[SteVe] OCPP 오픈소스
오늘은 전기차 충전 네트워크의 똑똑한 관리자, SteVe라는 오픈 소스에 대하 알아보려고 합니다.SteVe는 독일에서 시작된 Java 기반의 OCPP(Open Charge Point Protocol) 서버 오픈 소스로, 전기차 충전기와 서버를 연결해주는 핵심 역할을 합

[Flutter] StatelessWidget vs StatefulWidget
Flutter에서는 앱 화면을 구성하는 모든 것이 Widget입니다.이 위젯들은 크게 두 가지로 나눌 수 있습니다StatelessWidget과 StatefulWidget둘의 차이를 이해하면 더 나은 앱 개발이 가능해지니, 지금부터 예시와 함께 자세히 알아볼까요?Stat

[Flutter] Dart 문법
코드를 작성하는데 필요한 을 연습해보자‼️ **[🔗 [링크] DartPad : Dart 문법 연습하기 ](https://old-dartpad-3ce3f.web.app/?id=02d3c1600e40dd95d65af5ca6a3e4d16&null_safety=true)

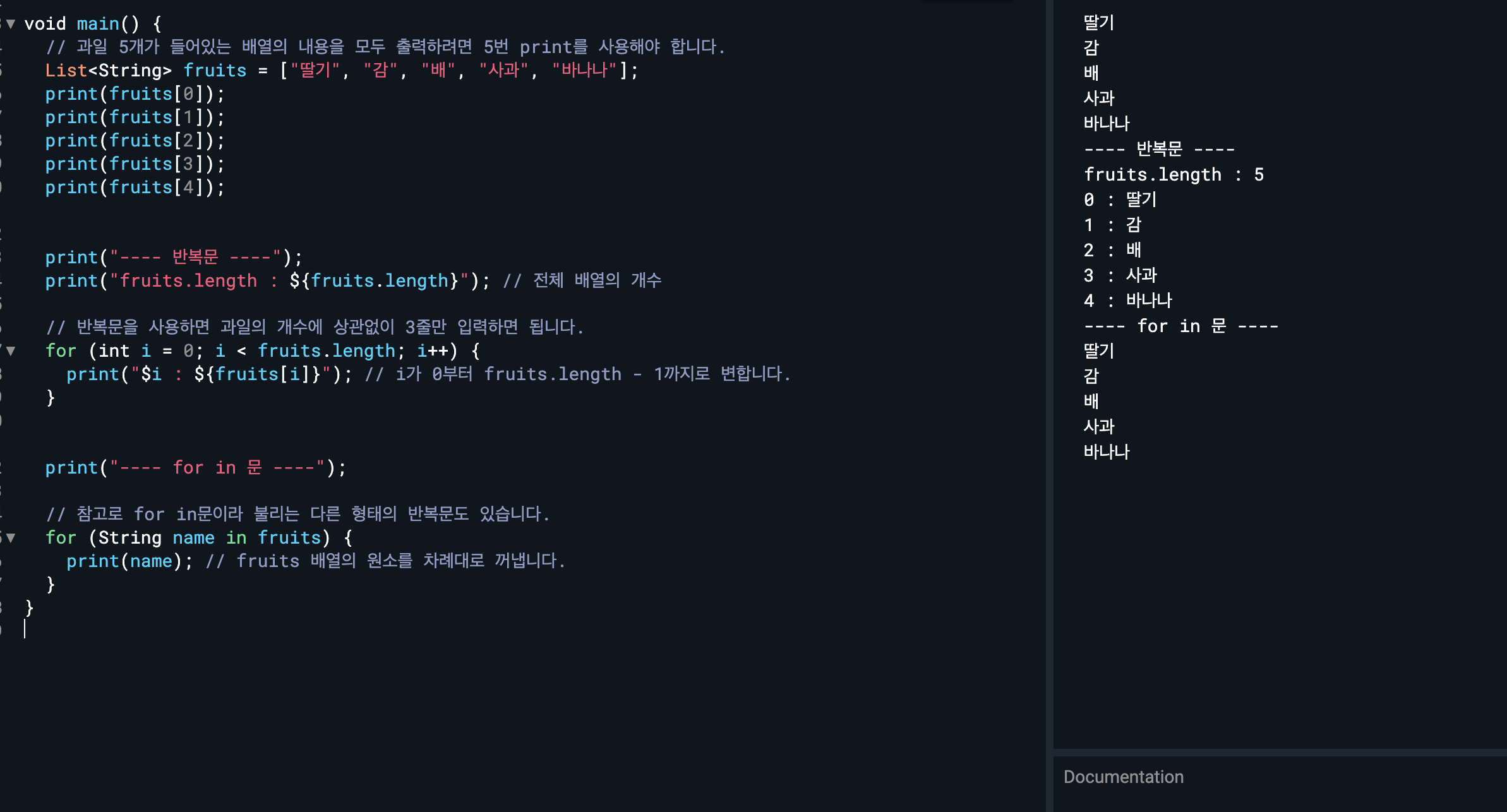
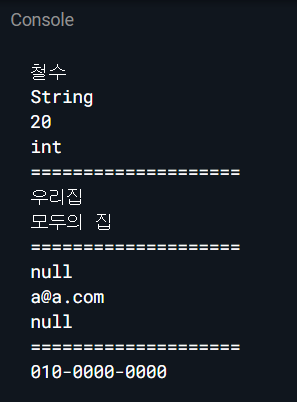
[Flutter] Dart 문법
: 온라인 상에서 Dart를 실행할 수 있는 웹사이트▶️DartPad 접속◀️print(): 소괄호 안쪽에 값을 넣으면 오른쪽 Console에 값이 출력var : 처음 담긴 값에 따라 타입을 지정(문자열, 정수)String: 문자만String?: 문자 또는 비어있는(n

