Carousel

⛳️ React Bootstrap - component
- Accoordion
- Dropdowns
- Carousel
- Modal
Carousel 🔫
🎣 1. Crossfade
import { useState } from 'react'
import styled from 'styled-components'
const Carousel = ({ data }) => {
const [activeIndex, setActiveIndex] = useState(0)
const handleChange = (i) => {
if (i === -1 && activeIndex === 0) {
setActiveIndex(data.length - 1)
} else if (i === 1 && activeIndex === data.length - 1) {
setActiveIndex(0)
} else {
setActiveIndex((prev) => prev + i)
}
}
return (
<Wrapper>
<List>
{data.map((image, index) => (
<Item src={image} active={activeIndex === index} key={index} />
))}
</List>
<BtnPrev onClick={() => handleChange(-1)}>이전</BtnPrev>
<BtnNext onClick={() => handleChange(1)}>다음</BtnNext>
</Wrapper>
)
}
const Wrapper = styled.div`
position: relative;
width: 800px;
height: 600px;
`
const List = styled.div``
const Item = styled.img`
📌 position: absolute;
top: 0;
left: 0;
width: 800px;
height: 600px;
opacity: ${({ active }) => !active && '0'};
transition: opacity 1s; 📌
`
const Btn = styled.button`
position: absolute;
top: 50%;
transform: translateY(-50%);
`
const BtnPrev = styled(Btn)`
left: 50px;
`
const BtnNext = styled(Btn)`
right: 50px;
`
export default Carousel🎣 1-1. Data 컴포넌트
export const CarouselData = [
'https://i.pinimg.com/564x/55/52/27/555227cd235ab58f4c14b0743f6423c5.jpg',
'https://i.pinimg.com/564x/ac/97/26/ac9726f62afd84ab6e319685bc103f07.jpg',
'https://i.pinimg.com/564x/57/e0/30/57e030b4ceb9355554fa42e679c1555b.jpg',
'https://i.pinimg.com/564x/78/84/74/788474bacd29ab0da76ac26969760b84.jpg',
