
ES2_IMAGE 이용해서 인스턴스만들기
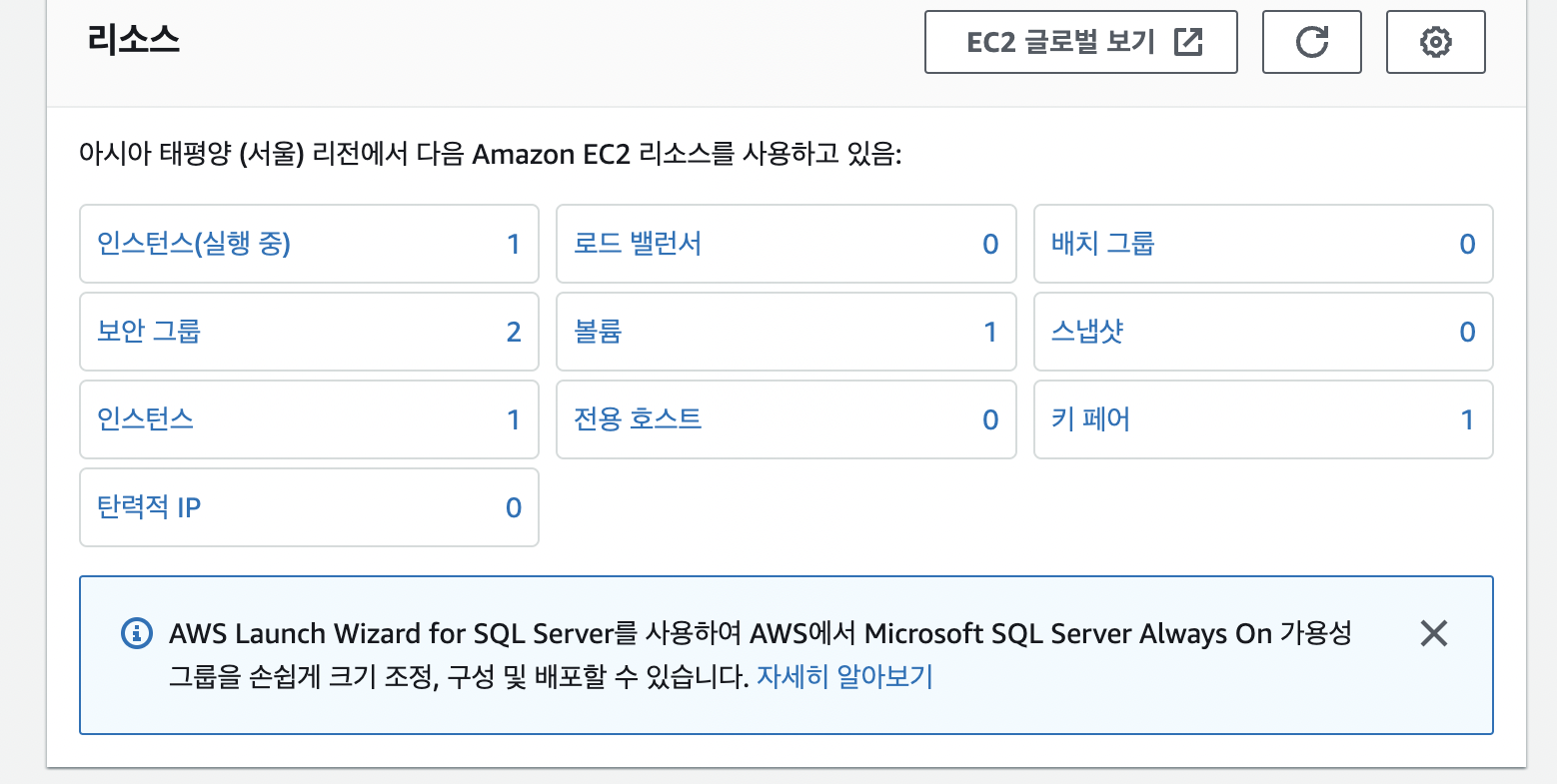
EC2 대시보드에서 인스턴스(실행중) 클릭해당 인스턴스 클릭후 , 인스턴스 상태 에 " 인스턴스 중지 " (종료 ❌)중지후, 작업 에 이미지 및 템플릿 -> " 이미지 생성 "이름만 적용후 우측 하단 이미지 생성 클릭NavBar 에 AMI 클릭IMAGE 만들면서 이름

ES2_인스턴스 생성 과 접속
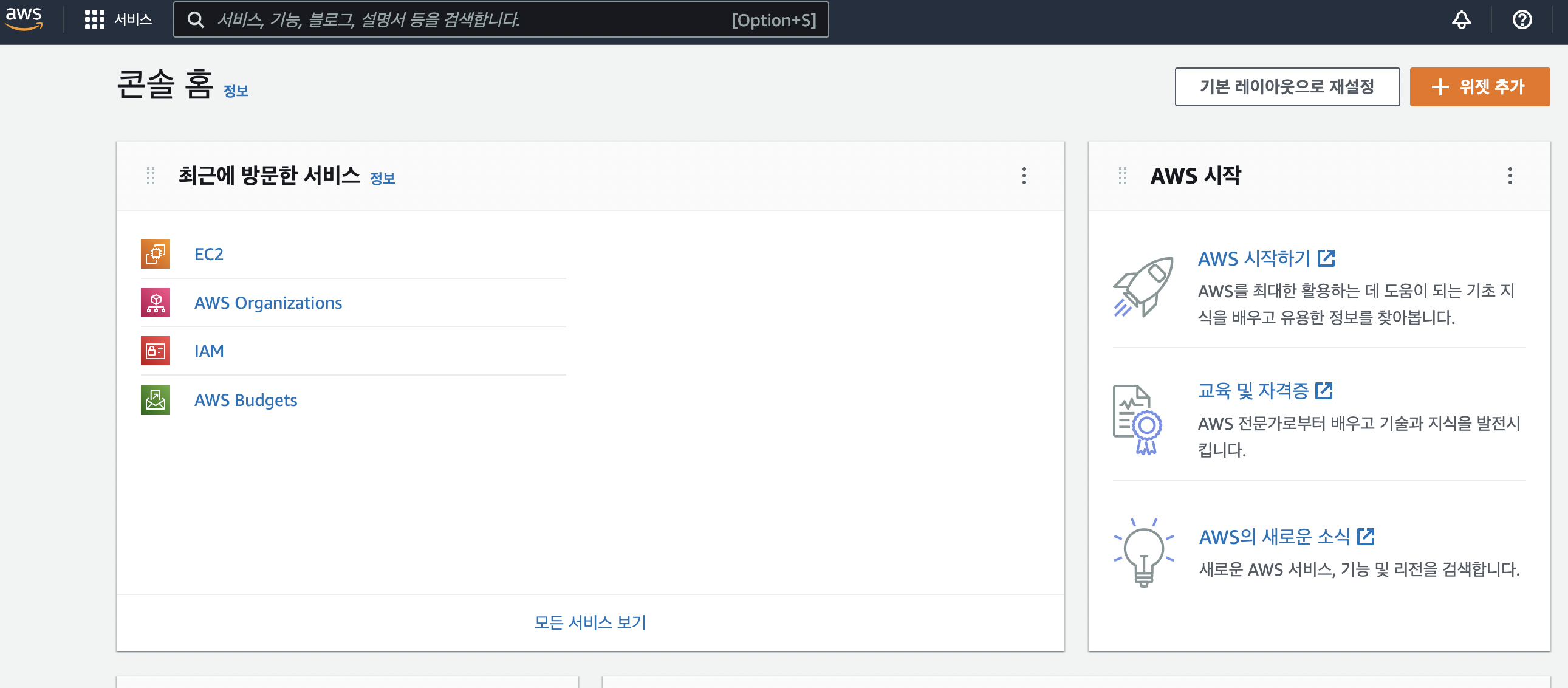
AWS 가입가입 후 홈에서 EC2로 들어가기인스턴스 시작 (왼쪽 메뉴에도 있고 EC2 홈에도 있음)AWS Resion 에서 서울 선택 (각각의 resion끼리는 공유가 되지 않는다)이름에 EC2의 용도나 이름적기 (나중에 변경 가능)서버에 설치될 OS 선택💡 AWS
NextJS ( CSS )
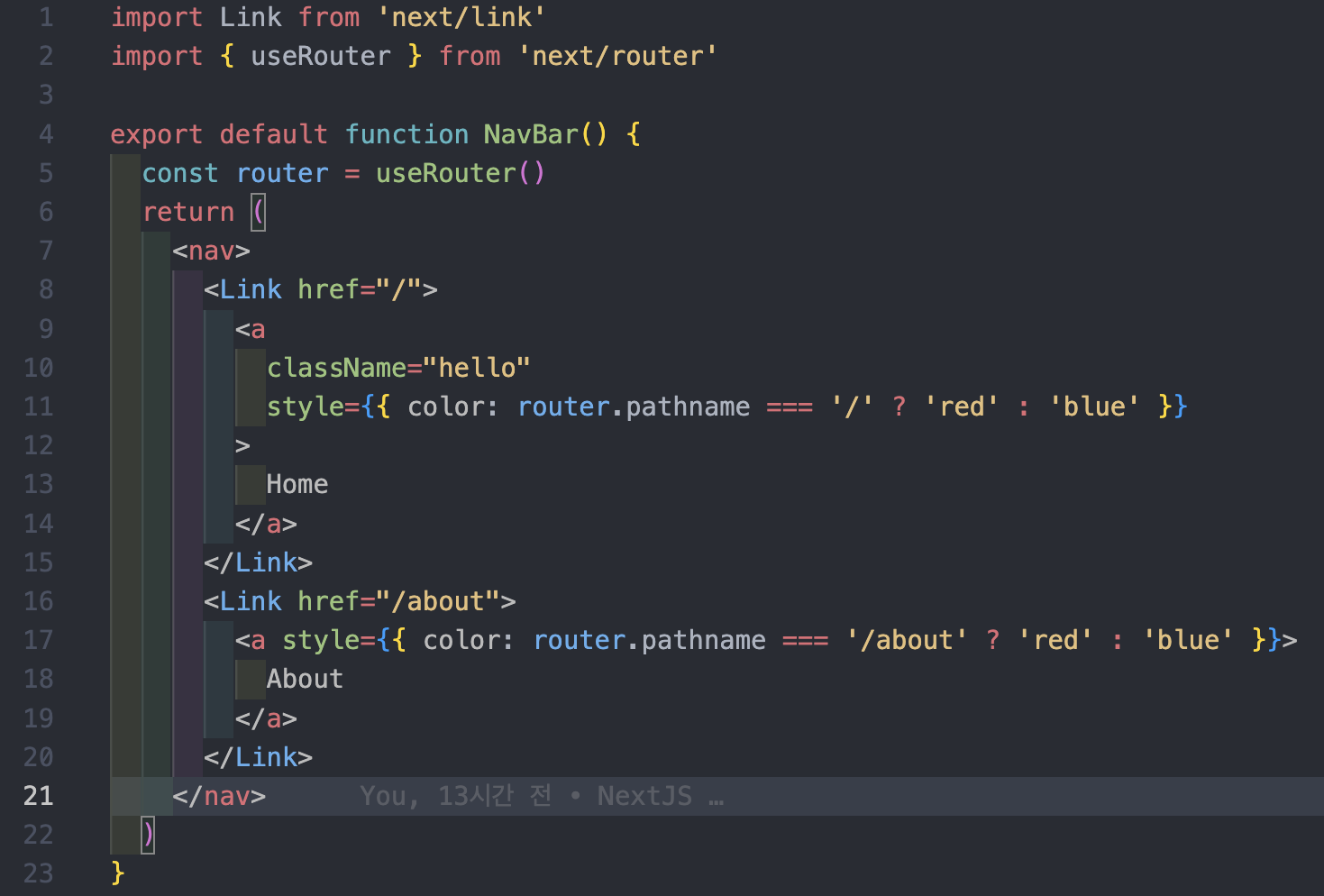
