prefers-color-scheme이란?
media feature로 사용자의 OS 또는 사용자 에이전트S 또는 사용자 에이전트 설정된 color mode를 가져와서 해당 모드에 맞는 스타일링을 할 수 있다.
test
dark mode와 light mode 각각인 경우 색상을 다르게 적용해서 확인해 볼 수 있다.
버튼 하나에 dark mode인 경우 검은 바탕에 흰 색 글씨를,
light mode인 경우에는 흰 바탕에 검은 글씨를 적용해보자.
<!DOCTYPE html>
<html>
<style>
button {
border : none;
font-size : 2rem;
}
@media (prefers-color-scheme: dark) {
button {
color : white;
background-color : black;
}
}
@media (prefers-color-scheme: light) {
button {
color : black;
background-color : white;
}
}
</style>
<body>
<button>Button</button>
</body>
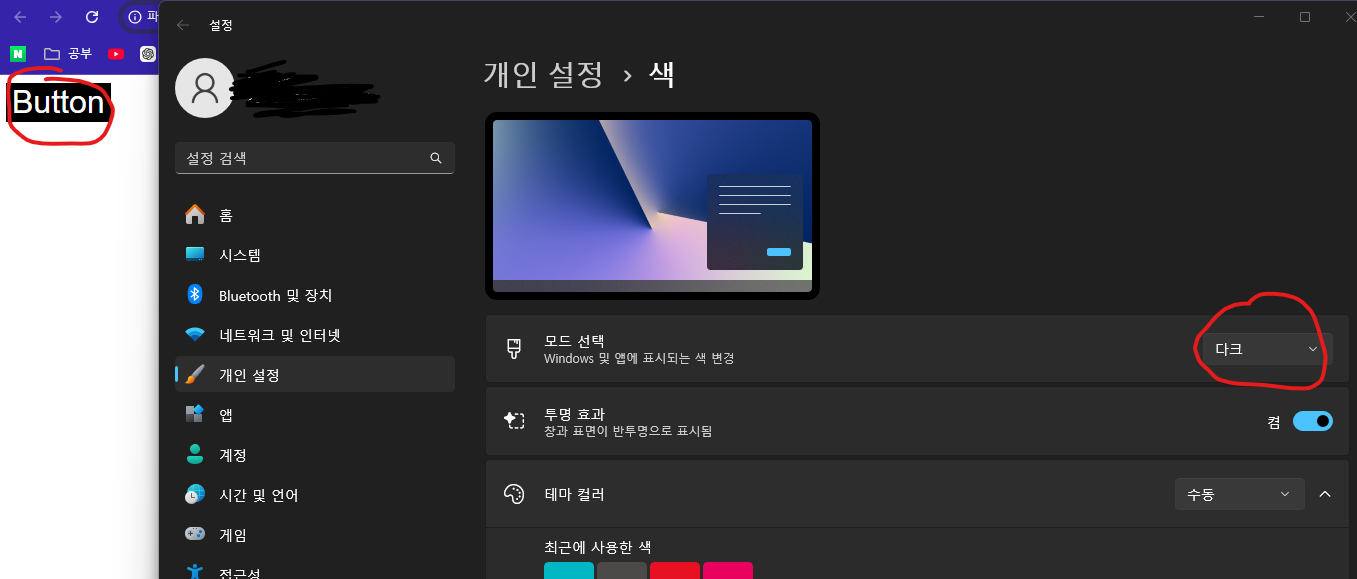
