디자이너는 처음이라
1.UIUX 디자이너로 APP 제작에 헤딩하기

아니 이게 왠 디자이너 소리인가 싶지만(누가 디자이너 소리를 내었는가..?), 디자이너 업무를 시작하게 되었다. 물론 어떤 회사에서 나를 받아준게 아니고, 테오의 스프린트에서 진행했던 어플리케이션이 디벨롭 되면서 디자이너 업무를 계속 공부하게 되었다 (팀원들 고마워요)
2.디자이너로 app에 해딩하기(Foundation,Wireframe, Overlay, backdrop)

와이어프레임 완성하기 컴포넌트들 정리하기 와이어프레임 페이지별로 정리(기존에 손으로 스케치한것을 figma로 정리한 느낌이다) overlay 설정에 대해 프론트와 소통 소통방식을 좀 더 명확히! 사유문의주신 부분에 대해 준비되지않은 figma 이미지(내가 알아볼수있을
3.디자이너로 app에 해딩하기-레퍼런스 참고사이트

https://codepen.io/trending https://dribbble.com/following https://www.behance.net/ https://mobbin.com/browse/android/apps
4.디자이너로 app에 해딩하기-디자인 시스템 만들기(1)

디자인 와이어프레임이 구축되었다. 사실상 대략 이런 컴포넌트를 이러한 위치에 넣을것이고, top bar 은 이런식으로 통일할 것이고, 유저플로우는 다음과같을것이다. 정도의 내용이 담긴 파일이었다. 마음의 짐이었던 디자인 시스템을 정리해보려 한다. 단한가지 아쉬운 것은
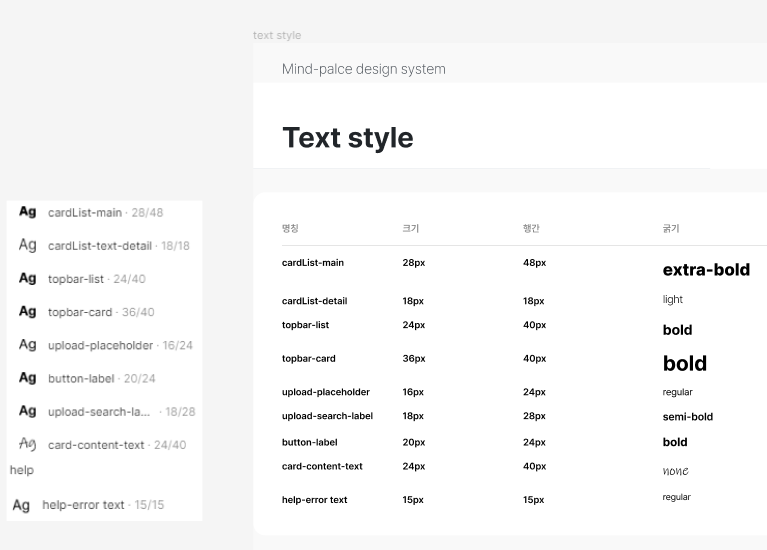
5.디자이너로 app에 헤딩하기 -디자인시스템 만들기(2)

타이포그래피 시스템 만들기서체, 크리, 굵기, 행간, 자간
6.디자이너로 app에 헤딩하기- 더 좋은 커뮤니케이션에 대하여(3)

디자인 시스템을 구축하다가 이게 무슨 커뮤니케이션 소리냐 싶지만 테오의 스프린트를 할때부터 혼자 UI디자이너로 있으면서 어떻게 하면 더 프론트단과 소통을 잘 할 수 있을까를 고민을 많이 했다. 물론 테오의 스프린트는 굉장히 짧은 5일정도의 시간을 가지고 한것이었기 때문
7.디자이너로 app에 헤딩하기 - prototype 도입과 component variant정리

디자인 리팩토링중...부끄럽지만 hover, tap 이런걸 다 수제식으로 일일히 다 만들었었다(property의 variant기능 몰랐음) 그걸 다시 variant로 만들어서 다시 페이지에 넣는 작업을 하고있따 크흑...fill같은 부분도 재설정해야할때가 있는데 헷갈리
8.디자이너로 app에 헤딩하기-페이지,컴포넌트 figma파일로 정리

