⛳️ React Bootstrap - component
- Accoordion
- Dropdowns
- Carousel
- Modal
Modal 🔫
🎣 1. Modal Background CSS (기본적인)
import styled from 'styled-components'
const Modal = () => {
return (
<>
<Backdrop />
<Container>Modal</Container>
</>
)
}
const Backdrop = styled.div`
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.7);
`
const Container = styled.div`
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
min-width: 300px;
border-radius: 4px;
`
export default Modal🎣 2. Bootstrap 컴포넌트 생성
import { useState } from 'react'
import Modal from './Modal'
const Bootstrap = () => {
const [showModal, setShowModal] = useState(false)
const onClose = () => {
setShowModal(false)
}
return (
<div>
<button onClick={() => setShowModal(true)}>모달</button>
{showModal && <Modal onClose={onClose} />}
</div>
)
}
export default Bootstrap🎣 3. Modal 컴포넌트 생성
import styled from 'styled-components'
const Modal = ({ onClose }) => {
return (
<>
<Backdrop onClick={onClose} />
<Container>
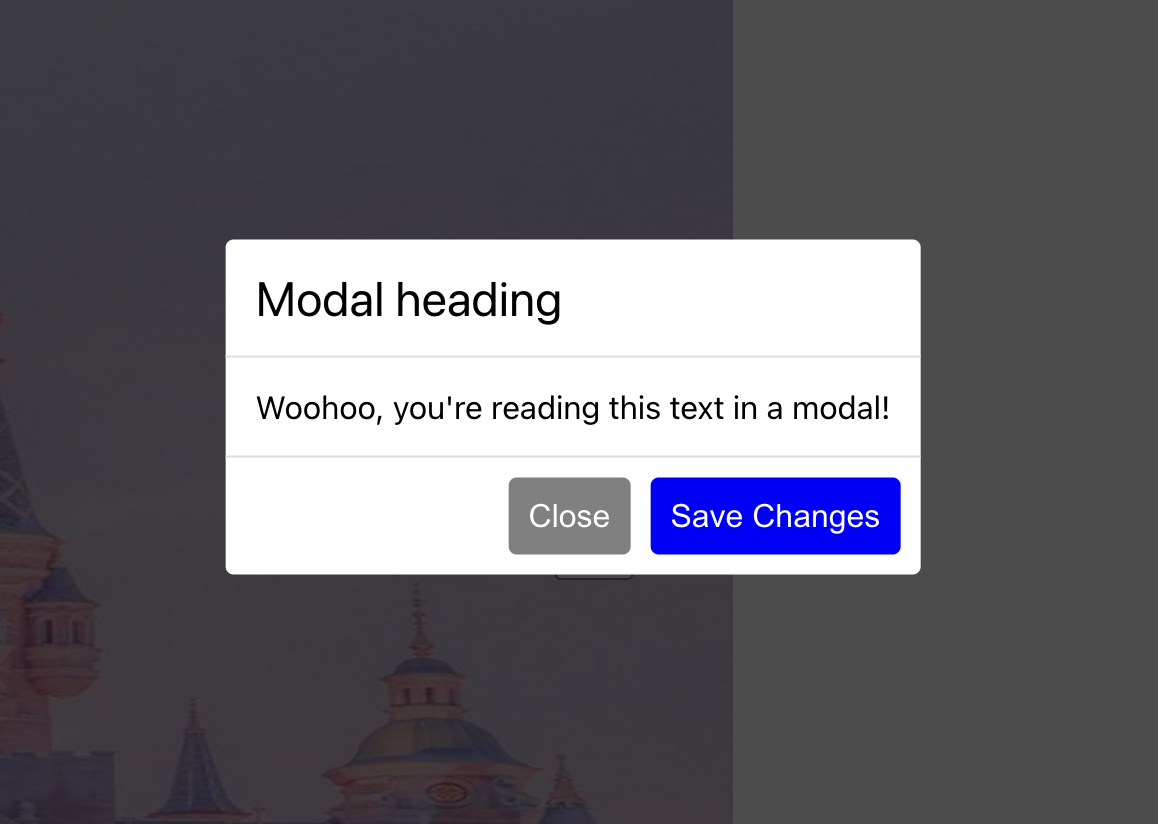
<Header>Modal heading</Header>
<Body>Woohoo, you're reading this text in a modal!</Body>
<Footer>
<BtnClose onClick={onClose}>Close</BtnClose>
<BtnSave>Save Changes</BtnSave>
</Footer>
</Container>
</>
)
}
const Backdrop = styled.div`
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: rgba(0, 0, 0, 0.7);
`
const Container = styled.div`
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #fff;
min-width: 300px;
border-radius: 4px;
`
const Header = styled.div`
font-size: 24px;
padding: 15px;
border-bottom: 1px solid #ddd;
`
const Body = styled.div`
padding: 15px;
`
const Footer = styled.div`
padding: 5px;
border-top: 1px solid #ddd;
display: flex;
justify-content: flex-end;
`
const Btn = styled.button`
padding: 10px;
border-radius: 4px;
border: none;
cursor: pointer;
color: #fff;
margin: 5px;
font-size: 16px;
`
const BtnClose = styled(Btn)`
background: gray;
`
const BtnSave = styled(Btn)`
background: blue;
`
export default Modal