- 전체보기(34)
- CSS(4)
- React(4)
- vue(3)
- 기록(2)
- 실전프로젝트(2)
- 브라우저(2)
- TIL(1)
- datepicker(1)
- 렌더링엔진(1)
- 버튼비활성화(1)
- 리액트(1)
- input(1)
- 매일의업무(1)
- 사이드프로젝트(1)
- 항해99솔직후기(1)
- OAuth2.0(1)
- 촉박함(1)
- 컴퓨터사이언스(1)
- Input추가(1)
- 항해99(1)
- 기술면접준비(1)
- 효율성(1)
- 소셜로그인(1)
- 날짜데이터(1)
- 모달창(1)
- 부트캠프항해(1)
- 날짜형식(1)
- 모달(1)
- styledComponent(1)
- 모듈화(1)
- WIL(1)
- 브라우저작동원리(1)
- RFC6749(1)
- 마감일(1)
- 1일1커밋(1)
- 일과사전(1)
- 데이터바인딩(1)
- 조급함(1)
- 코딩부트캠프(1)
- modal(1)
- 개발자루틴만들기(1)
- 실무지식(1)
- 기억력증진?(1)

[리팩토링1] 모듈화 , 모달
회사 시즌중에는 굉장히 바빴기 때문에 프로젝트를 우선적으로 출시한다는 생각으로 빠르게 움직여, 3개의 프로젝트를 기한내에 마무리하고나니, 내가 잘하고있는가에 대한 의문과함께 리펙토링을 해야겠다는 생각이 강하게들어 리팩토링을 시작하였습니다. 나는 (사수가 없는)주니어

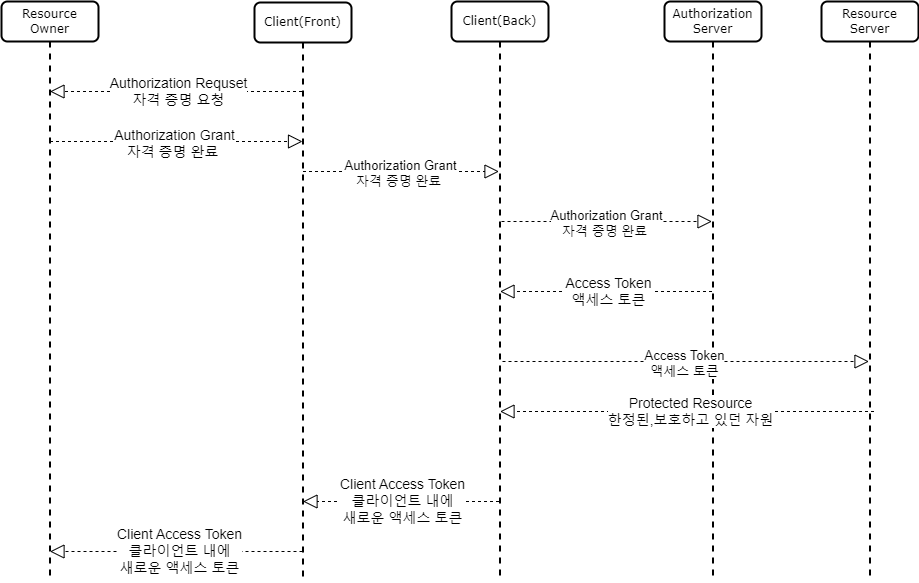
Oauth2.0의 기본 정리
Oauth2.0 기술은 유저가 사용하려는 서비스에서 이미 유저가 가입되어있는 다른 서비스에게 유저인증과 유저리소스를 액세스 토큰을 사용하여 받는 기술.먼저, RFC6749에 근거한 다이어그램표를 보면, 이미 등록이 이뤄진 상태에서 다음과 같은 순서를 진행한다. (클

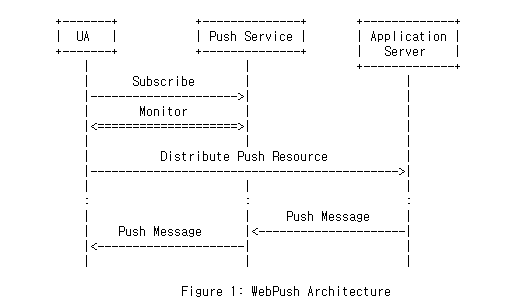
Web Push? (3) (feat. RFC 8030)
이번 기술 세미나를 준비하면서, 웹푸시 기술에 대해 한문장으로 다음과 같이 정의 해보았습니다.웹푸시 기술은 웹서버가 실시간으로 실행가능한 알림과 메세지를 사용자 장치의 브라우저 내 웹페이지에서 안전하게 확인할 수 있게하는 기술. RFC 8030 제목을 보면 알 수 있듯