CSS 를 적용할 파일과 같은 폴더에 파일명.module.css 파일 생성ex) NavBar.js NavBar.module.css 코드를 css에 적고.컴포넌트 이름 {CSS 작성} 적용할 파일에사용할 컴포넌트 안에서 style jsx를 열어주고 css를
REST API
소프트웨어가 다른 소프트웨어로 부터 지정된 형식으로 요청, 명령을 받을수 있는 수단 하지만 네트워크상에서만 있는건 아니다. 프론트엔드 웹에서 서버에 데이터를 요청하거나 (배달앱에서 서버에 주문을 넣거나 등) 이런 서비스들에서 사용되는 것이 REST 란 형식의 API 이
Docker
Docker : 어플리케이션을 패키징 할수 있는 툴컨테이너라 불리는 소프트웨어 유닛안에 어플리케이션과 그에 필요한 시스템 툴, 환경설정 모든 dependencies 를 하나로 묶어서 다른 서버 다른 pc 그 어떤곳에도 쉽게 배포하고 안정적으로 구동할수 있게 도와주는 툴
jQuery 와 AJAX
: 여러 브라우저에서 작동하는 사용하기 쉬운 API를 사용하여 HTML 문서 탐색 및 조작, 이벤트 처리, 애니메이션 및 Ajax와 같은 작업을 훨씬 더 간단하게 만드는 JavaScript 라이브러리method : 전송방식url : 주소data: 보낼 데이터 Objec
