AbortController란?
하나 이상의 웹 요청을 취소할 수 있도록 지원해준다.
AbortController.signal
요청을 취소할 때 사용되는 인터페이스를 반환한다.
AbortController.abort()
요청을 취소한다.
예제
요청하기 버튼과 요청하기 취소 버튼을 만들어
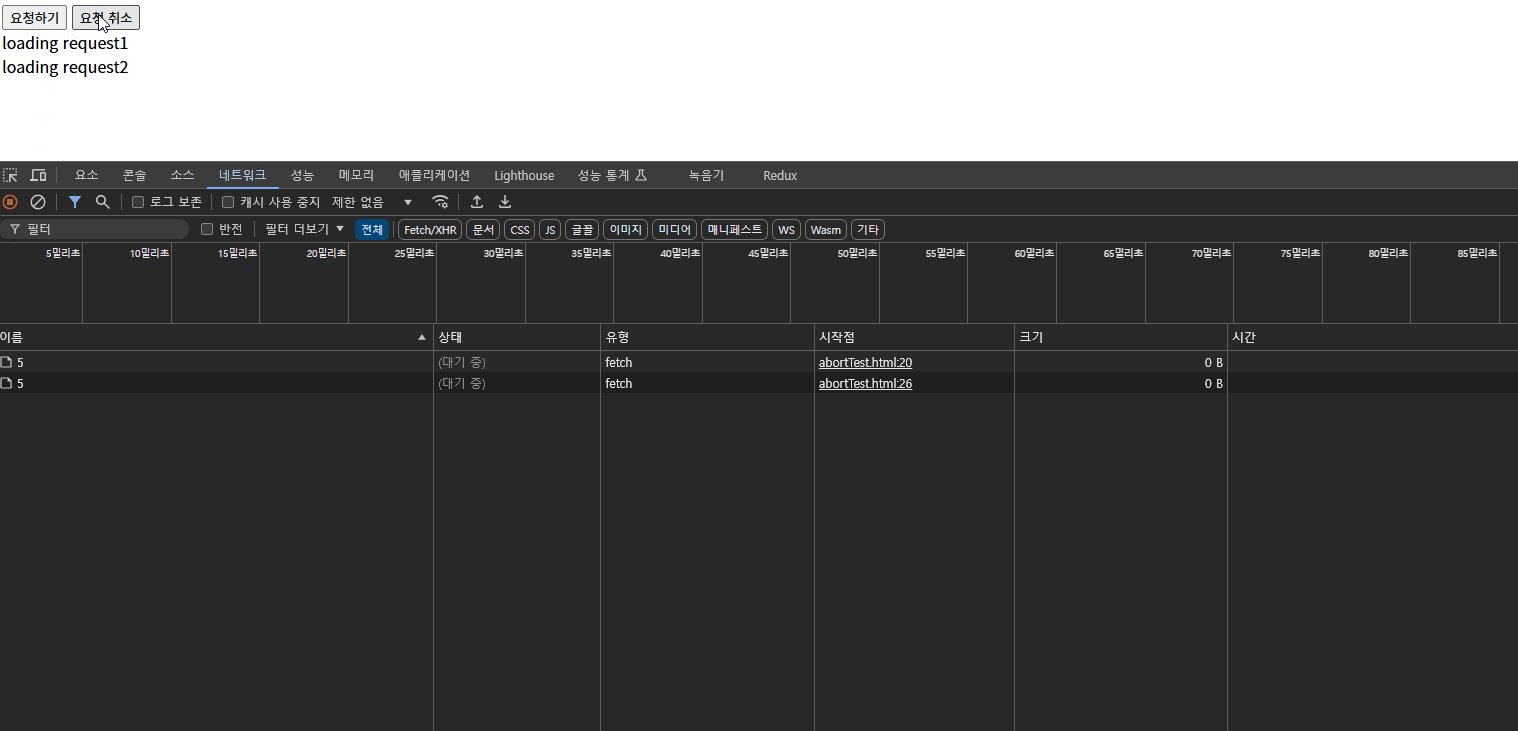
요청하기 클릭시 2번 fetch 한다.
