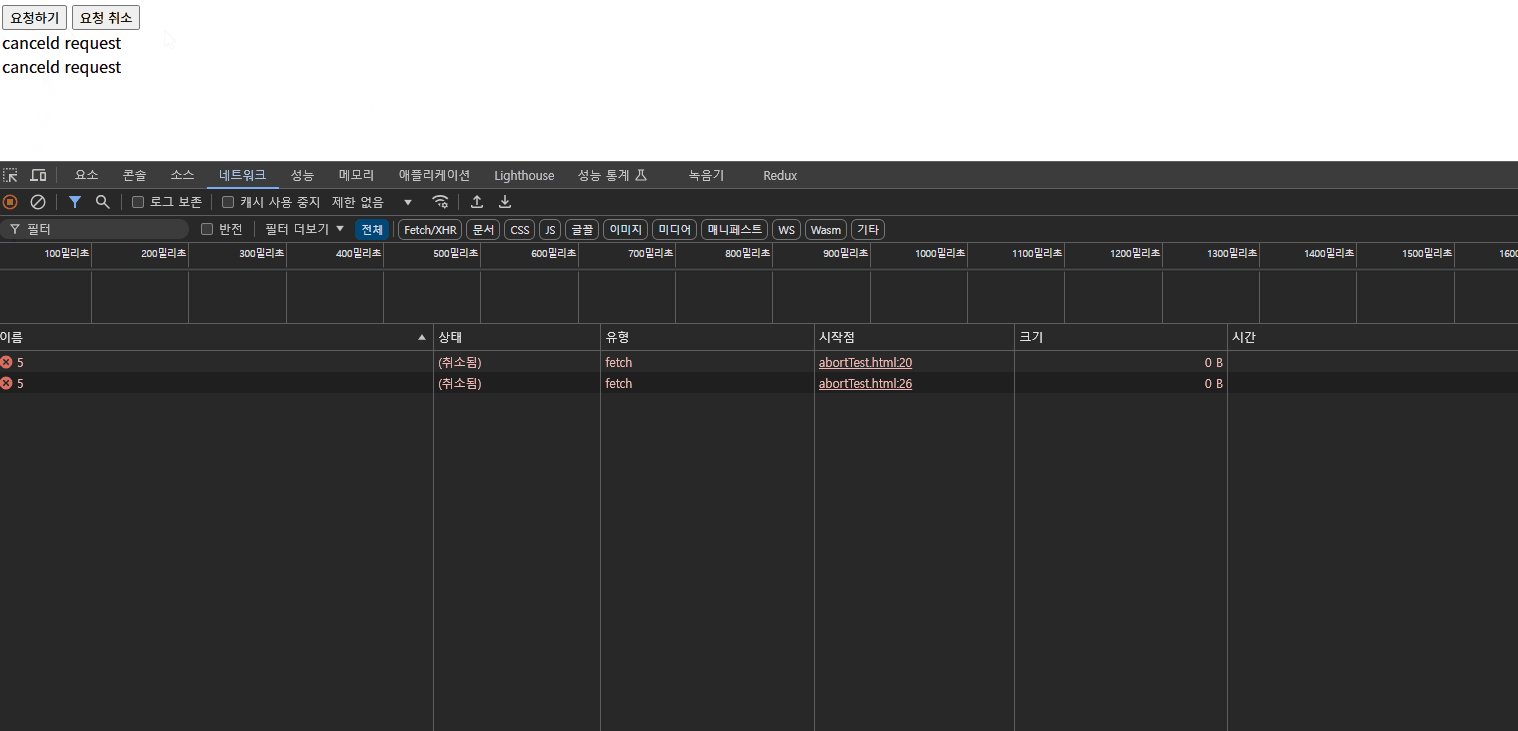
12.AbortController 사용해보기

하나 이상의 웹 요청을 취소할 수 있도록 지원해준다.요청을 취소할 때 사용되는 인터페이스를 반환한다.요청을 취소한다.요청하기 버튼과 요청하기 취소 버튼을 만들어요청하기 클릭시 2번 fetch 한다.요청하기 취소시 요청을 취소한다.그리고 두 요청 상태를 각각 div el
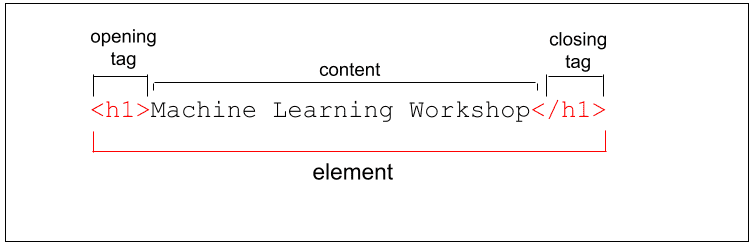
13.html의 element(요소)

html의 element, tag, attribute에 대해 자세히 알아보기
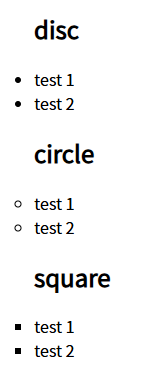
14.html의 목록 요소 4가지