[Flutter] 위젯 모음.zip
👷♂️영역 배치 관련 💡Scaffold : 간편 배치 >- Scaffold 위젯 UI의 뼈대를 잡아주는 역할을 하는 위젯 상단 appBar, 중앙 body, 하단bottomNavigetionBar, 우측하단 floatingActionButton 💡Column

[Flutter] 프로젝트 생성
지난 포스팅에서 Flutter가 무엇인지 왜 사용하는지 알아보았다🤔 >위젯트리을 사용하고 여러 개발 환경을 다룰 필요 없이 flutter 하나 만으로 안드로이드, iOS를 다룰 수 있다는 점이 흥미로웠다🍭 그래,, Flutter 너 멋진 아이구나,, 근데 왜 설
[SQLD] 데이터 모델링의 이해(1)
데이터 모델링의 특징 : 현실세계를 간략하게 표현해야한다. : 누구나 쉽게 이해할 수있도록 표현해야한다. : 명확하게 의미가 해석되어야 하고 한가지 의미를 가져야한다. 데이터 모델링의 3단계 (개->논->물) > 📍데이터 모델링 3단계 , , 📍데이터 모델링 관점 , , 개념적 모델링 전사적 관점에서 기업의 데이터를 모델링한다. ...

[Flutter] 플러터란? / 플러터 설치
시작은 웹 개발이었는데 어쩌다..앱 개발도 공부하게 되어 버렸다... 놀랍다.. 끝 없는 코딩세계💻📱 🤔 플러터 [Flutter] 란? 플러터는 cross- platform프레임워크이다. cross-platform 라는 말은, iOS와 Android 두개의

