🎣 1. Router.js 생성
import { BrowserRouter, Routes, Route } from 'react-router-dom'
import { Login, Main, Signup } from './Components/Pages'
const Router = () => {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Main />} />
<Route path="/login" element={<Login />} />.
<Route path="/signup" element={<Signup />} />.
</Routes>
</BrowserRouter>
)
}
export default Router🎣 2. index.js
export { default as Login } from './Login'
export { default as Main } from './Main'
export { default as Signup } from './Signup'🎣 2-1. App.js 에 Router ➡ import
import Router from './Router'
function App() {
return <Router />
}
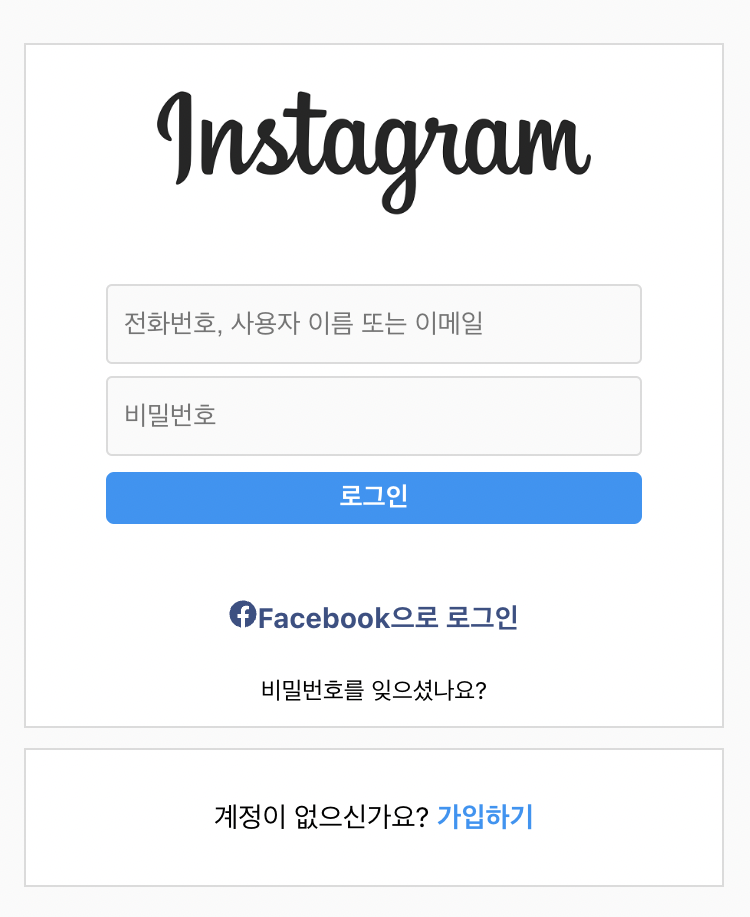
export default App🎣 3. Login.jsx 생성
import styled from 'styled-components'
import { Link } from 'react-router-dom'
import {
PageWrapper,
Main,
Box,
Logo,
BtnSubmit,
Form,
InputText,
SignupWrapper,
CustomLink,
} from '../atoms/login'
import { FaFacebook } from 'react-icons/fa'
const Login = () => {
return (
<PageWrapper>
<Main>
<Box>
<Logo src="https://cdn.apple-economy.com/news/photo/201612/30523_15394_5059.png" />
<Form>
<InputText placeholder="전화번호, 사용자 이름 또는 이메일" />
<InputText placeholder="비밀번호" type="password" />
<BtnSubmit>로그인</BtnSubmit>
</Form>
<FBLogin>
<FaFacebook></FaFacebook>Facebook으로 로그인
</FBLogin>
<ForgotPassword>비밀번호를 잊으셨나요?</ForgotPassword>
</Box>
<Box>
<SignupWrapper>
계정이 없으신가요? <CustomLink to="/Signup">가입하기</CustomLink>
</SignupWrapper>
</Box>
</Main>
</PageWrapper>
)
}
const FBLogin = styled.div`
color: #385185;
font-weight: bold;
font-size: 14px;
margin-top: 30px;
`
const ForgotPassword = styled.div`
font-size: 12px;
margin-top: 20px;
`
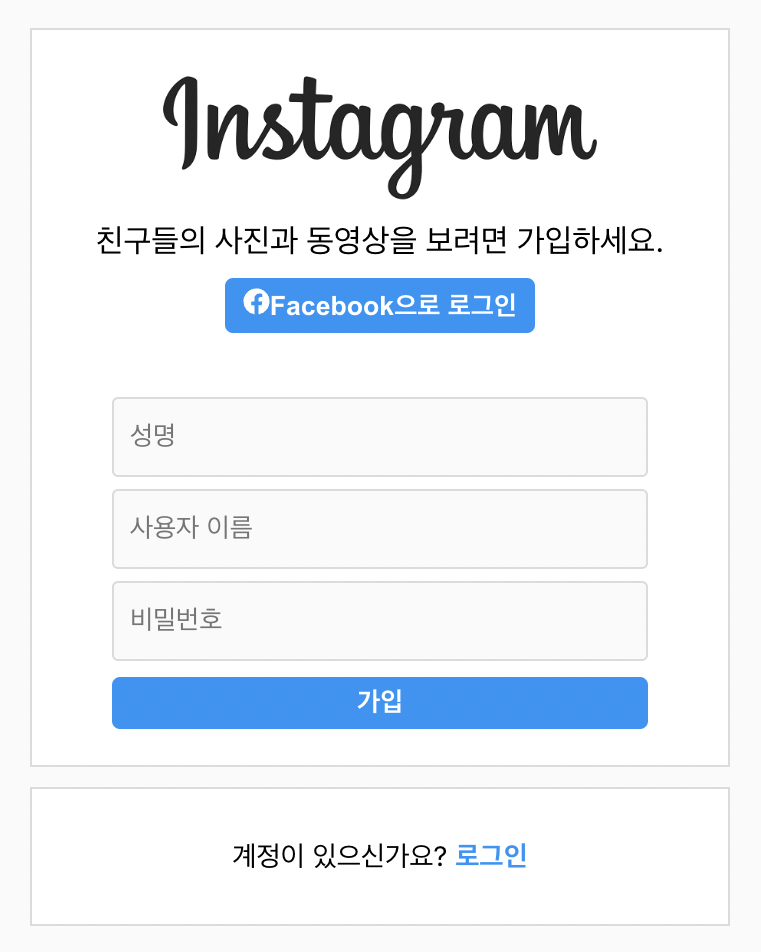
export default Login🎣 4. Signup.jsx 생성
import styled from 'styled-components'
import { Link } from 'react-router-dom'
import {
PageWrapper,
Main,
Box,
Logo,
BtnSubmit,
Form,
InputText,
SignupWrapper,
CustomLink,
} from '../atoms/login'