목록 요소인 ul, ol, menu, dl에 대해 알아보자.
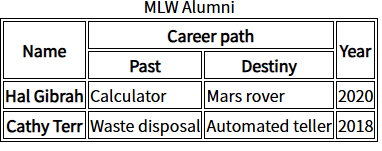
15.html의 table 요소

table 요소의 올바른 사용법
16.Next.js의 App router 특징

폴더 기반 라우팅, RSC 기본 적용, 특수 파일 제공
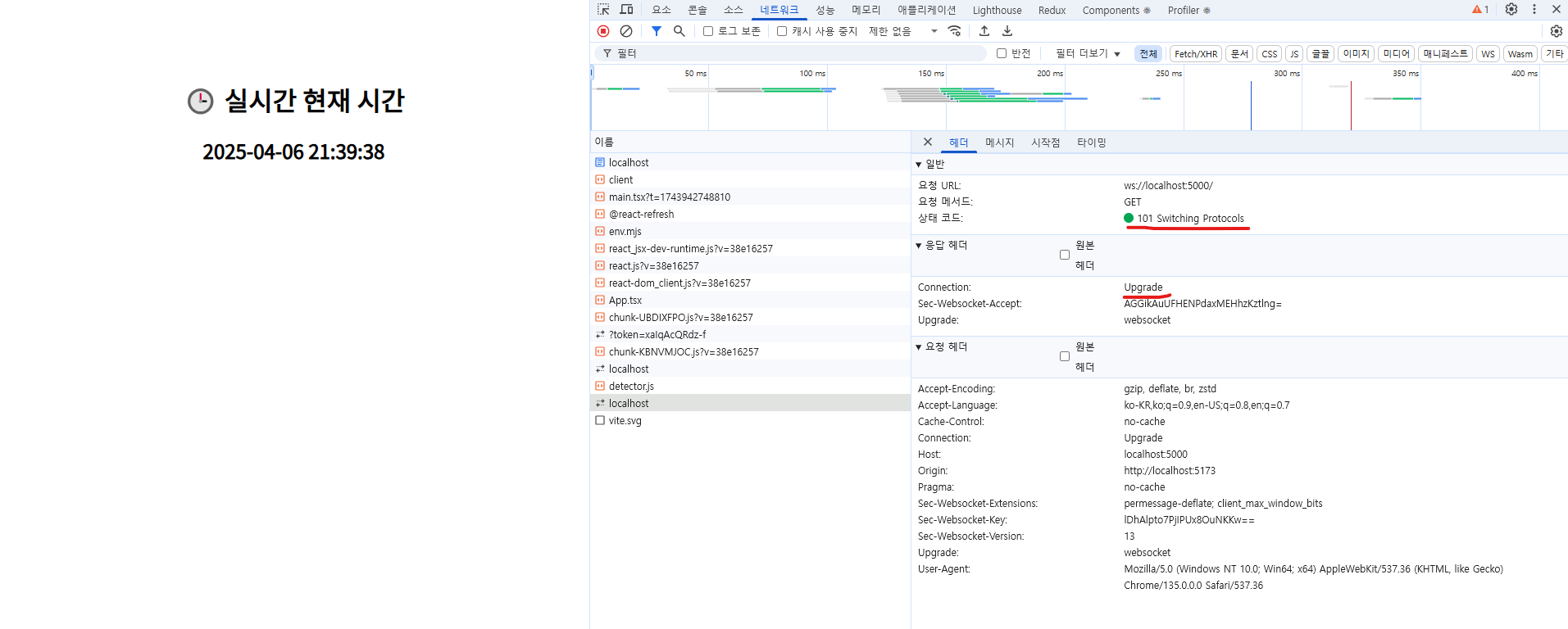
17.Server Sent Event란? (feat. Websocket과 차이점)