Homebrew
Homebrew 설치\[https://www.lainyzine.com/ko/article/how-to-install-homebrew-for-m1-apple-silicon/설치시 오류https://worldseawater.tistory.com/87
CRUD , CI/CD
는 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create(생성), Read(읽기), Update(갱신), Delete(삭제) 를 묶어서 일컫는 말이다. 사용자 인터페이스가 갖추어야 할 기능(정보의 참조/검색/갱신)을 가리키는 용어로서도 사용된다

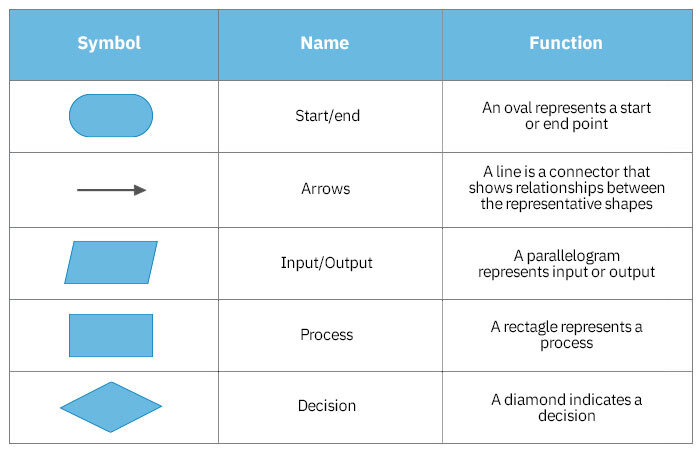
플로우차트
플로우 차트 작성 사이트 https://go.gliffy.com/go/html5/launch https://app.diagrams.net/

NextJS