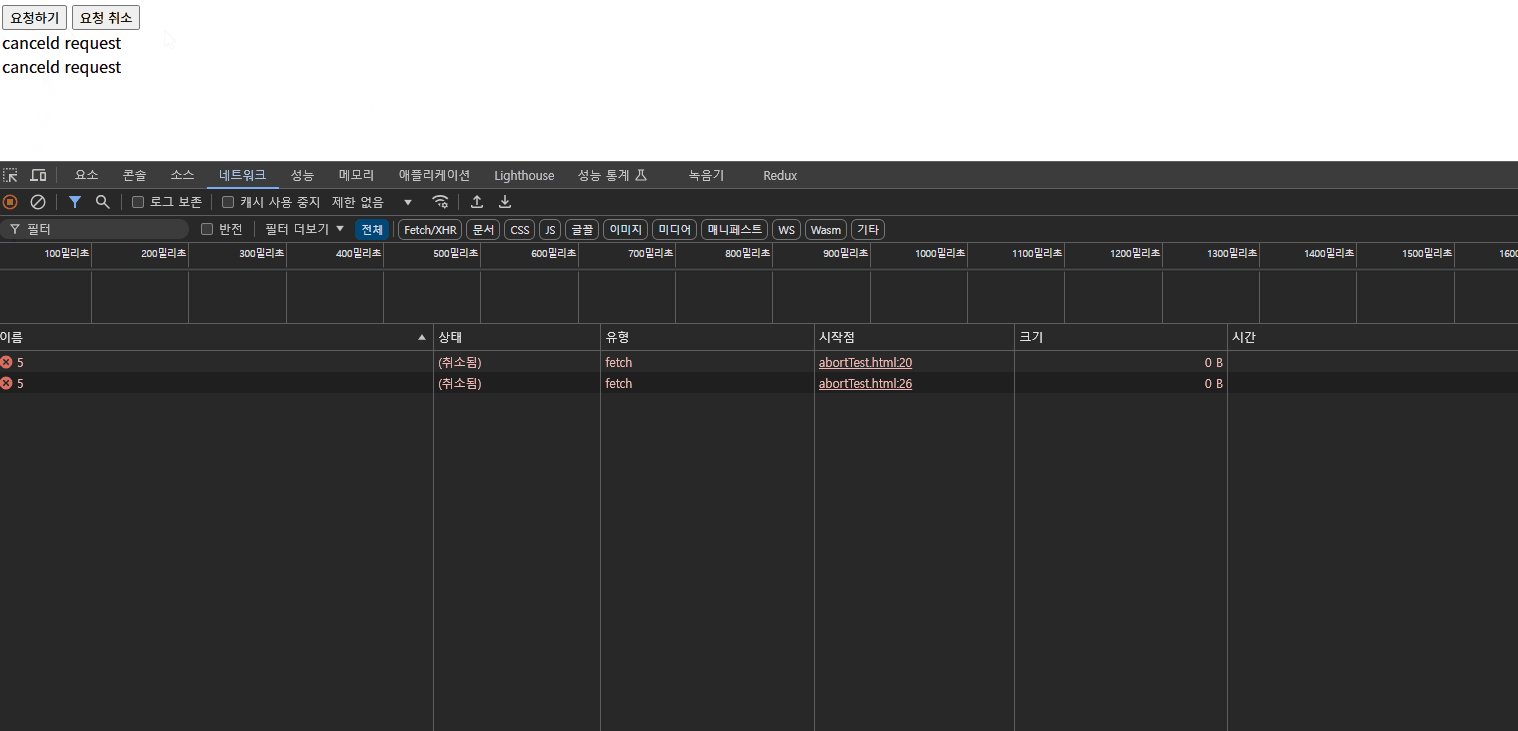
요청하기 취소시 요청을 취소한다.
그리고 두 요청 상태를 각각 div element에 innerText로 표시해준다.
코드
<!DOCTYPE html>
<html>
<body>
<button id="requestBtn">요청하기</button>
<button id="cancelBtn">요청 취소</button>
<div id="test1"></div>
<div id="test2"></div>
<script>
const requestBtnEl = document.querySelector("#requestBtn");
const cancelBtnEl = document.querySelector("#cancelBtn");
const divEl1 = document.querySelector("#test1");
const divEl2 = document.querySelector("#test2");
const abortController = new AbortController();
requestBtnEl.addEventListener("click", () => {
divEl1.innerText = "loading request1";
divEl2.innerText = "loading request2";
fetch("https://httpbin.org/delay/5", {
signal: abortController.signal,
}).catch((err) => {
divEl1.innerText = err;
});
fetch("https://httpbin.org/delay/5", {
signal: abortController.signal,
}).catch((err) => {
console.log(err);
divEl2.innerText = err;
});
});
cancelBtnEl.addEventListener("click", () => {
abortController.abort("canceld request");
});
</script>
</body>
</html>결과

두 개의 요청이 한꺼번에 취소되는것을 확인할 수 있다.
오 이렇게 유용한 것이 있는 줄은 몰랐네요!
AbortController.signal 로 취소할 때, 같이 취소할 요청끼리 묶어주고,
AbortController.abort() 로 취소하는 방법으로 사용하나 보네요!
좋은 정보 감사합니다! 한 번 알아두면 분명 언젠 가는 찾게 되는 기능이네요!