단방향의 SSE와 양방향의 Websocket. 둘의 차이점은?
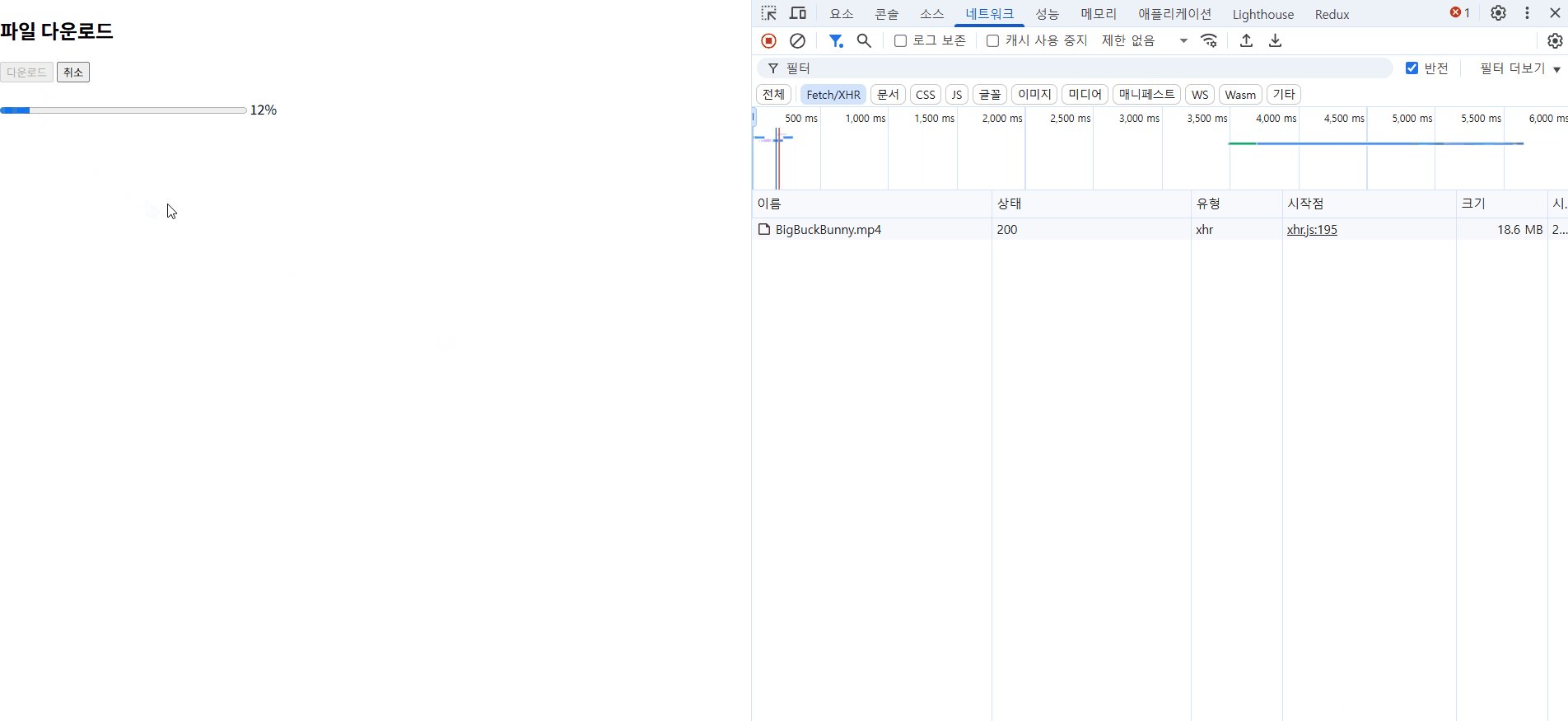
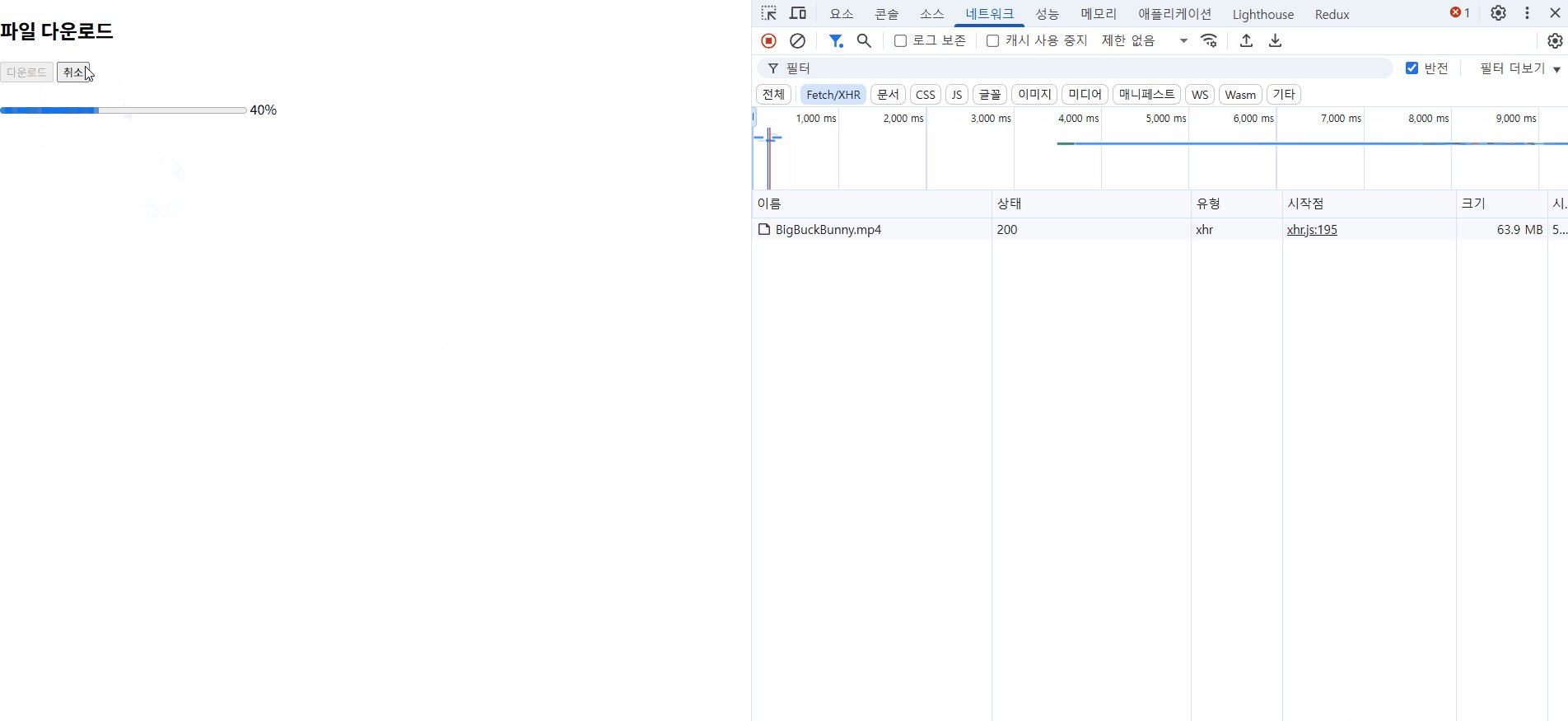