✏️ \* name can no longer contain capital letters 라는 에러가 뜨면 폴더명에 "대문자" 가 있어서 뜨는것. "소문자"로 바꾼후 ,pages 안에 index.js (홈페이지 코드작성) react 문법에 맞게 작성해야해서 빼고 나머지

Instagram-로그인
🎣 1. Router.js 생성 🎣 2. index.js 🎣 2-1. App.js 에 Router ➡ import 🎣 3. Login.jsx 생성 🎣 4. Signup.jsx 생성 🎣 5. atoms 폴더 생성 후 Login.js 생성 📌 Lo

Naver 책 검색
📌 서버를 만들수 없으니 package.json 에서 "proxy": "https://openapi.naver.com" 추가해주기proxy 는 개발과정에서만 사용가능. 배포 할때는 서버 필요함. (즉, 연습때만 사용할수 있음) 📌

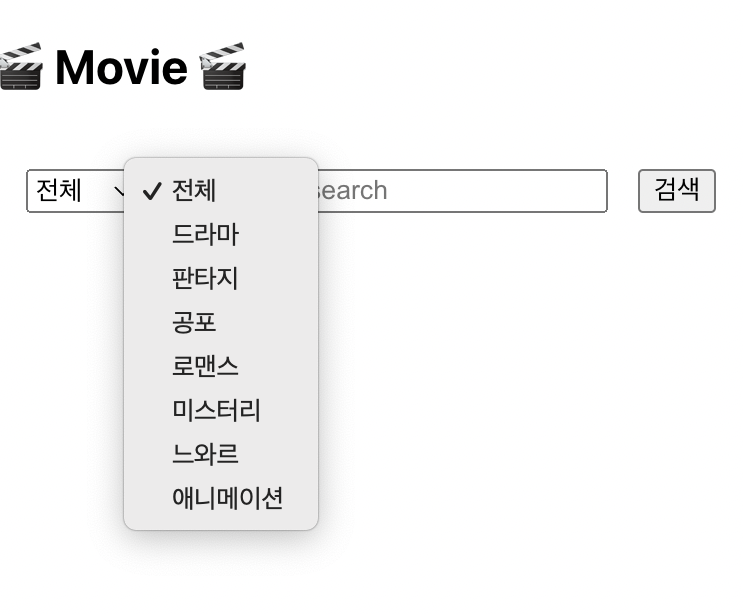
Naver 영화 검색
📌 서버를 만들수 없으니 package.json 에서 "proxy": "https://openapi.naver.com" 추가해주기proxy 는 개발과정에서만 사용가능. 배포 할때는 서버 필요함. (즉, 연습때만 사용할수 있음) 📌

