지난 포스팅에서 Flutter가 무엇인지 왜 사용하는지 알아보았다🤔
위젯트리을 사용하고 여러 개발 환경을 다룰 필요 없이
flutter 하나 만으로 안드로이드, iOS를 다룰 수 있다는 점이 흥미로웠다🍭
그래,, Flutter 너 멋진 아이구나,,
근데 왜 설치하기,, 왜이리 힘드냐,,?🙄
여러 고난과 역경을 겪고 결국 해냈다..🪄
Flutter 설치 과정에 대해서 다시 정리해서 포스팅하는 것이 해두어야겠다
(더 이상의 삽질은 용납 못한다🫶)

프로그램도 설치했으니 오늘은 프로젝트 파일을 생성해 보려고한다!
🪄프로젝트 준비
1) Flutter 프로젝트 생성하기
2) VSCode Dart 세팅
3) Emulator 실행하기
4) 실행하기
💡Flutter 프로젝트 생성하기
1) Visual Stutdio Code(VSCode) 실행하기
2) 상단에 view ➡️command Palette 버튼 클릭하기
window 단축키:
ctrl + Shift + p
macOS 단축키 :cmd + Shift + p
3) 명령어 검색 팝업창에 flutter입력 후 Flutter: New Project선택하기
4) Application을 선택하기
5) 프로젝트 시작할 폴더를 선택하기 (경로 지정하기 한글은 지양)
6) 프로젝트 이름 입력 후 확인!
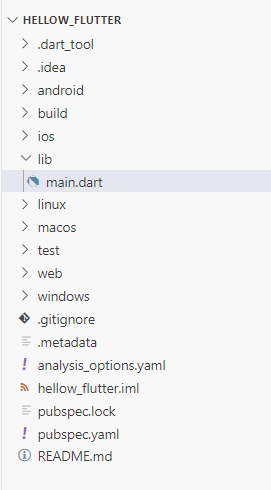
🤔폴더 구조 살펴 보기
나의 경우에는
hello_flutter라는 폴더를 생성하였다🫶
이쯤에서 굼금해 지는 폴더 구조 한번 살펴 보자
lib: 주로 코드를 짜는 폴더
pubspec.yaml: 라이브러리 및 설정을 하는 폴더
android: Android 프로젝트 폴더
ios: iOS 프로젝트 폴더
web: Web 프로젝트 폴더 (웹도 만들수 있다!)
macos: MacOS 프로젝트 폴더