</html>dark mode 결과

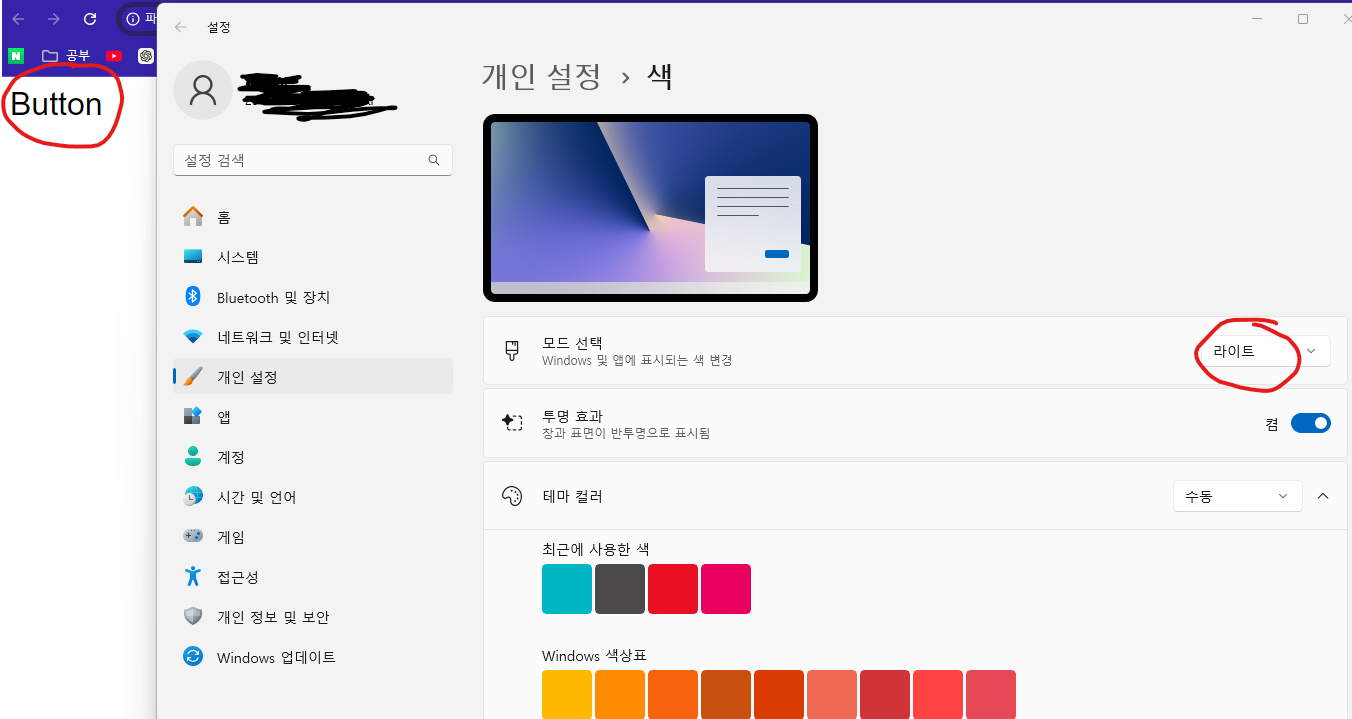
light mode 결과

마치며
이 속성을 테스트해보면서 어떻게 활용하면 좋을까 생각해봤는데,
보통 react나 vue 같은 프론트엔드 프로젝트에서 theme의 default 값을 설정할 때 임의로 ligth mode나 dark mode를 설정하지 말고 window.matchMedia로 기기의 테마 모드를 가져와서 사용하면 좋겠다는 생각이 들었다.
앗 저도 이거 알고 있어요! ㅋ.ㅋ 아직 사용은 해보지 못했지만, 언젠가 유용하게 쓰일 것 같은 미디어 쿼리라 기억에 남네요! css인데도 시스템의 값을 가져온다는게 신기했습니다!
한편 이런 궁금증이 생기기도 했네요. css에서 설정값을 참고 할 때, '시스템 -> css' 인지, '시스템 -> 브라우저 -> css' 인지..
찾아보니 '시스템 -> 브라우저 -> css' 이라고 하네요! 생각해보니 어떻게 보면 당연한 참고 경로네요 ㅎㅎ;
그동안 미디어쿼리는 반응형 할 때만 사용했었는데, 저도 최근에 @media(hover:) 이라는 미디어쿼리를 알게 되서 사용한 경험이 있습니다! pc, mobile 작업할 때 유용하게 사용했네요!