DropDown
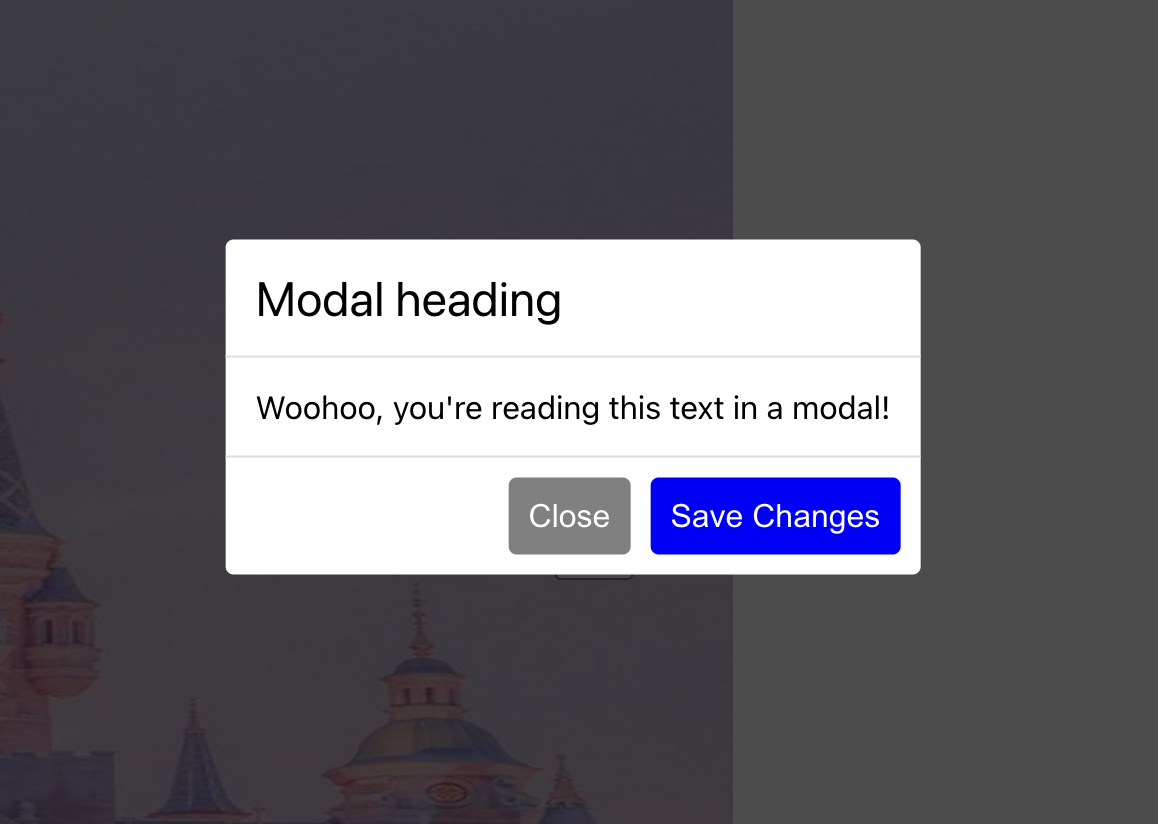
⛳️ React Bootstrap - component Accoordion Carousel Dropdowns Modal Dropdown 1.Bootstrap.jsx 컴포넌트 생성 2.Dropdown.jsx 컴포넌트 생성 ⭐️ Drop down 을 열고 drop d
useEffect가 2번실행될때
useEffect 2번째 인자에 빈 배열을 넣어주게 되면 컴포넌트가 처음 렌더링 될때만 실행된다.하지만 !!!src/index.js에서<React.StrictMode> 태그로 이 감싸져있으면개발모드에서 두 번씩 렌더링된다.참고: https://velog.

Accordion
⛳️ React Bootstrap - component AccoordionCarouselDropdownsModal부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고,자식 요소인 div.item들을 Flex Item(플렉스 아이