우리 팀 프로젝트에 기간을 설정해야하는 기능을 추가하기위해 알아보던중 Date Picker가 가장 잘 쓰인다기에 바로 사용해서 설정을 했는데
아무래도 처음 사용하는 모듈이다보니.. UI적인 커스터마이징이나 그외에 내가 원하는 값의 형식을 설정하는게 어려웠다. 중간에 다시는 쓰지말아야지..라는 생각을 했지만, 하나 하나씩알아내다보니 이제는 생각보다 편해졌다..!
자, 이제 내가 어떤과정을 거쳤는지 알아보자 🤸🏼♀️🤸🏼♂️
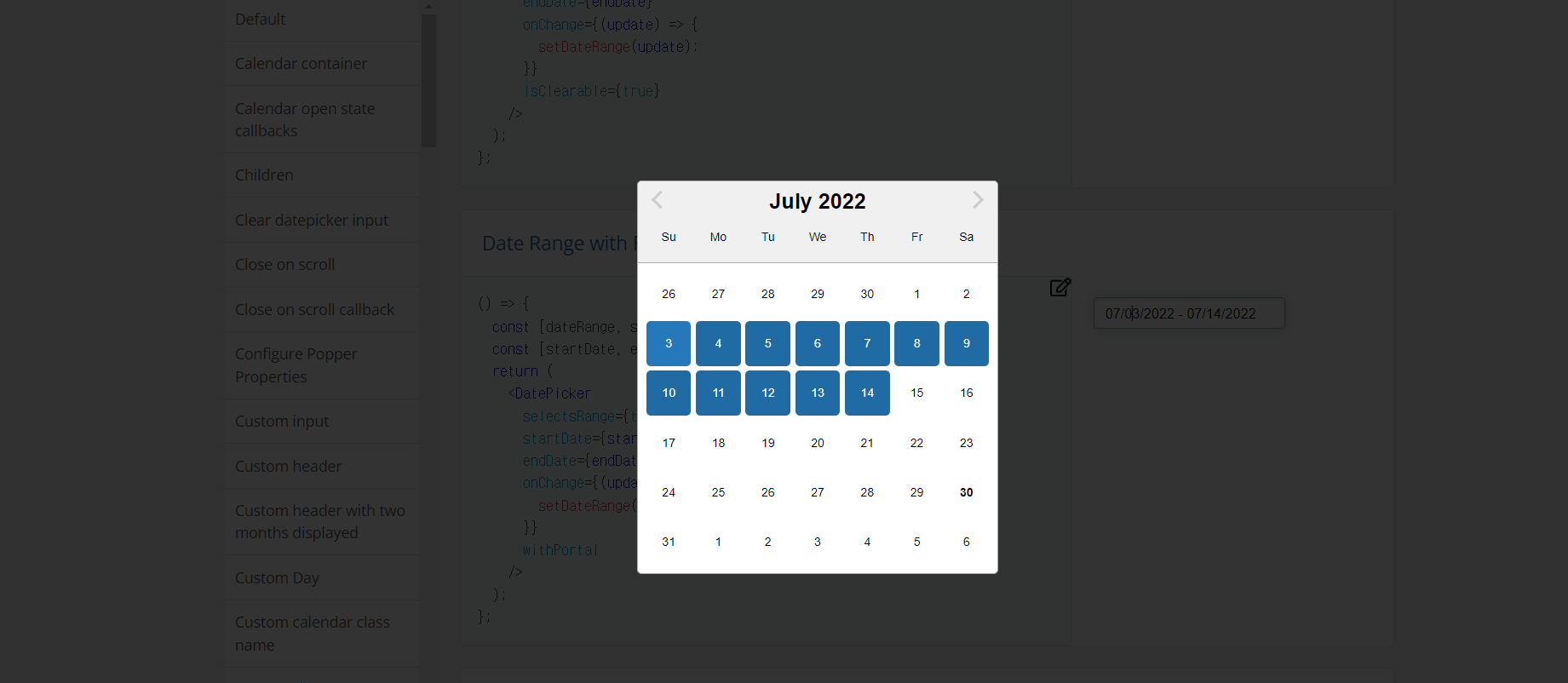
우리프로젝트에선 스터디 룸을 만드는데 몇일 부터 몇일까지 이방이 유지되는 식으로 만들 예정이라 시작날짜와 끝나는 날짜 2가지의 날짜 그리고 범위를 나타내주면 더 좋겠다 라는 생각에 그런 형식을 찾던 도중 발견!
했다.
아주 딱이었다.
이제 input창과 창안에 있는 날짜형태를 한국 형식으로 바꿔서 표시하고 데이터 값도 같은 형식으로 나타냈어야했다. 그래서
데이트피커 속성 값과 import "moment/locale/ko"; 바꿔주었다
<DatePicker
required
selectsRange={true}
locale={ko} // 한글로 변경
dateFormat="yyyy년MM월dd일(eee)" // 시간 포맷 변경
startDate={new Date()} 시작날짜 오늘로 고정
endDate={endDate}
minDate={new Date()} // 날짜를 선택할수 있는 최소
popperPlacement="auto" 팝업 중간에 띄우기
customInput={<Input1 />} 커스텀한 스타일을 넣어주기
onChange={(date) => {
setDateRange(date);
}}
withPortal
/>그리고 날짜가 자꾸...  이런식으로 나와서
이런식으로 나와서
데이트피커 내에서 어떻게 해보려고 엄청난 시간을 쏟아부었지만 어림도없었다... 어림도없지!!
어림도없지!!
그래서 데이트피커로 나온 setstate 값인 dateRange 값을
moment모듈을 통해서

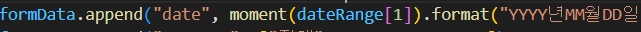
formData로 보내야해서 붙였지만 monent(dateRange[1]).format("YYYY년MM월DD일")형식으로 작성했는데,
dateRange는 배열이라서 [시작일,종료일]이런식이라 종료일을 저런식으로표현해주었다.. 모두모두.. 제 글보고 쉽게 날짜형식 다루셨으면 좋겠습니다.. 모르시면 댓글 남겨주세오... 최대한빨리확인해서 알려드릴께오ㅎ
지나고나니 데이트피커.. 나름 잘 다룰수 있을 것만 같다.