import { FaFacebook } from 'react-icons/fa'
const Signup = () => {
return (
<PageWrapper>
<Main>
<Box>
<Logo src="https://cdn.apple-economy.com/news/photo/201612/30523_15394_5059.png" />
<Welcom>친구들의 사진과 동영상을 보려면 가입하세요.</Welcom>
<BtnSubmit>
<FaFacebook></FaFacebook>Facebook으로 로그인
</BtnSubmit>
<Form>
<InputText placeholder="성명" />
<InputText placeholder="사용자 이름" />
<InputText placeholder="비밀번호" type="password" />
<BtnSubmit>가입</BtnSubmit>
</Form>
</Box>
<Box>
<SignupWrapper>
계정이 있으신가요? <CustomLink to="/Login">로그인</CustomLink>
</SignupWrapper>
</Box>
</Main>
</PageWrapper>
)
}
const Welcom = styled.div`
display: flex;
flex-direction: column;
`
export default Signup🎣 5. atoms 폴더 생성 후 Login.js 생성
import styled from 'styled-components'
import { Link } from 'react-router-dom'
export const PageWrapper = styled.div`
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #fafafa;
`
export const Main = styled.div`
width: 350px;
`
export const Box = styled.div`
background: #fff;
border: 1px solid #dbdbdb;
padding: 10px 0;
text-align: center;
margin-bottom: 10px;
`
export const Logo = styled.img`
width: 230px;
`
export const Form = styled.form`
display: flex;
flex-direction: column;
padding: 0 40px;
margin-top: 24px;
`
export const InputText = styled.input`
height: 36px;
background: #fafafa;
border: 1px solid #dbdbdb;
border-radius: 3px;
padding-left: 8px;
& + & {
margin-top: 6px;
}
`
export const BtnSubmit = styled.button`
background: #0095f6;
color: #fff;
border: none;
border-radius: 4px;
padding: 5px 9px;
font-weight: bold;
margin: 8px 0;
`
export const SignupWrapper = styled.div`
padding: 15px 0;
font-size: 14px;
`
export const CustomLink = styled(Link)`
text-decoration: none;
font-weight: bold;
color: #0095f6;
`📌 Login.jsx 와 Signup.jsx 에서 중복되는 styled-components들을 하나로 묶은후 각 각 import 해주기
import {
PageWrapper,
Main,
Box,
Logo,
BtnSubmit,
Form,
InputText,
SignupWrapper,
CustomLink,
} from '../atoms/login'