⛳️ React Bootstrap - component
- Accoordion
- Dropdowns
- Carousel
- Modal
✏️ Flex
부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고,
자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 부릅니다.
“컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것”이라고 생각하시면 됩니다.
const Container = styled.div`
display: flex;
`: https://studiomeal.com/archives/197
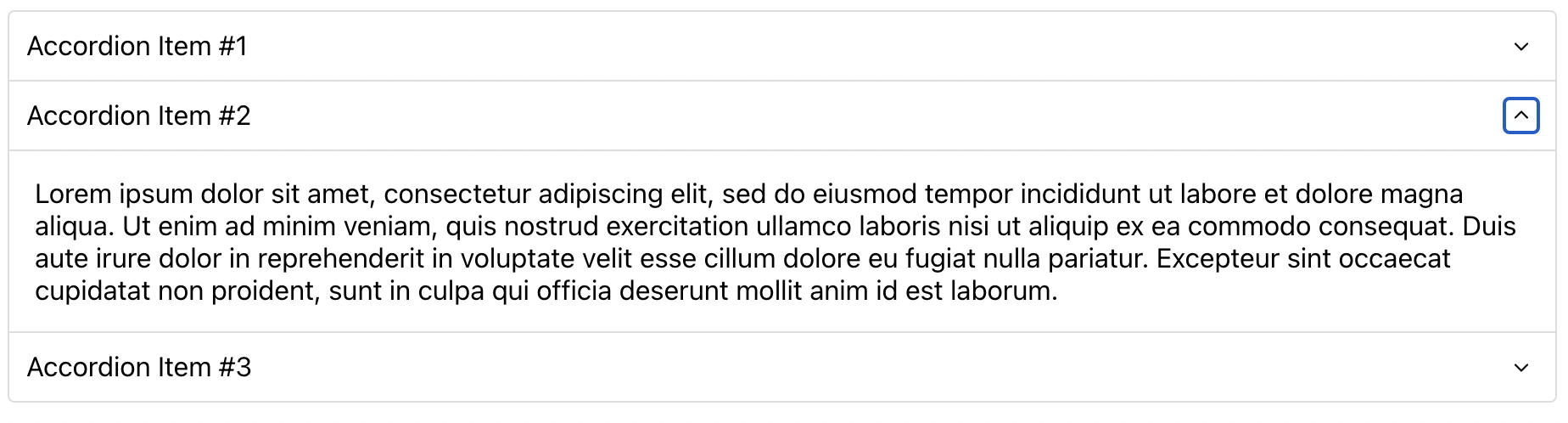
Accordion 🔫
🎣 1. Bootstrap.jsx 컴포넌트 생성
import Accordion from './Accordion'
import { accordionData } from '../../datas/bootstrap'
const Bootstrap = () => {
return (
<div>
<Accordion data={accordionData} />
</div>
)
}
// 아코디언컴포넌트를 데이터만 갈아끼우면 안에 내용을 교체하면서 재활용가능
export default Bootstrap🎣 2.Accordion.jsx 컴포넌트 생성
import { useState } from 'react'
import styled from 'styled-components'
import { ReactComponent as Arrow } from './arrow.svg'
const Accordion = ({ data }) => {
const [activeIndex, setActiveIndex] = useState(0)
const handleClick = (index) => {
/* if (index === activeIndex) {
setActiveIndex(-1)
} else {
setActiveIndex(index)
} */
const nextIndex = index === activeIndex ? -1 : index
setActiveIndex(nextIndex)
}
return (
<List>
{data.map(({ title, content }, index) => (
<Item active={activeIndex === index} key={index}>
<Header onClick={() => handleClick(index)}>
{title}
<BtnArrow>
<Arrow />
</BtnArrow>
</Header>
<Body>{content}</Body>
</Item>
))}
</List>
)
}
const List = styled.ul`
list-style: none;
padding: 0;
margin: 10px;
border: 1px solid #ddd;
border-radius: 4px;
`
const Body = styled.div`
padding: 15px;
border-top: 1px solid #ddd;
display: none;
`
const BtnArrow = styled.button`
transition: transform 0.5s;
cursor: pointer;
background-color: transparent;
width: 20px;
height: 20px;
border: none;
margin-left: 10px;
svg {
transform: rotate(90deg);
}
`
const Item = styled.li`
& + & {
border-top: 1px solid #ddd;
}
${Body} {
display: ${({ active }) => active && 'block'};
}
${BtnArrow} {
transform: ${({ active }) => active && 'rotate(-180deg)'};
}
`
const Header = styled.div`
padding: 10px;
display: flex;
justify-content: space-between;
cursor: pointer;
`
export default Accordion🎣 3.Data.jsx 컴포넌트 생성
export const accordionData = [
{
title: 'Accordion Item #1',
content: `Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad`,
},
{
title: 'Accordion Item #2',
content: `Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad`,
},
{
title: 'Accordion Item #3',
content: `Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad`,
},
]