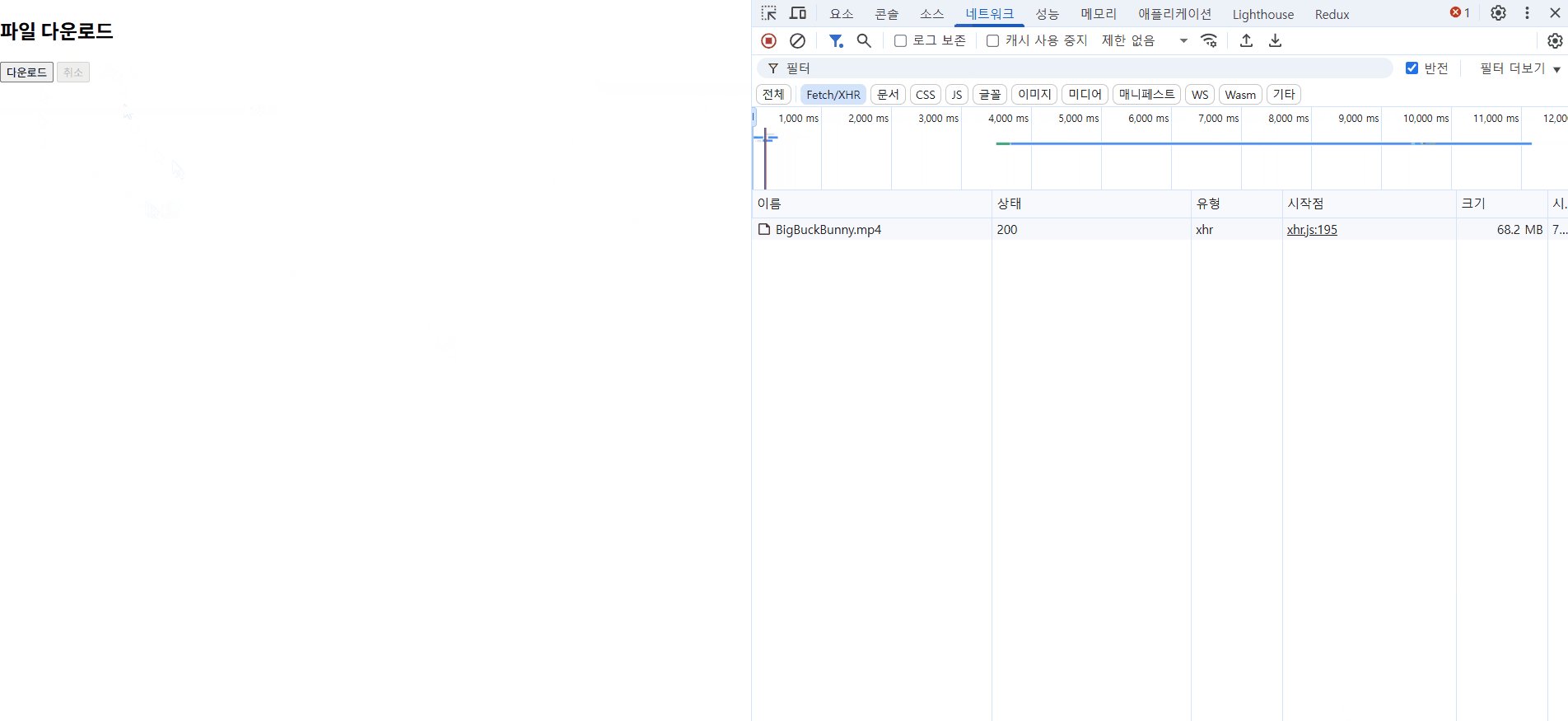
18.axios 파일 다운로드 진척도 progress로 표시하기

