목록을 나타내는 요소에는 아래와 같이 4가지가 있다. 각각의 특징과 어떤 상황에서 사용하는지 알아보자.
- ul
- ol
- menu
- dl
ul - 순서가 없는 목록
ul 요소에 중첩된 li 요소에는 불릿이 붙는다.
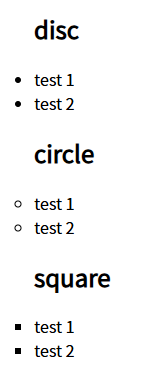
type 속성으로 불릿 모양을 바꿀 수 있지만 mdn 문서에 따르면 type 속성은 deprecated 되었으니 list-style-type을 사용하라고 되어있다. 사용 가능한 값은 disc (default) / circle / square 이다.

ol - 순서가 있는 목록
ol 요소에 중첩된 li 요소에는 숫자가 붙는다. type 속성으로 숫자가 알파벳 등을 순서로 표시할 수 있다.
ul과는 다르게 type 속성이 deprecated은 아니지만 항목을 각각 숫자/문자로 참조하는 기술적, 법률적인 문서가 아니라면 list-style-type 사용을 권장하고 있다. 사용 가능한 값은 a (소문자) / A (대문자) / i (소문자 로마 숫자) / I (대문자 로마 숫자) / 1 (숫자, default)이다.
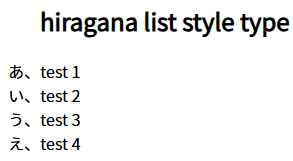
list-style-type 사용시 훨씬 다양한 종류의 기호를 순서로 사용할 수 있다.

참고 : [list-style-type에 사용 가능한 값들eveloper.mozilla.org/en-US/docs/Web/CSS/list-style-type#values)
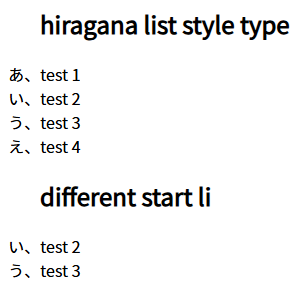
ol 요소에 start 속성을 사용해서 시작할 순서를 바꿀 수 있다.
숫자가 아니라 다른 기호일때도 start 속성이 적용된다.
<ol style="list-style-type: hiragana">
<h2>hiragana list style type</h2>
<li>test 1</li>
<li>test 2</li>
<li>test 3</li>
<li>test 4</li>
</ol>
<ol start="2" style="list-style-type: hiragana">
<h2>different start li</h2>
<li>test 2</li>
<li>test 3</li>
</ol>
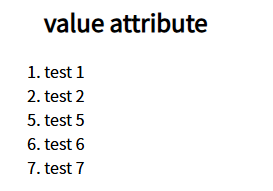
li 요소에 value 속성을 사용하면 원하는 순서값을 적용할 수 있다.
<ol>
<h2>value attribute</h2>
<li>test 1</li>
<li>test 2</li>
<li value="5">test 5</li>
<li>test 6</li>
<li>test 7</li>
</ol>
menu - 상호작용 목록
ul 처럼 순서를 나타내지 않지만 상호작용이 가능한 항목들을 모아두기 위해 의도된 요소이다.
기능상으로는 ul과 다른점이 없다.
dl - 설명 목록
dl 요소는 주로 용어사전이나 키, 메타데이터를 표시할 때 사용한다.
dt 요소에는 설명할 용어를 표시할 때 사용하고, dd 요소에는 해당 용어를 설명할 때 사용한다.
<dl>
<dt>용어</dt>
<dd>용어 설명</dd>
</dl>
항상 사용하는데도 ul과 ol에 저런 속성이 존재하는지는 오늘 처음알았네요..ㄷㄷ
menu 태그도 처음 보는 태그네요 크음..계속 공부해도 마치 양파껍질 벗기 듯이 여전히 알아야 할 것이 계속 나오는 것이 웹인 것 같습니다! ㅋ.ㅋ ㅜ
감사합니다! 덕분에 저의 기초가 더 단단해졌네요!