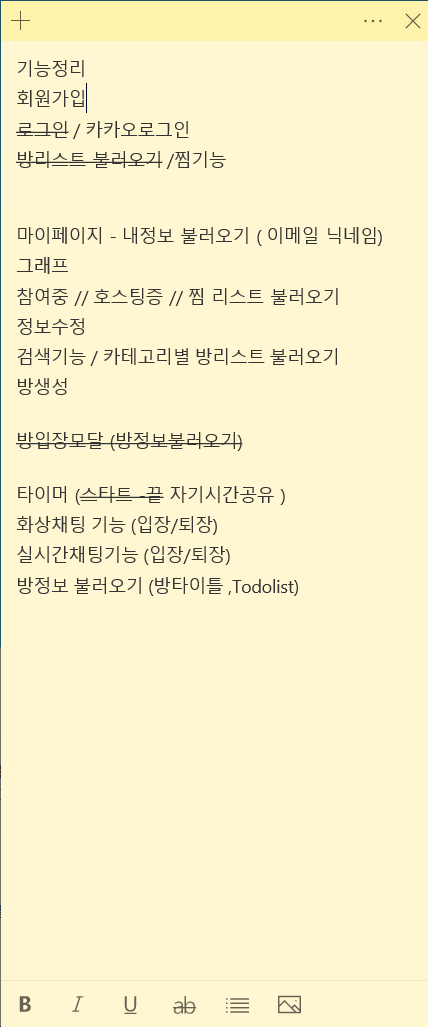
랜딩페이지에 들어간 기능,(내가 보기위해..)
들어간 기능? 원하는 요소 (이번 경우에는 서브헤더)가 일정 구간만큼 따라오는 기능 버튼 누르면 해당 요소로 스크롤 조정 캐러셀 (가로 슬라이드) background-image, 이미지 사용하여 반응형 맞추기. 원하는 요소가 일정구간 만큼 따라오는 기능. 내가

Vue Input창 동적추가
Input 창을 버튼을 누를때마다 1개씩 추가하거나 제거하는 기능을 요청받았습니다. 현재 이미 테이블 내에서 반복으로 데이터를 보여주고 있었고, 테이블 전체행이 추가되는 것이아니라 input 창만 추가되는 기능이 필요했습니다. 블로그 글에서 원하는 기능을 보았지만, 같

웹푸시란?(2) (with FCM,Vue)
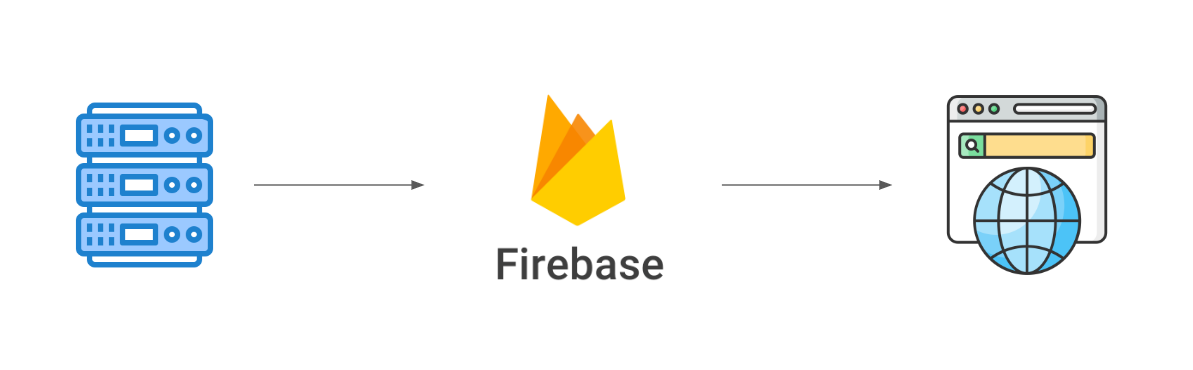
FCM 적용기1.1 적용 구조 1.2 순서1.3 트러블 슈팅순수 웹푸시와 FCM 차이?저번 포스팅에는 웹푸시에 전반적인 개념에 대해 적었다면, 이번에는 Vue에 FCM을 적용하는 과정에대해 포스팅하려 합니다.저는 프론트엔드를 시작한지 오래되지 않아 백엔드 서버가 없어