문제점 기존에 디자인 시스템을 정리했지만..그리고 프로토 타입까지 만들었지만 뭔가 부족함을 느꼈다. 정리는 되었지만 뭔가 .. 구닥다리 느낌이었다. 사실 시간적인 한계도 있어서 더 정교하게 만들 수 있었지만 그렇지 않은 것때문도 있었고(부끄럽지만), 결과적으로 협업을
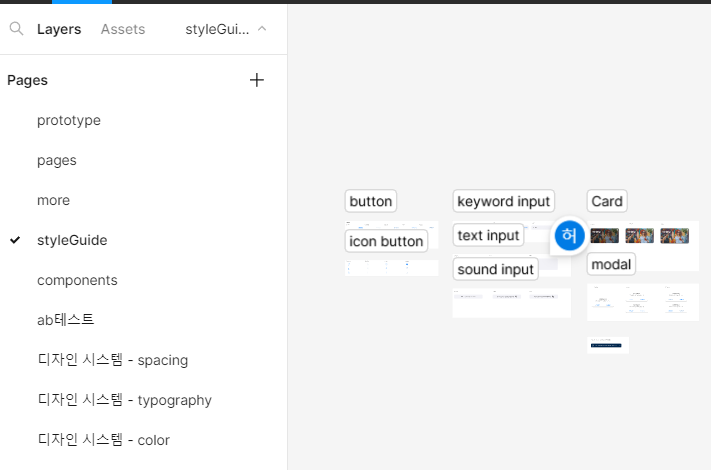
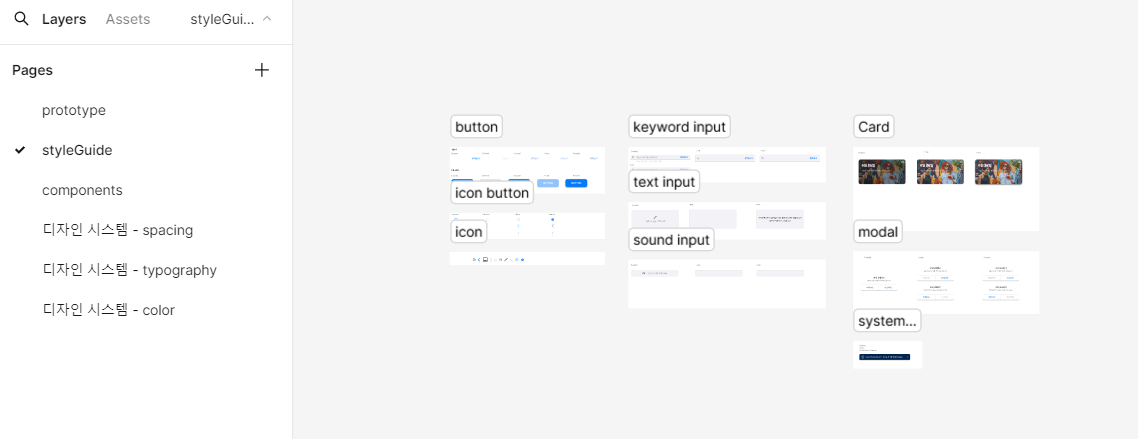
9.디자이너로 app에 헤딩하기-삐걱삐걱 styleGuide만들기

저번에 이어서삐걱삐걱 그닥 예쁘지는 않지만 최소한의 기능을 제공하는(개발자분들이랑 대화하면서 만들고싶은 심정..혹은 피드백을 받고싶다) 스타일가이드를 figma에 재작성중이다. 흐린눈으로 제공하는 스타일가이드보면 느낄 수 있는 것처럼 button도 아직은 다 분리되어있
10.디자이너로 app에 헤딩하기-삐걱삐걱 styleGuide만들기(2)

처음부터 컴포넌트로 작성 => 디자인시스템 => 프로토타입과 페이지들이었으면 여러번 수정하는 일이 없었을텐데..흑흑 하나 바꿀때마다 전체가 틀어지기도 하고 수정해줘야하는게 꽤 번거로운 작업이었다. 결과적으로 page들 까지는 다 적용하기 어려워서 프로토타입에 우선 변경
11.UI 다시 시작해보자

레츠고 https://brunch.co.kr/@yeobinsong/5git 처럼 브랜치를 생성하고 싶은데 pro유료버전에 있다고 해서 구독도 고민중 일단 아이콘부터 수정하자