linux: Linux 프로젝트 폴더
windows: Window 프로젝트 폴더
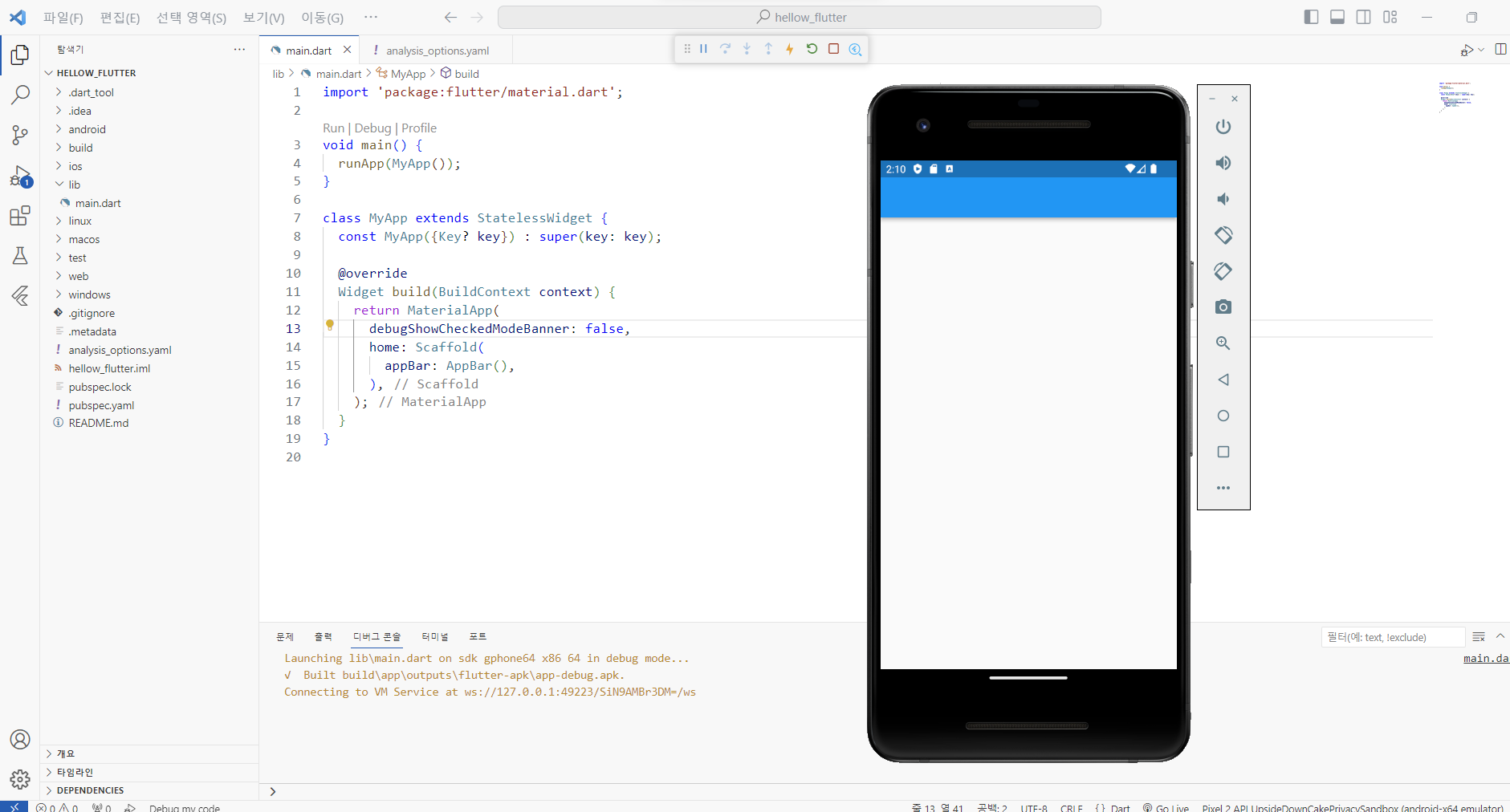
7) main.dart에 아래 코드 복사해서 기존 코드 모두 지우고 붙여 넣기
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(),
),
);
}
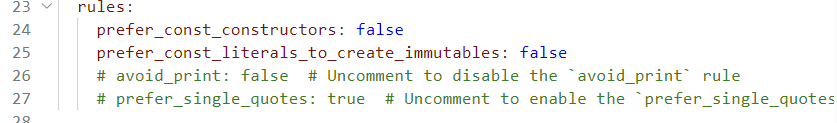
}8) 불필요한 내용 화면에 표시하지 않기analysis_options.yaml 파일을 열고, 아래 코드 복사해서 24번째 라인 뒤에 붙여 넣고 저장하기
prefer_const_constructors: false
prefer_const_literals_to_create_immutables: false
💡VSCode Dart 세팅
1) View → Command Palette 실행하기
window 단축키:
ctrl + Shift + p
macOS 단축키 :cmd + Shift + p
2)dart recommend라고 검색한 뒤Dart: Use Recommended Settings를 선택하기 (자동 줄 정렬 기능과 같이 편의 기능 설정이 적용)
💡Emulator 실행하기
🤔에뮬레이터(Emulator)란?
실제 기기를 연결하지 않고 개발 항 수 있도록 컴퓨터 상의 가상의 휴대폰을 의미한다.
1) View → Command Palatte실행하기
2) launch를 입력한 뒤 Flutter: Launch Emulator를 선택하기.
3) android 에뮬레이터를 선택하기
💡실행하기
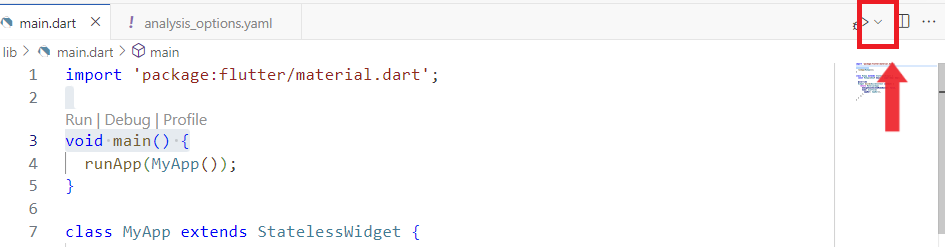
1) ⅴ 버튼을 누르고 Run Without Debugging 버튼을 클릭

2) 실행하는 동안 시간이 조금 소요 되니 여유롭게 기다리기!
🥳실행화면