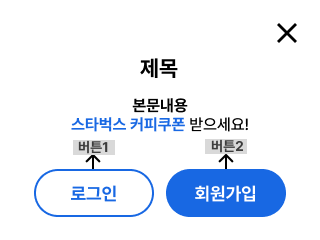
Web push란? (1)
Webpush는 브라우저에 푸시 메세지를 보내는 것을 말합니다. 푸시 메세지는 무엇일까요? 앱또는 브라우저와 연결,구독되어진 사용자에게 서비스와 관련된 정보를 전달해주는 것입니다. 앱과 같은 경우는 아래와 같은 형식으로 사용자들에게 보여집니다. 브라우저와 같은 경

매번의 미션을 기록하자, 일과사전..?
카페사장이었던 내가 개발자로 커리어 전환 후, 업무를 시작한지도 약 반년 정도가 지나가고 있다.첫 개발자로서의 역할을 회사내에서 충실히 해내고, 이제는 제법 1인분의 개발자 역할을 해나가고있다. 뿌듯함도 잠시, 회사의 사정으로 인해 다른 부서의 업무를 보게되었고, 그

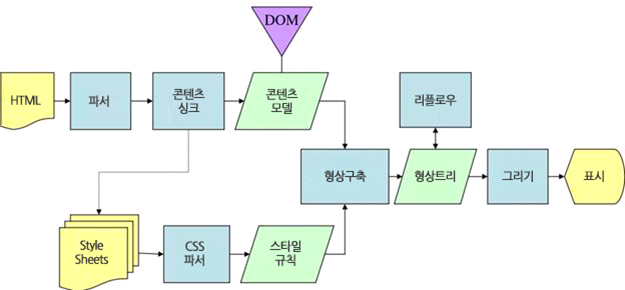
브라우저 기본지식 (2)
브라우저의 작동원리 사용자가 주소표시줄에 URI를 검색하여 브라우저 엔진에 전달이 됩니다. 브라우저 엔진은 먼저 자료저장소로 달려가 URI에 해당하는 자료를 찾습니다. (항상 웹서버에서 자료를 받아오게 되면 똑같은 자료를 계속 받아와야하는 불필요한 서버 통신이 이

브라우저의 기본 지식 (1)
저의 경우 크롬을 가장 먼저 생각이 납니다.익스플로러 7?8?을 쓰다가 처음 크롬으로 넘어갔을때 속도의 차이가 충격이었거든요.엄청 UI도 단순했고, 깔끔하다라는 느낌을 처음 받았었습니다. 하지만 브라우저의 뜻이뭔지 구조가 어떻게되고 동작은 어떻게 이뤄지는 지에대한 생각

루틴만들기 2 (구체화작업_1)
매일 아침 11시와 상황에따라서 밤에 한번 더 복습하는 시간을 갖는데,(아직까지는 매일 3개씩 암기하고 이해하고, 매일 복습해왔다.)(초췌한얼굴은... 지켜..) (저녁복습시간)많은 시니어 또는 이미 현업에 계신 분들이 말씀하시길 지금 나의수준에선 코드를 무작정 써보는

개발 루틴만들기!
항해 99의 커리큘럼이 끝나고 그 누가 제어 해준다거나 그런 시스템은 이제없다. 내가 나를 이끌고 내가뭘 궁금해하는지 뭘 더 알아야하는지 메타인지를 높이고 나의 개발루틴을 만드는게 중요하다는 생각을 하게되었다.비전공생인 나에게 가장 절실하게 부족한건 CS지식이기에 실전

항해99후기 이스트블루의끝.
99일간에 새로운 도전의 첫단추는 마무리가 되었다.항해를 끝내고 난뒤에 느낌을 회고록으로 쓸지... 후기로하여금 부트캠프를 고민하고 있는 분들에게 도움이 될 분석글로 쓸지 고민하다가 내아이디idojustdo (이도저도)에 맞춰 짬뽕시키기로 했다. 개발자를 꿈꾸는 사
프로젝트의 마무리에서... 새로운 시작.
결론적으로 프로젝트는 성공적으로 마무리되었다.이번 프로젝트에서컨디션조절이 굉장히 중요하다는 것을 크게 느꼈다.. 코드를 짜는 사람은 나 자신인데 내 상태가 좋지 않다면 집중이 되지않아 코드도 잘안짜지고 진행도도 현저히 느려진 다는 것을 알게되어 각자에게 맞는 컨디션 조