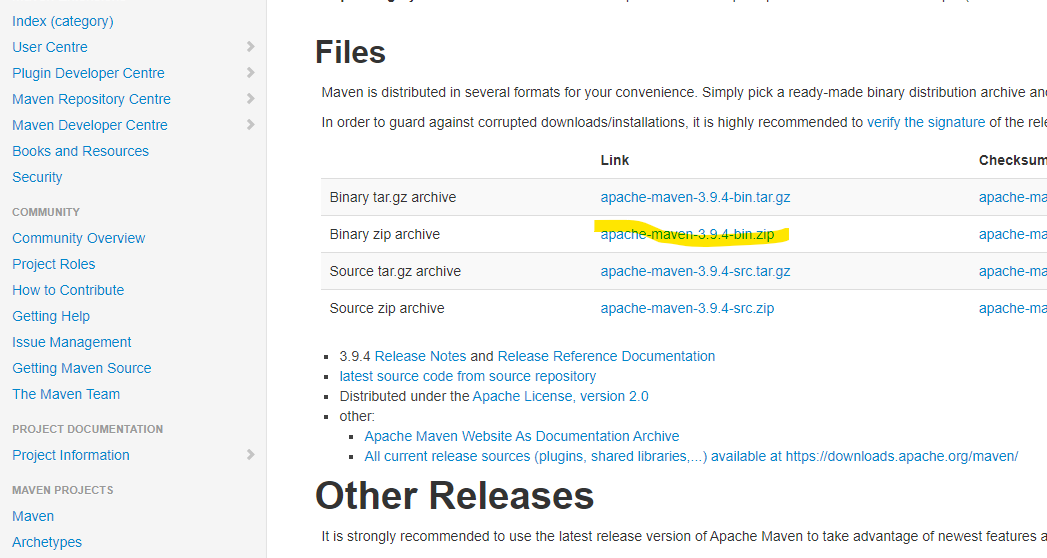
웹 배포
> 빌드 : 컴파일된 코드를 실제 실행할 수 있는 상태로 만드는 일 배포 : 빌드가 완성된 실행 가능한 파일을 사용자가 접근할 수 있는 환경에 배 시키는 일 jar(Java ARchive) : war(Web application ARchive) : https://t
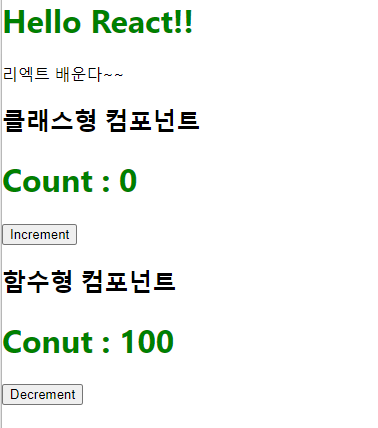
[React] StateLiftingUp(상태끌어올리기)
StateLiftingUp > 자식 컴포넌트에서 발생한 이벤트를 부모 컴포넌드에서 처리하도록 하는 상태 원래는 가 의 상태를 직접 변경할 수 없다❌! 그러나 와 의 성질를 이용해서 위와 같은 문제를 해결할 수 있다! props > 부모컴포넌트가 자식 컴포넌드에게 데
[React] State 상태& Props 속성
Props 속성 > 부모컴포넌트가 자식 컴포넌드에게 데이터 전달 시 사용하는 객체 props는 자식이 부모에게 전달 할 수는 없다. 에게 데이터를 전달하는 방법 중 하나입니다. 는 로부터 로 전달되며, 컴포넌트 내부에서 변경할 수 없는 이다. 를 사용하면 컴포넌트

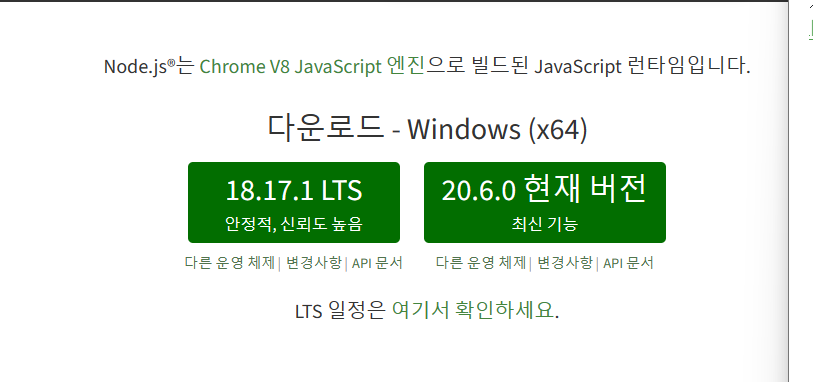
[React] 설치
node.js > 18.17.1 LTS 다운로드 > 설치웹도우 검색창 > PowerShell창 관리자 권한으로 열기 PowerShell 창 node -v 입력 후 설치 및 버전 확인하기get -help Set-ExecutionPolicy 명령어 실행 후 Y입력Set-E
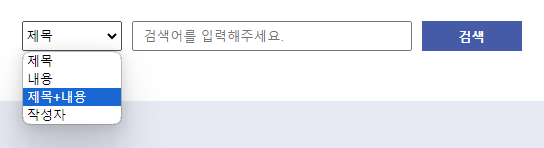
[Spring] 게시글 작성(이미지 삽입)
게시글 작성 구현 전 알아야 할 것!목록 조회 : /board/1?cp=1 (cp : current page(현재페이지))상세 조회 : /board/1/1500?cp=1컨트롤러 따로 생성 삽입 : /board2/1/inssert?code=1(code ==BOARD_CO