파일 다운로드 progress로 표시하기
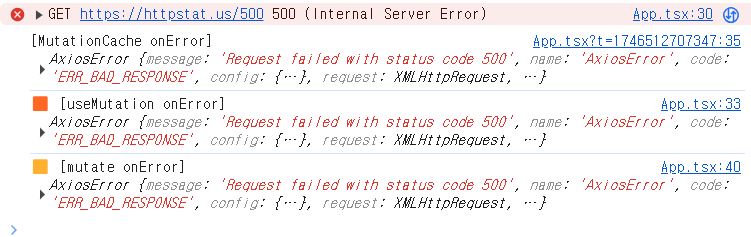
19.react query mutation의 onError

mutation과 관련된 onError callback 함수의 종류와 실행 순서
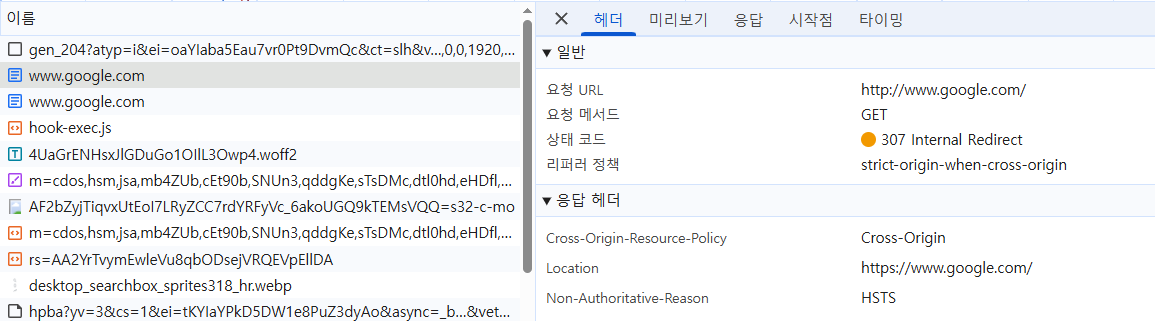
20.HSTS 기능

HTTPS를 강제하는 보안 기능
21.useMutationState 사용법

mutation 상태를 전역에서 가져다 쓰는 방법