호랑이한테 잡혀가도 정신만차리면 살아돌아온다.
원래 우리가 예상한 배포일은 적어도 7월29일 토요일이었지만 일요일이 된 그날도.. 우리는 배포하지못했었다.현재 되는 기능들을 총정리하려고 체크리스트를 작성했는데.결과는 암담했다.. 기능을 만들고 확인하고 머지를 하면 다시안되는 사태가 계속 발생하니 진행속도가 현저하게

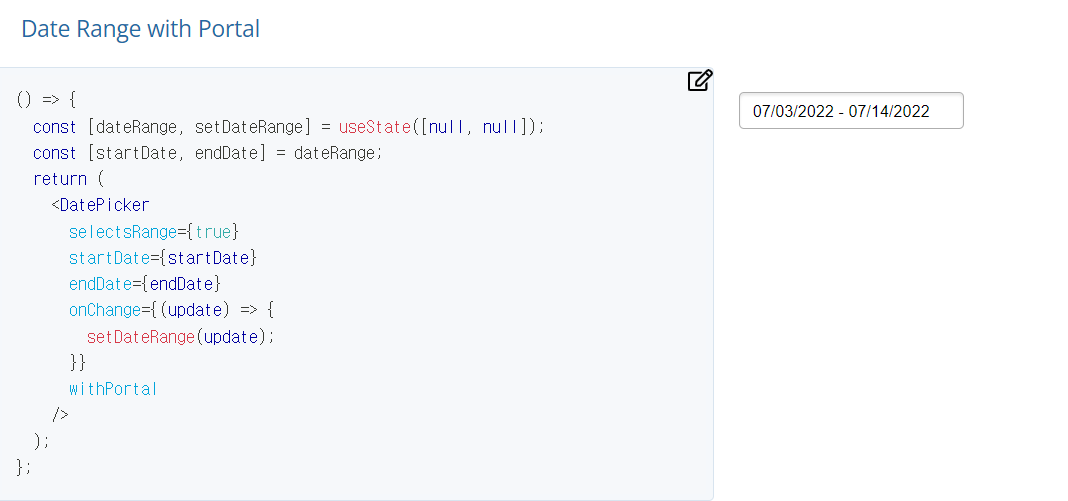
DatePicker 날짜형식 바꾸기 정리.(input창 과 value값)(with React)
우리 팀 프로젝트에 기간을 설정해야하는 기능을 추가하기위해 알아보던중 Date Picker가 가장 잘 쓰인다기에 바로 사용해서 설정을 했는데 아무래도 처음 사용하는 모듈이다보니.. UI적인 커스터마이징이나 그외에 내가 원하는 값의 형식을 설정하는게 어려웠다.

SEO란 무엇인가?
정리검색엔진 최적화란? Search Engine Optimization으로 검색 사용자가의 의도에 맞게 웹페이지를 최적화하여 검색엔진의 평가를 높여 검색결과 페이지에서노출을 늘림으로 자연유입 트래픽을 늘리는 방법, 지속가능한 마케팅 방안쉽게말해 검색 = 소비자의 니즈(

var let const 의차이?
업로드중..var는 함수레벨스코프 이며변수 중복 선언 가능하여유연한 변수 선언으로 간단한 테스트에는 편리 할 수 있겠으나, 코드량이 많아 진다면 어떻게 사용 될지 파악하기 힘들 뿐더러 값이 바뀔 우려가 있다.함수 레벨 스코프로 인해 함수 외부에서 선언한 변수는 모두 전

typescript 사용목적 및 장점
Typescript는 순수 자바스크립트와의다르게 Object의 타입을 명시하여자바스크립트를 실제로 사용하기 전에 있을만한 타입 에러들을 미리잡기 위해 사용합니다. 개발자가 의도한 변수나 함수등의 목적을 더욱 명확하게 전달 가능하고 전달된 정보를 기반으로 코드 자동완성
promise 와 callback 함수의 차이
정리callback을 사용하면 비동기 로직의 결과값을 처리하기 위해서는 callback안에서만 처리를 해야하고, 콜백 밖에서는 비동기에서 온 값을 알 수가 없으며, 매번 비동기를 실행해야지 그 값을 사용할 수 있습니다.비동기 로직의 결과를 다음 비동기로 전달해서 실행해