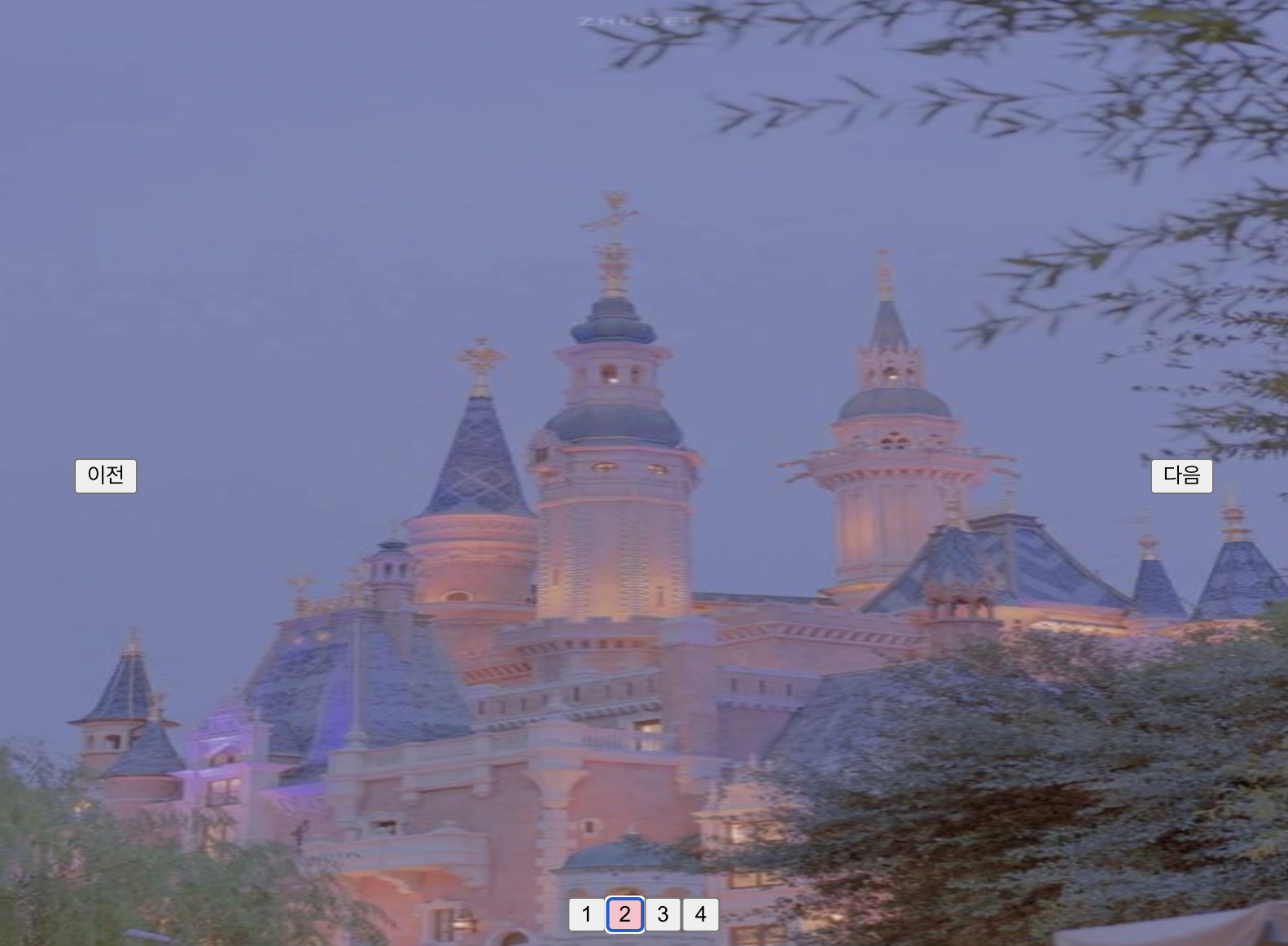
]🎣 2. Controlled
import { useState } from 'react'
import styled from 'styled-components'
const Carousel = ({ data }) => {
const [activeIndex, setActiveIndex] = useState(0)
const handleChange = (i) => {
if (i === -1 && activeIndex === 0) {
setActiveIndex(data.length - 1)
} else if (i === 1 && activeIndex === data.length - 1) {
setActiveIndex(0)
} else {
setActiveIndex((prev) => prev + i)
}
}
return (
<Wrapper>
<List activeIndex={activeIndex}>
{data.map((image, index) => (
<Item src={image} active={activeIndex === index} key={index} />
))}
</List>
<BtnPrev onClick={() => handleChange(-1)}>이전</BtnPrev>
<BtnNext onClick={() => handleChange(1)}>다음</BtnNext>
<ButtonList>
{data.map((image, index) => (
<BtnIndex
onClick={() => setActiveIndex(index)}
active={activeIndex === index}
key={index}
>
{index + 1}
</BtnIndex>
))}
</ButtonList>
</Wrapper>
)
}
const Wrapper = styled.div`
position: relative;
width: 800px;
height: 600px;
📌 overflow: hidden;
`
const List = styled.div`
display: flex;
transform: ${({ activeIndex }) => `translateX(${-800 * activeIndex}px)`};
transition: transform 1s;
width: 100%; 📌
`
const Item = styled.img`
min-width: 800px;
height: 600px;
`
const Btn = styled.button`
position: absolute;
top: 50%;
transform: translateY(-50%);
`
const BtnPrev = styled(Btn)`
left: 50px;
`
const BtnNext = styled(Btn)`
right: 50px;
`
const ButtonList = styled.div`
position: absolute;
bottom: 20px;
left: 50%;
transform: translateX(-50%);
`
const BtnIndex = styled.button`
background: ${({ active }) => active && 'pink'};
`
export default Carousel
